体验Sublime Text 2更多的功能
?
>通过使用 Sublime Text 2 强大的快键命令功能来使你成为键盘流高手
?
? ? ?如果你有一个MyAwesomeThinger.js的文件,你只需要在列表中输入"MAT"即可以快速的定位到它。如果你同时还有一个MyAwesomeThinger.css文件,你只需要输入“MATcss"即可。模糊匹配的功能同样可以实现跨路径的匹配,因此当你输入"tesMAT",你就可以快速的匹配到你的tests/MyAwesomeThinger.js的文件。
? ? ?因此你可以极其快速的找到你的文件。但是这还不是“Goto Anything"所有的功能。就像它的名字所暗示的那样,它并不是只用于匹配文件的。如果你能够知道你的错误信息中的某行的行号的话,你可以通过输入:<number>来快速的定位到那一行。
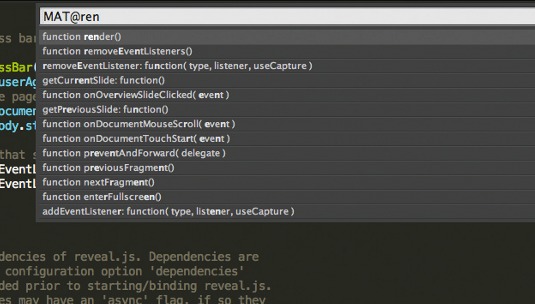
? ? ?例如,如果你想定位到文件的第123行,输入"MAT:123"即可。如果你想定位一个函数,你甚至可以通过输入@<function name>来达到目的。例如输入MAT@render。当然:和@也可以用来在当前文件中达到同样的检索目的。
?
>>更好的帮你记住快捷命令? ? ?Sublime Text 2 拥有一大堆令人激动的功能;但是想要记住所有功能的快捷键太难了,而通过查找目录来查询有太麻烦。幸运的事,使用"command palette(Cmd/Ctrl+Shift+P)"功能可以带来巨大的帮助。就像"Goto Anything"功能那样, "command palette"功能也提供一个拥有模糊匹配和自动补全功能的下拉列表。使用它可以很容易的找到你想要使用的快捷命令。
? ? ?想不起来怎么隐藏侧边导航栏?你只需要在"command palette"中输入sidebar, 就可以看到所有与sidebar有关的快键命令。想要将你的代码块折叠起来?输入fold试一试。你还可以看到命令所对应的快捷键显示在结果中,从而帮你更好的记住它们。
?
>>学习使用mutiselection功能? ? ? Sublime Text 2 搞定了很多不错的事情,但mutiselection绝对是其中最好的一件。那些使用如java那样的静态语言的程序员们可以通过他们的IDE获得许多的帮助,尤其是像重命名变量这样的功能。multiselection可以在这方面提供帮助。精通这项功能的话绝对可以给编码人员带来神一样的感觉。
? ? ?共有6种方式来启用mutiselection功能:
?
Add next/previous line(在OS X上使用Cmd+Ctrl+up/down, 在Linux/Windows上使用Ctrl+Alt+up/down) (注:这个我在windows上试用了一下,貌似不成功)使用Cmd/Ctrl+click来增加一个选择光标Split into lines (Cmd/Ctrl+Shift+L)(注:这个我在windows上也试用不成功)Alt+鼠标拖拽 (OS X) 或 Shift+鼠标右键拖拽 (Linux/Windows)快速增加下一个匹配选择项-Quick Add Next(Cmd/Ctrl+D)?快速找到所有匹配选择项-Quick Find All(在OS X上使用Cmd/Ctrl+G,在Linux/Windows上使用Alt+F3)? ? ?其中最后一项是最常使用的。通过使用它可以快速的控制你所要选择的项目,而不必使用鼠标。而通过使用Quick Add Next,你可以快速的同时选中一个与你当前所选项目相同的最近的匹配项。显然,这样你就可以同时修改你的变量名了。
? ? Quick Add Next 并不只限制于修改变量名,它也可以用于修改标示符。比如,你可以做这样的样式调整:通过选中){来在它们中间增加空格。同时为了实现更细粒度的控制,你还可以使用Quick Skip Next(Cmd/Ctrl+K)来跳过一个选择,或使用Undo Selection(Cmd/Ctrl+U)来回退一个选择操作
?

