我的Android进阶之旅------>关于android:layout_weight属性的一个面试题
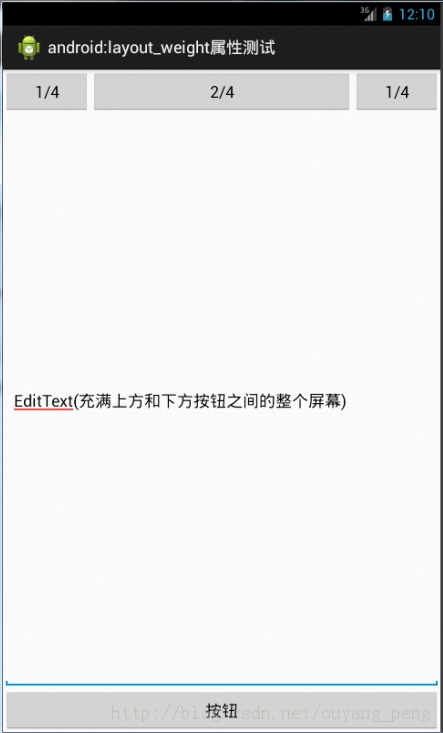
最近碰到一个面试题,按照下图,由Button和EditText组成的界面下厨布局代码,解决这题目需要使用android:layout_weight的知识。

首先分析上图所示的界面可以看成一下3个部分。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 顶端的3个按钮布局 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <!-- 该按钮占1/4宽度 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="2" android:text="1/4" /> <!-- 该按钮占2/4宽度 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="2/4" /> <!-- 该按钮占1/4宽度 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="2" android:text="1/4" /> </LinearLayout> <!-- 充满剩余空间的EditText组件 --> <EditText android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="2" android:text="EditText(充满上方和下方按钮之间的整个屏幕)" /> <!-- 屏幕底端的按钮 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮"/></LinearLayout>
==================================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:http://blog.csdn.net/ouyang_peng
==================================================================================================