servlet如何获取js新增行输入的值?
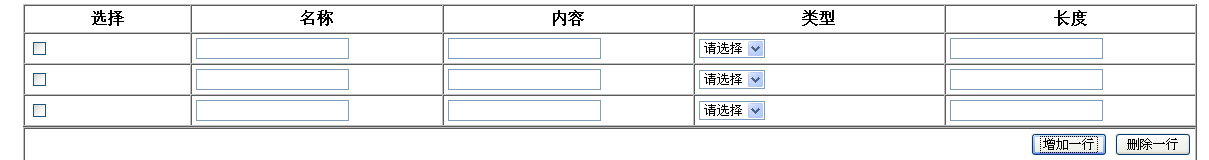
页面是html的。模拟使用servlet获取页面输入信息发送报文。第一行是body定义的name属性servlet可以通过request.getParameter获取。但是新增的这样就不行。请教大神怎么获取新增行输入的值。下面附html代码,大神看看怎么修改,sevlet通过什么属性获取值
<html>sevlet html js web开发 java
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=GBK">
<script type="text/javascript">
function AddRow()
{
//添加一行
var i =tab1.rows.length;
var Nam="'div1'";
var Cod="fuJ"+i;
var newTr = tab1.insertRow();
//添加列
var newTd0 = newTr.insertCell();
var newTd1 = newTr.insertCell();
var newTd2 = newTr.insertCell();
var newTd3 = newTr.insertCell();
var newTd4 = newTr.insertCell();
//设置列内容和属性
newTd0.innerHTML = '<input type="checkbox" id="box1" onClick="GetRow()"/ /><input type="hidden" name="fuJ" id='+Cod+' />';
newTd1.innerHTML = '<input type="text" name="name" id="txtName"/>';
newTd2.innerHTML = '<input type="text" name="remarks" id="remarks"/>';
newTd3.innerHTML = '<SELECT ID="bbb" NAME="ComboBox1"><OPTION>请选择</OPTION><OPTION>整数</OPTION><OPTION>小数</OPTION><OPTION>字符</OPTION></SELECT>';
newTd4.innerHTML = '<input type="text" name="length" id="length"/>';
}
function DelRow()
{
//删除一行
var shu=0;
var cheCou=document.all("box1");
for(var i=0;i<cheCou.length;i++)
{
if (cheCou[i].checked==true)
{
shu++;
}
}
if(shu==cheCou.length)
{
alert('请输入内容');
return;
}
else if(shu==0)
{
alert('请选择你要删除的信息');
return;
}
else if(shu==1)
{
for(var i=0;i<cheCou.length;i++)
{
if(cheCou[i].checked==true)
{
tab1.deleteRow(i+1);
}
}
}
else if(shu>1)
{
for(var a=0;a<shu;a++)
{
for(var i=0;i<cheCou.length;i++)
{
if(cheCou[i].checked==true)
{
tab1.deleteRow(i+1);
break;
}
}
}
}
}
function GetRow()
{
cGetRow=window.event.srcElement.parentElement.parentElement.rowIndex;
}
</script>
</head>
<body>
<form name="form1" action="socket" method="post" >
<center>
<fieldset>
<legend><strong>报文信息</strong></legend>
<input type=hidden id="hid" name="hid"/ />
<table id="tab1" align="center" border="1" cellPadding="4" cellSpacing="0" style="width:95%;word-break: break-all">
<thead>
<tr>
<th align="center" width="10%">选择</th>
<th align="center" width="15%">名称</th>
<th align="center" width="15%">内容</th>
<th align="center" width="15%">类型</th>
<th align="center" width="15%">长度</th>
</tr>
</thead>
<tr >
<td><input type=checkbox id="box1" onClick="GetRow()" />
<input type="hidden" name="fuJ" id="fuJ1" />
</td>
<td><input type="text" name="name" id="txtName"/></td>
<td><input type="text" name="remarks" id="remarks"/></td>
<td>
<SELECT ID="bbb" NAME="ComboBox1">
<OPTION>请选择</OPTION>
<OPTION>整数</OPTION>
<OPTION>字符</OPTION>
<OPTION>小数</OPTION>
</SELECT>
</td>
<td><input type="text" name="length" id="length"/></td>
</tr>
</table>
<table align="center" border="1" cellPadding="4" cellSpacing="0" style="width:95%;word-break: break-all">
<tr>
<td align="right">
<input type="button" name="Submit" value="增加一行" onclick="javascript:AddRow();" />
<input type="button" name="Submit" value="删除一行" onclick="javascript:DelRow();" />
</td>
</tr>
</table>
<input type="submit" value="确认发送"/>
</form>
</body>
</html>
<OPTION value="小数" onclick="show(this.title='请保留3位小数')">小数</OPTION>