?
>Goto Anything功能可以让你快速的在你的项目中进行遍历
?
? ? ?当然在使用mutiselection功能前,你应当知道你要使用它来达到什么目的。当然使用copy/paste也可以达到你的目的,使用command palette也可以,因此你可以快速的通过你的旧代码来构建新代码。让我们用一个实例来看一下:
?
?
<div id="animal" data-favourite-animal="dog">Dog</div><div id="colour" data-favourite-colour="blue">Blue</div><script> var favouriteAnimal = document.getElementById('animal').dataset('favourite-animal'); var favouriteColour = document.getElementById('colour').dataset('favourite-colour');</script>?
?
?
? ? 上面的例子中,有两个使用data属性的div,以及一些用于抽取data属性值的js代码。剩下的任务就是指定datasets的key值了,也就是这里的favouriteAnimal和favouriteColour中要使用的(在javascript中,这里的data属性应当自动的使用驼峰式声明)[1]。我们可以通过使用以下方式来做到:
?
?
将光标置于第一个div中的favourite处?使用一次Cmd/Ctrl+D来选中整个单词,然后在使用一次来选中下一行中的favourite?按住Cmd/Ctrl+Shift,然后按若干次右移键(→ )来将后边的词语加入选中状态中(favourite-animal和favourite-colour现在应该已经被选中了)拷贝选中的内容通过使用Cmd/Ctrl+Click来在dataset方法调用(dateset('')调用)中设置多个选择光标,然后将内容粘贴进去。? ? ?现在我们就可以得到一下新代码:
?
?
var favouriteAnimal = document.getElementById('animal').dataset('favourite-animal');var favouriteColour = document.getElementById('colour').dataset('favourite-colour');?
?
? ? 非常接近了!接下来我们需要将keys转换成驼峰式。
?
选中favourite与animal中的连字符,然后使用Cmd/Ctrl+D同时选中之后的一个删掉连字符使用Cmd/Ctrl+Shift+right来选中之后单词的第一个字母,这时animal的a和colour的c应当已被选中激活command palette(Cmd/Ctrl+Shift+P)然后键入upper来找到并激发转为大写字符的功能。搞定!?
var favouriteAnimal = document.getElementById('animal').dataset('favouriteAnimal');var favouriteColour = document.getElementById('colour').dataset('favouriteColour');?
?

?
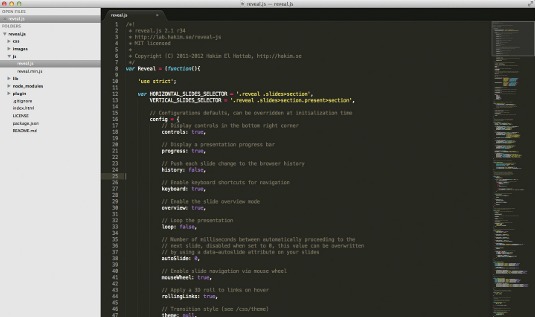
>Sublime Text 2 的界面, 这里显示的是默认的Monokai colour主题
?
?
>>继续探索? ? ?本文中,我们接触到了Sublime Text 2一部分功能。当然还有好多功能我们还没有探讨,大家可以在command palette中寻找更多的功能,并且尝试使用multiselection功能。另外还可以考虑一下在这之前你如何在其他编辑器中实现同样的功能。
?
?
[1]关于html5 dataset使用方式,请看http://www.cnblogs.com/atree/archive/2011/08/24/HTML5-Dataset.html