刚接触html和js,求大神帮看下这段demo

jQuery(document).ready(function ($) {
// this should come from the server
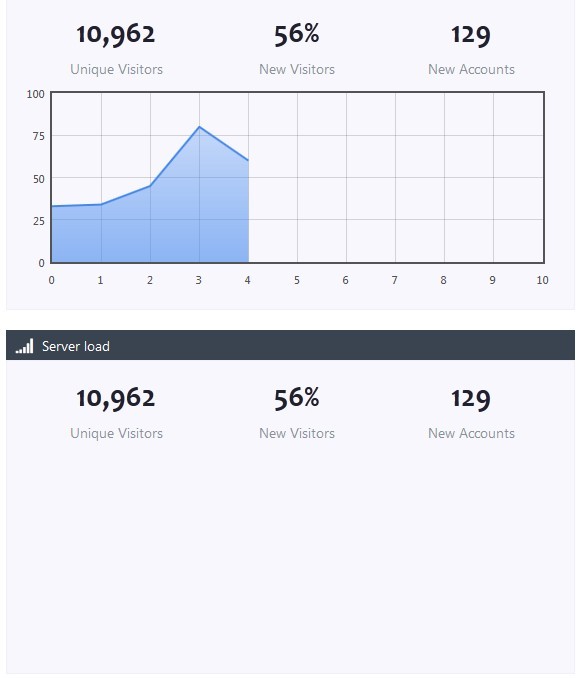
var datapoints = [33,34,45,80,60];
function random_datapoints(length, min, max) {
var result = [fix((min + max) / 2 + Math.random() * 10 - 5)];
for (var i = 1; i < length; ++i) {
result[i] = fix(result[i - 1] + Math.random() * 10 - 5);
}
function fix(x) {
if (x < min) return min;
else if (x > max) return max;
else return x;
}
return result;
}
// convert the datapoints in an array of [x, y] pairs
function make_dataseries(datapoints) {
var result = [];
for (var i = 0; i < datapoints.length; ++i)
result.push([i, datapoints[i]]);
return result;
}
// setup plot
var options = {
// series: { shadowSize: 0 },
yaxis: { min: 0, max: 100 },
xaxis: { min: 0, max: 10 },
colors: ["#48e", "#222", "#666", "#BBB"],
series: {
shadowSize: 0,
lines: {
lineWidth: 2,
fill: true,
fillColor: { colors: [ { opacity: 0.6 }, { opacity: 0.2 } ] },
steps: false
}
}
};
//$.plot($("#stats-area-chart"), [make_dataseries(random_datapoints(100, 0, 100))], options);
//$.plot($("#stats-area-chart1"), [make_dataseries(datapoints)], options);
$.plot($("#stats-area-chart"), [make_dataseries(datapoints)], options);
});
[解决办法]
看不懂 ,可以把你完整html 贴出来。 然后调用的 js。 jqPlot 就不用了
[解决办法]
如果你是完全复制的话,那么这个时候会有两个 <div id="stats-area-chart" ></div>
id不能相同的
改个试试
[解决办法]