css 设立 矢量图字体图标
css 设置 矢量图字体图标最近做项目写页面 看到很多网站的文字前面的图标 是用这么写的 content: \f083
css 设置 矢量图字体图标
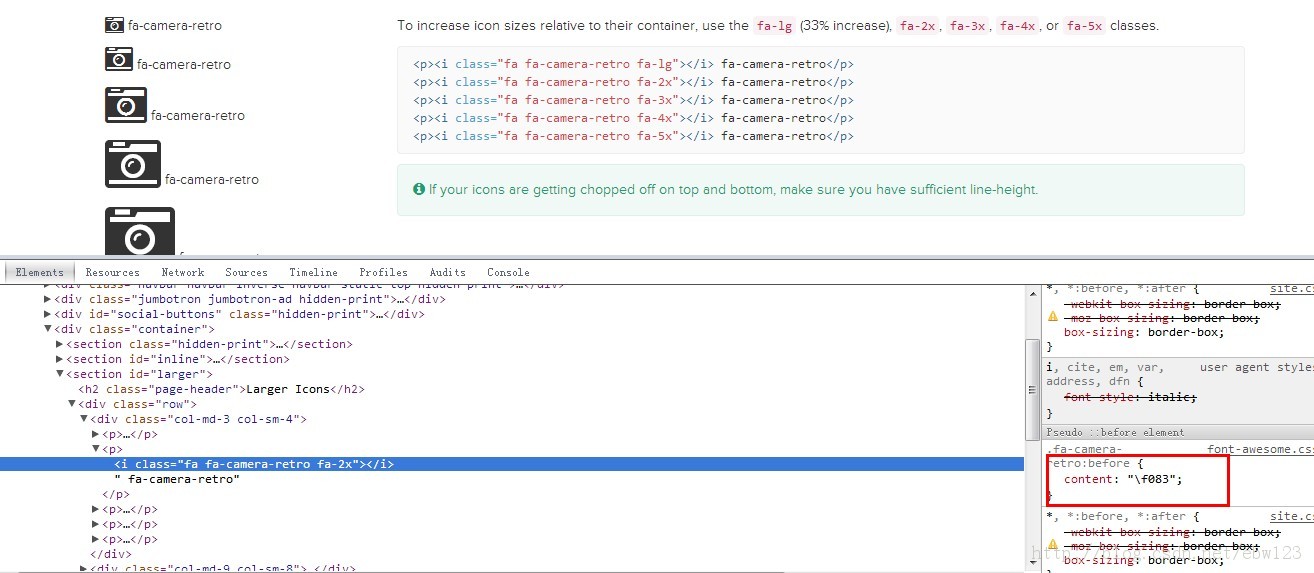
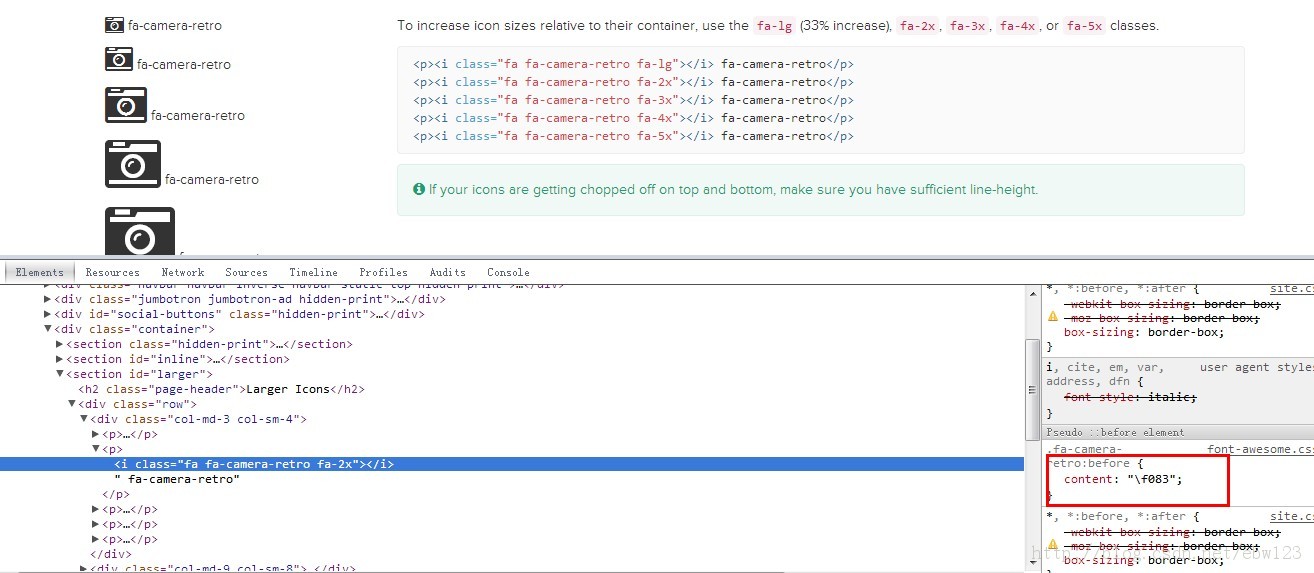
最近做项目 写页面 看到很多网站 的文字前面的图标 是用这么写的 content: "\f083";

后来查了很多资料 才知道是 矢量图字体图标 通过插入指定的标签 生成不同的矢量图
