IE下图片不显示
最近在做项目时碰到个问题,网站上同一张图片,在谷歌浏览器下,显示正常,但在IE下却显示×,把图片的路径粘帖到地址栏,可以正常打开,实在是搞不清楚为什么,图片在IE下显示的属性框如下:
谷歌浏览器显示如下:
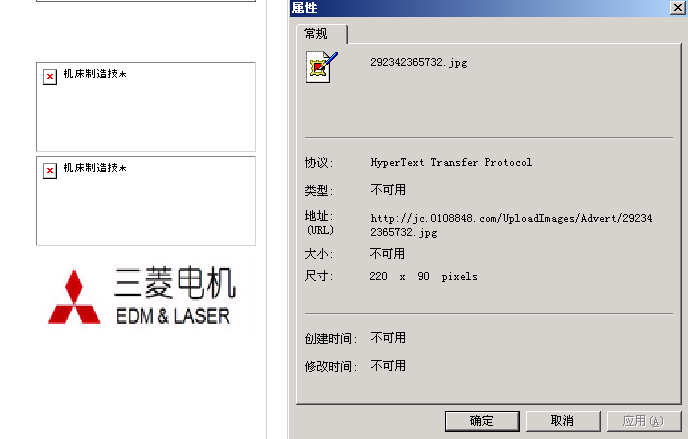
IE6浏览器显示如下:
图片 浏览器 谷歌 ie
[解决办法]
看看生成的页面源文件是怎么样的
[解决办法]
你把img标签路径前面的..去掉,直接用/img/img/img.jpg
看看生成的页面源文件是怎么样的<div class="zzjs_ad">
<ul>
<li><a href="http:..www.baidu.com" target="_blank">
<img src="../UploadImages/Advert/292342365732.jpg" width="220" height="90" /></a></li>
<li><a href="http:..www.baidu.com" target="_blank">
<img src="../UploadImages/Advert/861337907669.jpg" width="220" height="90" /></a></li>
<li><a href="http:..www.baidu.com" target="_blank">
<img src="../UploadImages/Advert/847629033171.jpg" width="220" height="90" /></a></li>
</ul>
</div>
是这样的,看不出什么异常。你把img标签路径前面的..去掉,直接用/img/img/img.jpg
看看生成的页面源文件是怎么样的<div class="zzjs_ad">
<ul>
<li><a href="http:..www.baidu.com" target="_blank">
<img src="../UploadImages/Advert/292342365732.jpg" width="220" height="90" /></a></li>
<li><a href="http:..www.baidu.com" target="_blank">
<img src="../UploadImages/Advert/861337907669.jpg" width="220" height="90" /></a></li>
<li><a href="http:..www.baidu.com" target="_blank">
<img src="../UploadImages/Advert/847629033171.jpg" width="220" height="90" /></a></li>
</ul>
</div>
是这样的,看不出什么异常。
问题是另外的一张图片,就是那个“三菱电机”,后台和前台的代码和其他的两张图片的代码,写法是一样的,可为什么他就能在IE下显示,而另外的两张在IE6下却不显示?