单点登录两种实现方案
说是两种其内在实质还是一个思路。
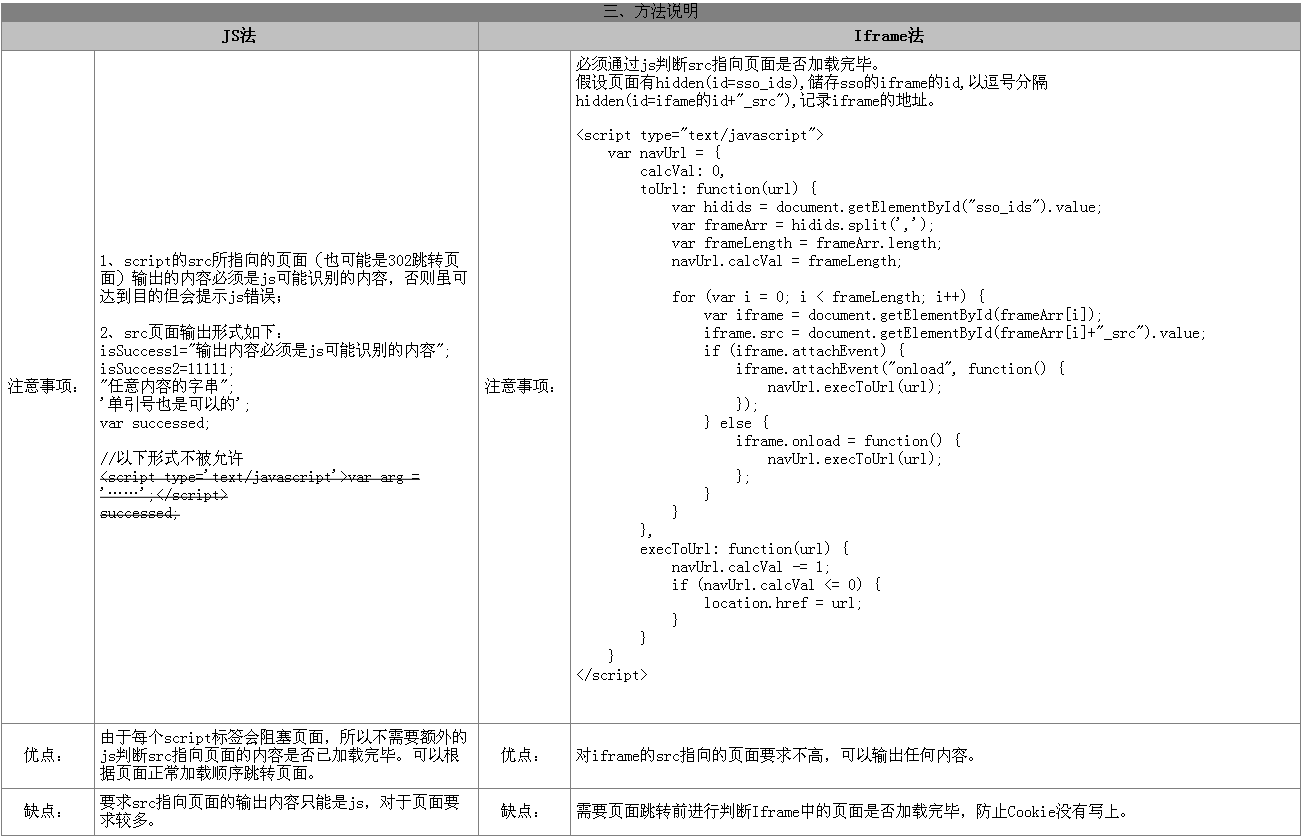
一种是使用js,另一种是使用iframe。
说一下总体思路:
从主站开始吧,在登录验证完成后,不是马上跳转。这里要向页面中输出一段内容。可以是js,也可以是iframe。
1、js的话形如
<script type='text/javascript' src='http://njm2.com/Cross.aspx?参数'></script><script type='text/javascript' src='http://njm3.com/Cross.aspx?参数'></script><script type='text/javascript'>toIndex('" + returnUrl + "');</script><iframe style='display:none;' id='njm2' src=''></iframe><iframe style='display:none;' id='njm3' src=''></iframe><input type='hidden' id='sso_ids' value='njm2,njm3'/><input type='hidden' id='njm2_src' value='http://njm2.com/Cross_Iframe.aspx?参数'/><input type='hidden' id='njm3_src' value='http://njm2.com/Cross_Iframe.aspx?参数'/>
ClientScript.RegisterStartupScript(this.GetType(), "toUrl", "navUrl.toUrl('" + returnUrl + "');", true);<script type="text/javascript> var navUrl = { calcVal: 0, toUrl: function(url) { var hidids = document.getElementById("sso_ids").value; var frameArr = hidids.split(','); var frameLength = frameArr.length; navUrl.calcVal = frameLength; for (var i = 0; i < frameLength; i++) { var iframe = document.getElementById(frameArr[i]); iframe.src = document.getElementById(frameArr[i]+"_src").value; if (iframe.attachEvent) { iframe.attachEvent("onload", function() { navUrl.execToUrl(url); }); } else { iframe.onload = function() { navUrl.execToUrl(url); }; } } }, execToUrl: function(url) { navUrl.calcVal -= 1; if (navUrl.calcVal <= 0) { location.href = url; } } }</script>