比传统的图片 做背景 有很多好处
首先 这些矢量图好控制 大了小了都不会出现马赛克
而且肯定比图节省性能
而且 颜色都可以自定义
可以看下 做的比较成熟的这个 矢量图字体图标插件 http://fontawesome.io/examples/
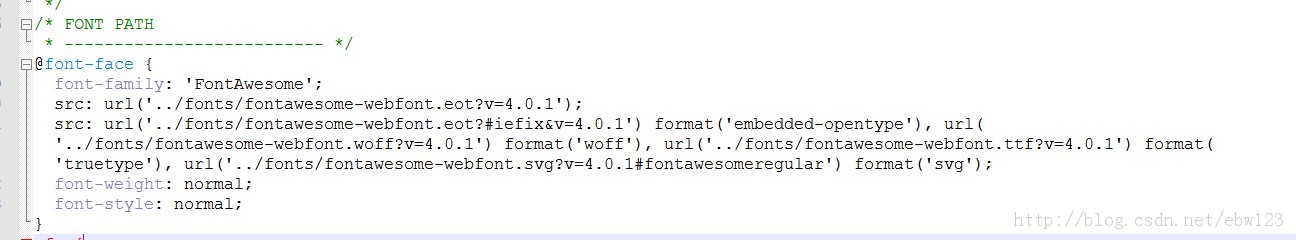
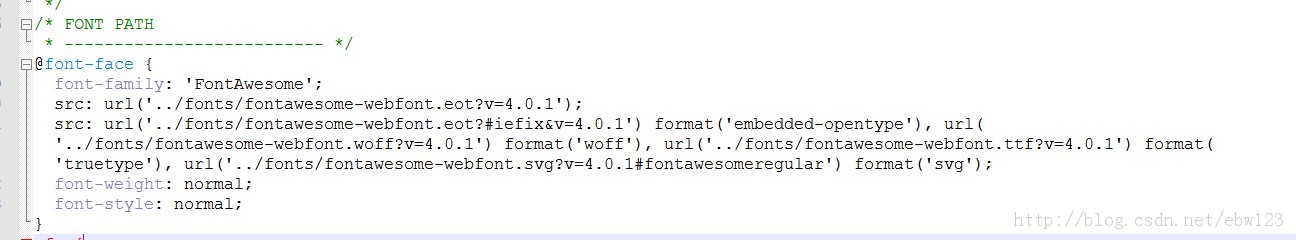
一般 首先你 CSS要先引入几个字体文件

然后 就可以设置不同的标签实现不同的矢量图了