C#Windows窗体界面设计_05_添加菜单栏 工具栏 状态栏 按钮
binzhouweichao@163.com
2013-10-17
仍然使用上篇的项目。
实现的作用为:
通过菜单栏,或工具栏,或按钮,实现图片框中图像的显示和隐藏。
1. 更改窗体大小
由于添加的控件比较多,默认的窗体300*300肯定不够用的,需要将窗体大小调大。现更改为800*600。
打开TriPaint.cs[设计]文件,选中窗体,在右下角的属性窗口中,找到Size属性,将值改为:800, 600。
2. 添加菜单栏MenuStrip控件
选中窗体,打开左侧的工具箱,找到MenuStrip控件,点击鼠标左键并拖到窗体中。
菜单栏的默认位置为窗体顶部,默认宽度为24,长度为铺满窗体。第一个添加的MenuStrip控件的名称默认为menuStrip1。在右下角的属性窗口中,可以找到具体的数据,如:
位置Location为:0, 0。也就是说,menuStrip1的右上角(0, 0)位于窗体的右上角(0, 0)位置。
长宽Size为:784, 24。也就是说,menuStrip1的长为784,正好是窗体内容纳控件的最大长度,宽度为24,应该是MenuStrip控件默认的宽度。
其他属性如Margin、Padding默认即可。
3. 添加工具栏ToolStrip控件
同上,在左侧的工具箱中找到ToolStrip控件并拖到窗体中。
工具栏默认位置为菜单栏的下方,与菜单栏边界吻合。默认宽度为25,长度为窗体内控件最大长度,默认名称为toolStrip1。属性中具体数据:
位置Location:0, 24。即紧贴菜单栏。
长宽Size为:784, 25。即长度为784,宽度为25。
其他属性默认。
4. 添加状态栏StatusStrip控件
同上,在左侧工具箱中找到StatusStrip控件并拖动到窗体中。
菜单栏默认位置为窗体最下方。默认宽度22,长度为窗体内控件最大长度,默认名称为statusStrip1。属性中具体数据:
位置Location为:0, 540。也就是状态栏的左上角位于窗体的(0, 540)处。
大小Size为:784, 22。即长度784,宽度22。即最下边界为540+22 = 562处。
整个窗体高600,去掉标题栏和边框,大约有562的高度用来容纳控件。
其他属性默认。
5. 调整pictureBox1的位置
由于原先pictureBox1的位置为(0, 0),加上菜单栏和工具栏后,上面一部分被覆盖掉了,所以重新调整一下位置,让pictureBox1的上边界紧贴工具栏。
通过计算菜单栏和工具栏的高度和,可得图片框的上边界为24+25 = 49,更改图片框的属性:
位置Location为:0, 49。
其他属性不变。
6. 添加按钮Button控件
打开左侧工具箱,找到Button控件,鼠标左键拖到窗体内右侧的空白处。位置随意。默认大小。默认名称为button1。
再添加一个Button控件,位置随意,默认大小,默认名称为button2。
更改按钮的显示文本。
选中button1控件,在右下方的属性窗口中,找到Text属性,更改其值为:Show。
选中button2控件,在右下方的属性窗口中,找到Text属性,更改其值为:Hide。
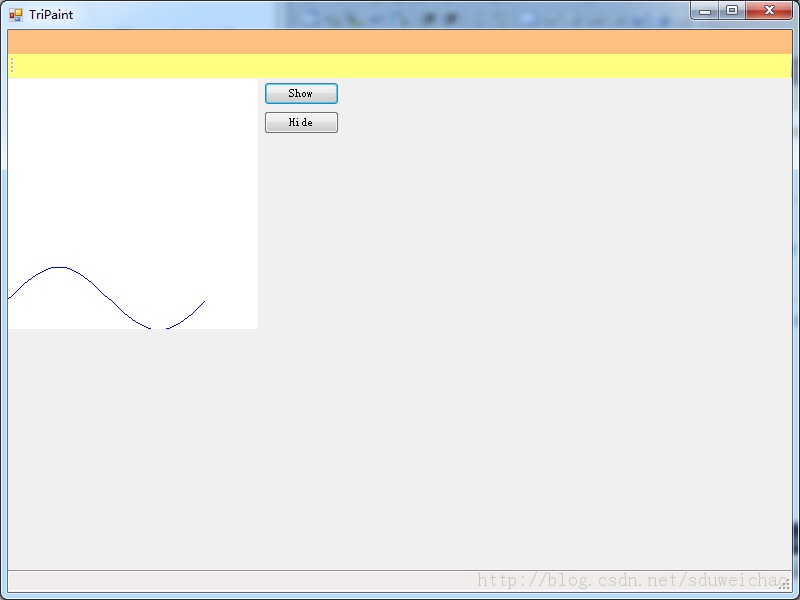
上述完成后,运行的效果图为:

7. 完善功能
为实现下述功能,需要对pictureBox1.Image反复赋值,其图像为Bitmap b。前面的文件中,将b作为TriPaint_Load()函数的局部变量,为了实现在其他函数中反复调用,需要将其保存为全局变量。这样,在GlobalVars.cs中,把Bitmap b添加进去,代码如下:
在此文本框中输入“Show”,这样就向右弹出第二个一级菜单的文本编辑框,向下弹出此菜单的二级菜单文本输入框。
由于我们这个例子的功能比较简单,只简单演示即可,不建立二级菜单,只建立两个一级菜单即可。
在右方创建“Hide”菜单。
a. 为Show菜单添加显示图像功能
同按钮控件,双击Show菜单,即可在TriPaint中生成showToolStripMenuItem_Click()事件函数,自动关联Show菜单的Click事件。
在此函数中添加同button1相同的代码:(直接复制即可)
工具栏有多种显示样式。默认的第一种为图片,其他种类可以通过点击向下的小三角箭头选择,有Button、Label等等。我们选择默认的图片工具显示(鼠标直接点那个图标即可),这样连续生成两个,一字排开:
要显示工具图片可以自定义,选中第一个工具图片,在右下方的属性窗口中,找到Image属性,通过右侧的浏览框选择想要更改的图片。
图片大小默认为16*16,且为固定大小,其他图片无论大小都会缩放成16*16来显示。这里可以自己截两个桌面图标,然后挨个替换下来即可。(我截的是War3和qq的图标)
a. 添加第一个工具的显示图像功能
双击第一个工具的图标,会在TriPaint类中自动生成toolStripButton1_Click()事件函数,自动关联第一个工具的Click事件。添加显示图像代码:
此StatusLabel用于显示“Show”或“Hide”文本。默认下,此处填充的文本为toolStripStatusLabel1,并且此标签控件的名称也是toolStripStatusLabel1。需要我们手动修改默认显示的文本(控件名称不做修改),选中此StatusLabel,在右下方的属性框中,找到Text属性。因为默认情况下,图像是隐藏的,所以将此标签的初始文本设置为“Hide”,所以把Text的值改为Hide。(此时这个控件的名称仍旧叫做toolStripStatusLabel1,下面在程序中修改此标签显示的文本时会用到)
状态栏所需的工作,实在图片框中的图片显示或隐藏发生更改后,显示当前的图像状态。所以控制状态栏显示内容的,是pictureBox1的Paint事件。
在TriPaint.cs[设计]中,选中pictureBox1,在右下方的属性窗口中,点击事件视图,找到Paint属性:
双击Paint属性,会在TriPaint类中自动生成pictureBox1_Paint()事件函数,并自动关联pictureBox1的Paint事件。在此函数中添加代码: