怎样在Axure中创建高保真的Axure原型(一)
在用Axure进行快速原型设计时,无需另外使用Photoshop、Illustrator或Fireworks,Axure自带的功能也能让你快速创建具有高保真度的原型。
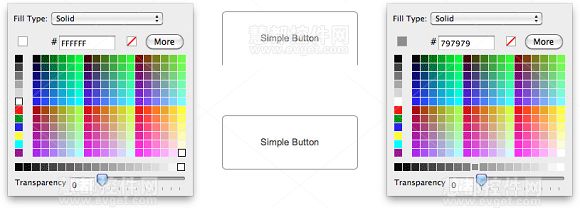
对于复杂的原型设计和交互,默认的Axure标签和按钮已不能满足要求。一个好的选择就是就是的Axure线框图组件库里标准的按钮和标签图,既有纯白色的填充色又有中度灰色线条颜色。

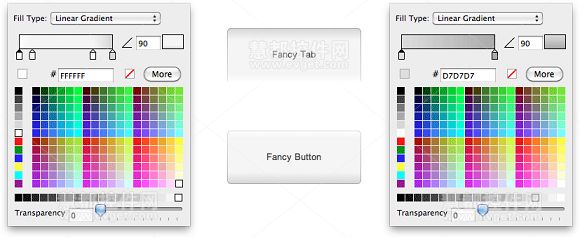
通过使用线性渐变填充和线条颜色,你可以轻松变换图形。以下屏幕截图显示了Axure中创建的 “fancy按钮”尝试多个色标和不同的梯度角。

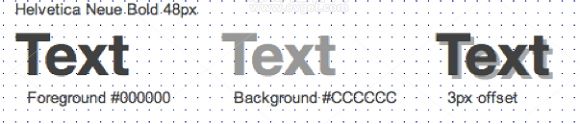
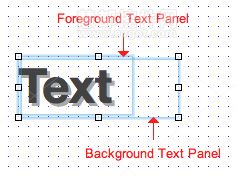
当你在Axure原型中加入阴影效果时,你会明显发现文字的对比度和清晰度增加了。只需用两个不同颜色的文本面板,在不到5秒的时间里你就可以制造出一个简单的阴影效果。

拖动一个文本面板组件到设计窗格,设置其所需的字体、大小和颜色。然后,按Ctrl-D(PC)或Cmd-D(Mac)复制文本面板,将复件作为文字面板的阴影。
注意:当使用复制快捷键时, Axure将复制的组件自动设置为在x,y上+10px的规格,以上截图显示了在x,y上均有3px的偏移。不过,字体、大小和颜色的组合是无穷无尽的。

提示:对于本身横纵距离都较小的文本,3px的x,y偏移对于选中前景文字面板或背景文字面板都比较困难,因为他们的间距太小。要避免此种情况,需使背景文字面板宽于前景文字面板。

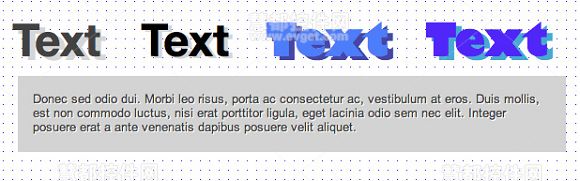
虽然你不能在Axure中直接画出个性化的图形,但通过拼合图形你也可以轻松创建你自己的独特图形。技巧就是充分利用某些图形的属性,如圆角标签的透明侧面,你也可以利用一个图形的填充颜色来隐藏其他图形的相交线部分。

例如:上图的对话框气泡就是三种图形的组合:一个圆角矩形、一个三角形和一个标准矩形。这个标准小矩形是纯色填充,不带线条颜色,可以用来隐藏掉圆角矩形和三角形相交的交接线。

扩展阅读:
怎样在Axure中创建高保真的Axure原型(二)
使用Axure创建iPhone应用程序原型 http://www.evget.com/zh-CN/Info/catalog/19323.html
>>快速原型设计工具Axure RP下载 http://www.evget.com/product/2978/download