js之css格式之scrollTop和offsetTop
关于在jquery中的scrollTop
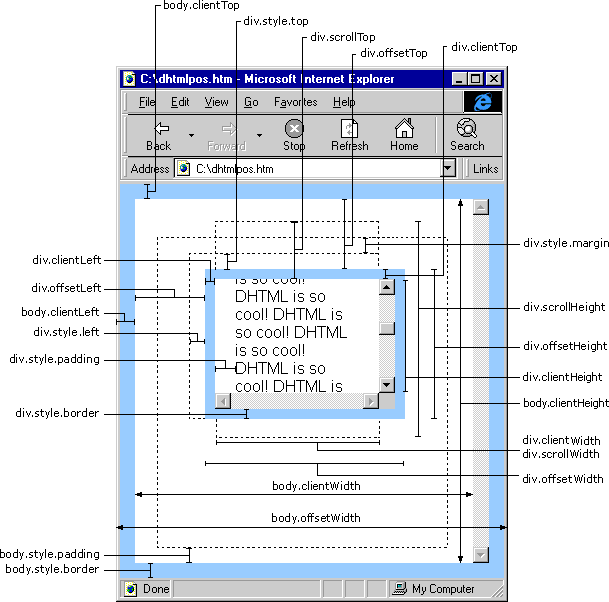
最近看懂了一幅图:
说明:
offset (抵消、合并)
offsetTop:合并后的高度
scrollTop:已滚动过去的高度
scrollHeight:滚动显示区的高度
2、scrollTop 附练习
<html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".btn1").click(function(){ $("div").scrollTop(100); }); $(".btn2").click(function(){ alert($("div").scrollTop()+" px"); }); }); </script> </head> <body> <div style="border:1px solid black;width:200px;height:200px;overflow:auto"> This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. </div> <button />
scroll练习
<html><head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> function insertcode() { var $body = $("body"); $body.append('<div style=" height:1000px; font-size:24px;">新增项目</div>') $("#page_tag_load").hide(); } $(document).ready(function () { $(window).scroll(function () { var $body = $("body"); var $html = ""; $html += "<br/>" + ($(window).height() + $(window).scrollTop()); $html += "<br/>window.height: " + $(window).height(); $html += "<br/>body.height: " + $body.height(); $html += "<br/>window.scrollTop: " + $(window).scrollTop(); $("#page_tag_bottom").html($html); /*判断窗体高度与竖向滚动位移大小相加 是否 超过内容页高度*/ if (($(window).height() + $(window).scrollTop()) >= $body.height()) { $("#page_tag_load").show(); //setTimeout(insertcode, 1000);/*IE 不支持*/ insertcode(); } }); }); </script></head><body> <div style=" height:1000px; font-size:24px;">新增项目</div> <div id="page_tag_bottom" style=" width:100%; position:fixed; top:0px; background-color:#cccccc;height:100px;"></div> <div id="page_tag_load" style=" display:none; font-size:14px;position:fixed; bottom:0px; background-color:#cccccc;height:50px;">加载中...</div></body></html>
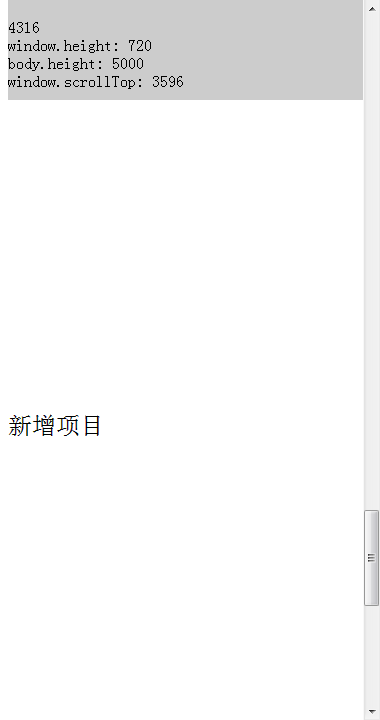
效果图:

引用:
http://bbs.csdn.net/topics/350002826
http://www.cnblogs.com/freewind/archive/2008/05/20/1203183.html
-