头都大了,到底怎么用div+css做二级菜单啊

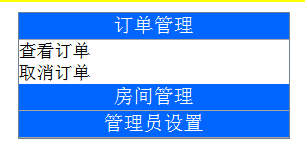
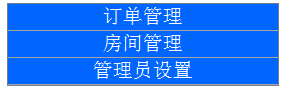
如上两图,想做一个这样子的菜单,单击订单管理时可以看到“查看订单”和“取消订单”的功能,然后再次单击订单管理就将其隐藏,请问这个到底要怎么做啊,如果有代码就太感谢了啊
[解决办法]
用li标签加CSS做,用CSS的伪类实现很简单
先把二级菜单的display属性设为none
然后鼠标移到li标签的时候设为block就是了