怎样在Axure中创建高保真的Axure原型(二)
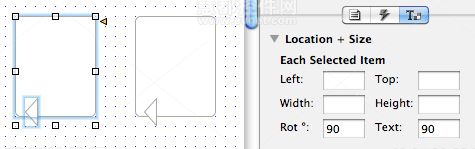
无论是一个组件还是一组小组件集,在Axure6.5中都不止一种翻转方式。在选中组件后,使用组件属性窗格,手动控制组件或文字的翻转角度。如果是选中一个组件集,则里面的每个组件都会各自翻转,打破你之前自定义的图形组合。

若想快速旋转部件,选中它,将鼠标光标移到拖动点并同时按住Cmd(Mac)或Ctrl键(PC)。此时鼠标光标将由一个旋转图标取代。这种方法不仅速度更快,也能保留自定义组合的形状。


创建带有翻转的按钮或许很简单,但再在之上添加一个图标却不是那么容易。在上图中,带有按钮的图像包含了两个组件,因为这两个组件都有OnMouseEnter事件,所以它们很容易有冲突。
下面的动画显示了两个按钮,每个上面都有图标。请注意当光标移动到按钮上面的图标上时左边的图标区域闪烁,触发了OnMouseEnter事件,而右边按钮上的图标并没有闪烁。

这是因为左边的图标堆叠在按钮图形之上,所以当光标经过图标时它忽略了下面按钮图形的OnMouseEnter事件。
避免这种闪烁一种方法是将图标(最好是以透明的PNG格式)放置在按钮图形的下面,使用透明的渐变色作为按钮图形的填充,如下图所示。这样,图标将透过上面的按钮图形显示,也能保证按钮的OnMouseEnter事件是光标经过时唯一触发的事件。

如果你还没有一个图标组件库加载到你的组件窗格,Icon Finder能为你提供一个很好的解决方案,让你快速添加图标到你的Axure原型中。当你需要的免费的图标来创建完备的组件库时,它也可以派上用场。
记得当浏览器最开始支持CSS3 border-radius属性的那一天,世界各地的设计师和开发人员都无比兴奋激动,因为他们终于可以在短短几秒钟内创建弯曲的表单元素,不再需要使用多个图像和复杂的代码。你也可以说,现代的表单元素的出现使我们从此告别了枯燥、四四方方的文本字段,而可以组合圆角矩形图形和与文本字段组件。

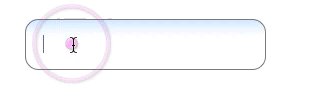
将一个圆角矩形图形拖动到设计窗格中,然后再将一个文本框组件拖到它上面。切换文本框的边框,并调整其不透明度为0%。此时文本框没有边界,且是完全透明的,利用它可以创造出一种带有圆角的表单字段的视觉。

试着尝试不同的字体大小、填充颜色、透明度,甚至切换默认/选定的组件状态等,你能创建出更多可用的交互。

>>扩展阅读:怎样在Axure中创建高保真的Axure原型(一)
http://blog.csdn.net/u010706368/article/details/13018059
>>快速原型设计工具Axure RP下载 http://www.evget.com/product/2978/download