jsp/html页面布局的问题。
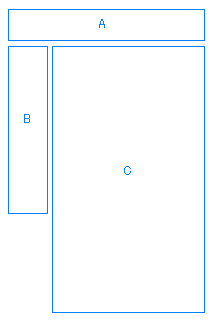
麻烦各位达人帮忙看下,如何实现想下图所示的那样的页面布局:(麻烦尽量用菜鸟听得懂的方法表达……)
A:网站的标题,或者是像CSDN这样的上边的永远不变的条儿。或者是总的网站布局的链接。
B:类似于个人登录状态的信息栏,每个页面都会有的。或者是当前模块儿的分栏,一条一条的,点进去右边C的内容就会改变。
C:显示详细网页。
PS:本人新手,表达的可能不怎么明确,请大家尽量理解,多多帮助。
顺便问下各位想学CSS应该如何入手……
感激不尽!!
你去搜富客户端框架吧,我只用过DWZ的
DWZ是什么?之前的<frameset>标签应该加在哪儿啊……?
一个富客户端
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AAAAA</title>
</head>
<frameset rows="13%,*,6%" frameborder="no" marginWidth=0 marginHeight=0 scrolling=no border="0">
<frame src="<%=basePath%>/main/JGtop.jsp"/>
<frameset cols="20%,*" >
<frame src="<%=basePath%>/main/JGleft.jsp"/>
<frame src="<%=basePath%>/main/main.jsp"/>
</frameset>
<frame src="<%=basePath%>/main/JGbottom.jsp" />
<body >
<p></p>
</body>
</frameset><noframes></noframes>
</html>
<!DOCTYPE html >
<html >
<head>
<title></title>
<style type="text/css">
div{
padding:20px;
margin:0px;
}
.head{
height:60px;
width:100%;
text-align:center;
border-bottom:2px solid black;
}
.left{
width:9%;
min-height:1000px;
float:left;
border-right:2px solid black;
}
.right{
min-height:1000px;
float:left;
width:85%;
text-align:left;
}
</style>
</head>
<body>
<div class="head"><h1>title</h1></div>
<div class="left">
left
</div>
<div class="right">
right
</div>
</body>
</html>