自己用过的一些比较有用的css3新属性
?
?css代码:
?
#test
{
text-align:center;
padding:10px 40px;?
background:gray;
width:350px;
border-radius:10px;
-moz-border-radius:10px; /* 为了让老的 Firefox版本支持 */
}
</style>
?
html代码:
<body>
<div id="test">border-radius 做圆角的例子。</div>
</body>
?
?
2、CSS3 边框阴影,之前我都是直接利用图片做背景实现的效果,用css3中的box-shadow属性也可以做到
box-shadow:
? ?
? ? ? ??
? ? ? ?
?
css代码:
?
#test1
{
box-shadow: 10px 10px 5px #A5A5A5;
background-color:#B7CDF2;
width:300px;
height:100px;
}
?
html代码:
<body>
<div id="test1"></div>
</body>
?
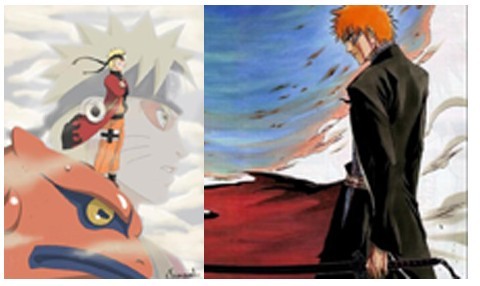
3、css3 支持背景图片可以用多张图片
?
? ??
? ? ?
? ? ? ??
?
.box
{
width:464px;
height:300px;
background:url(test1.jpg) 0 0 no-repeat,url(test2.jpg) 100% 0 no-repeat;
}
</style>
</head>
<body>
<div alt="自个儿用过的一些比较有用的css3新属性">
??
? ?
?
?.test3 {
? ?text-overflow:ellipsis;
? ?overflow:hidden;
? ?white-space:nowrap;
? ?border: 1px solid black;
? ?width: 400px;
? ?padding: 20px;
? ?cursor: pointer;
}
#test3:hover {
? white-space: normal;
? color: rgba(0,0,0,1);
? background: #e3e3e3;
? border: 1px solid #666;
}
</style>
</head>
<body>
<div id="test3">当这里显示的内容溢出是会有省略号,鼠标移到文本上面会显示所有内容</div>
</body>
?
5、过渡效果,通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
?
效果用贴图比较难体现出来,有兴趣自己运行下面代码:
?
<style>
?
div
?
{
?
width:100px;
?
height:100px;
?
background:blue;
?
transition:width 2s, height 2s;
?
-moz-transition:width 2s, height 2s, -moz-transform 2s; /* 可以支持Firefox 4 */
?
-webkit-transition:width 2s, height 2s, -webkit-transform 2s; /* 可以支持Safari and Chrome */
?
-o-transition:width 2s, height 2s, -o-transform 2s; /* 可以支持Opera */
?
}
?
?
?
div:hover
?
{
?
width:200px;
?
height:200px;
?
transform:rotate(180deg);
?
-moz-transform:rotate(180deg); /* 可以支持Firefox 4 */
?
-webkit-transform:rotate(180deg); /* 可以支持Safari and Chrome */
?
-o-transform:rotate(180deg); /* 可以支持Opera */
?
}
?
</style>
?
</head>
?
<body>
?
<div>把鼠标放上该区域,来查看过渡效果。</div>
?
</body>
?
?
?
?