CSS布局float问题
3个div, 把 前两个设置为 float:left , 最后一个不设置浮动属性。
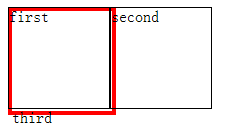
为什么显示的效果是第三个div的框架套覆盖在第一个div上,而第三个div的内容却没有覆盖第一个div上?
div css float?
<style>
div { width:100px; height:100px;border:1px solid black;}
#first, #second { float:left; }
#third {border:4px solid red;}
</style>
<div id='first'> first</div>
<div id='second'> second</div>
<div id='third'> third</div>