AJAX+jQuery+ASP实现实时验证身份证信息是否已存在---人事系统
很多时候在网站上注册时,我们会发现,注册表单通常需要检查用户名和电子邮件地址的可用性;从而确保用户之间不拥有相同的用户名和电子邮件地址;一些网站喜欢在用户提交填写的用户信息时,做信息可用性的检查,而一些网站会做实时的用户名和电子邮件地址可用性检查,例如:“用户名”文本框失去焦点时;就用户体验来说,实时的用户信息检查用户体验效果更好,而不是在表单提交后,告诉用户信息不符合系统要求。
在人事档案中,基础信息的要保证每人只能有一条(如下图)

倘若不限制,难以保证信息不重复,这样会造成数据的冗余,大量数据的重复与信息的不对称,给用户以信息的错觉,解决这个问题我们要等录入数据的人员在输入他人身份证号时需要去数据库中查找是否已经存在,如果使用以前的方法当提交时在来判断对客户来说太不友好了,提交时:个人的信息输入了很多,倘若判断存在了,输入过的信息会由于界面的刷新而丢失,此时考虑到实时检测而使用Ajax、Jquery来解决此问题,Ajax异步提交数据,时刻可以检测,我初步考虑是当输入完身份证号的文本框鼠标移除之后,来判断身份证号是否已经存在,以下是自己实现的过程。
首先看一下网上资料
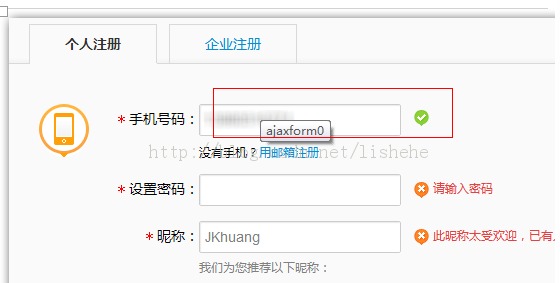
下面截图是新浪微博的注册界面,它采用的是实时的用户信息检查,如:手机号码和用户名等信息。

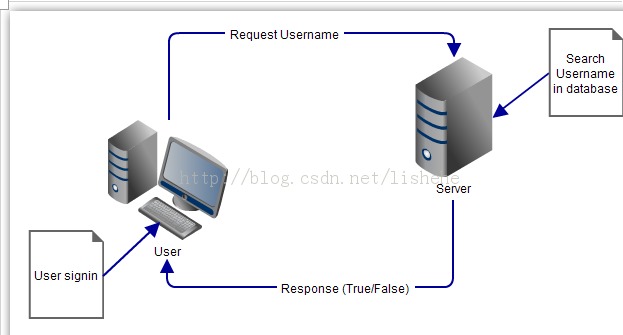
在人事中填写基础信息的界面输入身份证号时,实施检查,当文本框失去焦点时对信息进行实时检查 ,身份证号失去焦点时,触发页面发送Ajax请求,调用后台的方法,到数据库中判断身份证信息是否存在,接着把查询结果返回到前端界面中,提示用户。
原理:

人事实例:
<td height="25" align="right" class="style17">身份证号:</td><td height="25" align="left" class="style19"> <input type="text" id="txtidNumber" onblur="JudgeUserName()" width="140px" /> </td> <script type="text/javascript"> function JudgeUserName() { //获取页面中的控件的输入的值 browers = +$("#txtidNumber").val(); //定义类型并将值传递给参数params var params = '{browersType:"' + browers + '"}'; $.ajax({//调用ajax后台数据异步方法 //提交的方式 type: "Post", //数据的传送页面:要启动界面的地址/界面的后台的方法 url: "Add.aspx/SayHello", contentType: "application/json; charset=utf-8", data: params, //传到服务器的参数类型 dataType: "json", //重要的后台的回调函数(很重要) success: function (data) { //返回提示给界面效果 alert(data.d); }, //出错提示 error: function (err) { alert(err); } }); }
后台代码:
这个是jquery下Ajax方法调用后台方法。
这个方法有几点需要说明:
type方式必须是post,再有就是后台的方法必须是静态的,方法声明要加上特性[System.Web.Services.WebMethod()],传递的参数个数也应该和方法的参数相同。这个自己调试很长时间,找了好多资料才调试好的。
[System.Web.Services.WebMethod()] public static string SayHello(string browersType) { //创建数据库连接 SqlConnection con = new SqlConnection("server=.;database=PersonnelFiles;uid=sa;pwd=123456;"); //打开连接 con.Open(); //查询前台传过来的数据数据库中是否存在此数据 SqlCommand cmd = new SqlCommand("select Count(*) from T_BasicInformation where idNumber='" + browersType + "'", con); //返回有的条数 int count = Convert.ToInt32(cmd.ExecuteScalar()); //加以判断 if (count > 0) { return "此人个人信息已经存在,请修改原有信息!"; } else { return "可以正确注册"; } }
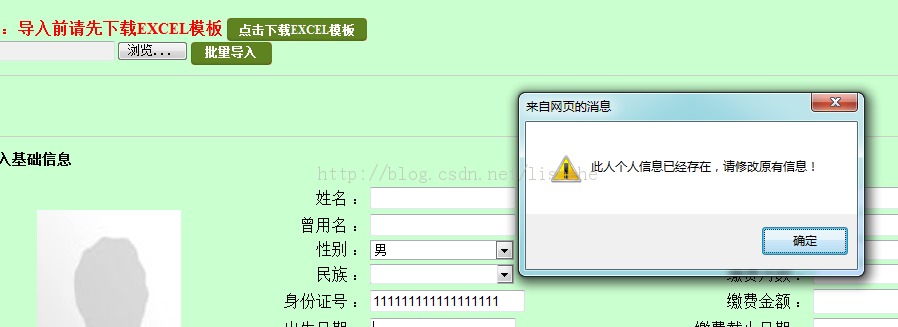
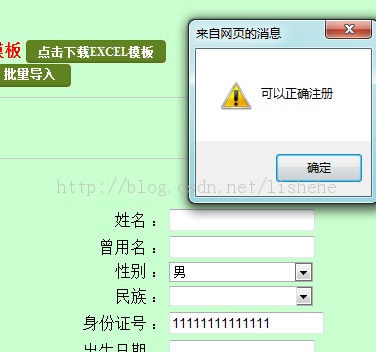
实现的效果图:
图1:

图2

总结
这两天经过调试这个、实现此功能,加深了对视频中的基础知识的理解、断点调试的熟悉,Ajax知识很多、但是重点的也几部分,接下来一篇文章总结asp中Jquery、Ajax的实现异步操作的几种方式,掌握了最基本的原理,其余几种方法都是类似的,只是处理不同的类型而已。