HTML初步总结
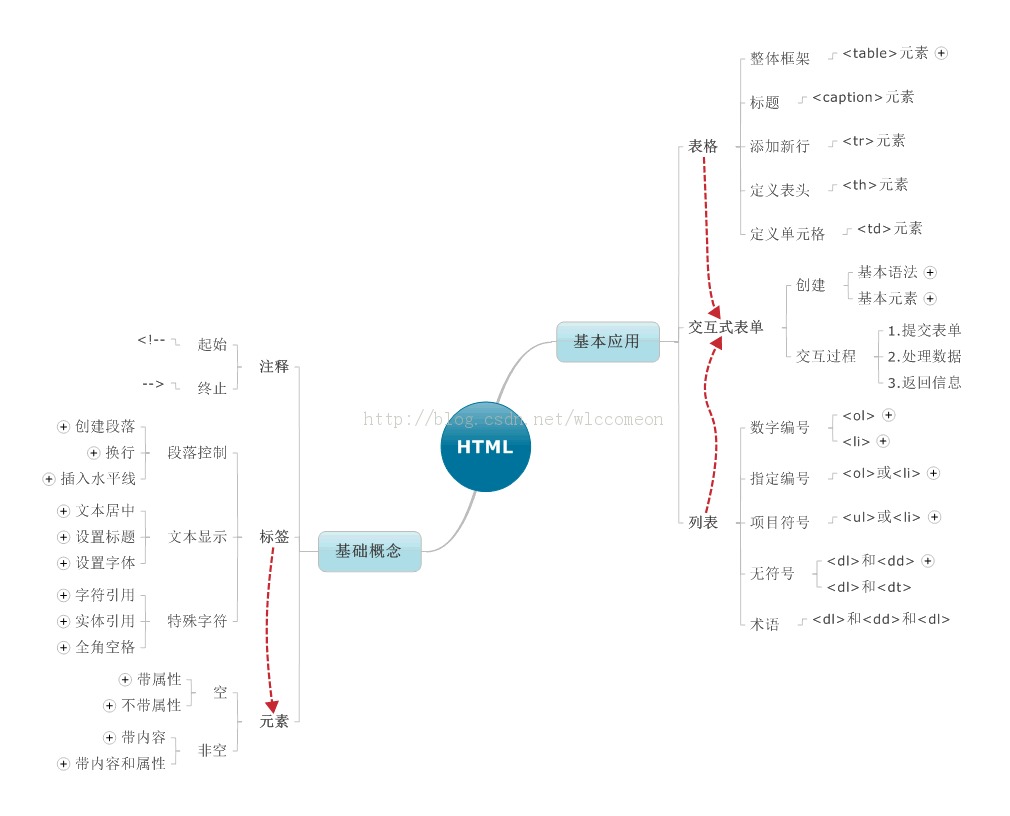
在牛腩新闻发布系统中,前台的设置基本都是用的HTML,当时觉得挺神奇的,但总是稀里糊涂的,看过这一个视频后才有不少地方恍然大悟。下面来总结一下孙鑫在视频中的内容。当然,还有一套网络教程,后续还会不断的学习。 HTML(Hypertext Markup Language)超文本标记语言,“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。Web页面也是一种文档,HTML就是用于编写这种文档的一种标记语言。为了认识它的神奇,总结知识自然少不了宏观把控,思维导图是一个非常好的方法,下图是我总结的一些基础知识: 点击打开清晰大图
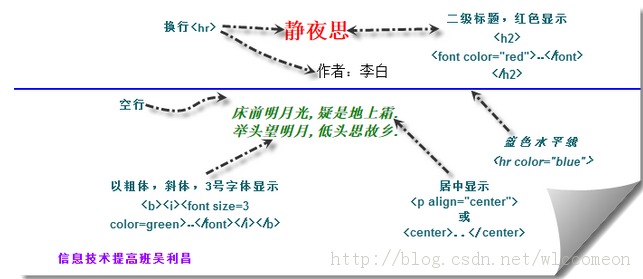
 接下来就以我所画的一首李白的《静夜思》举个例子显示说明:
接下来就以我所画的一首李白的《静夜思》举个例子显示说明:  在上面总结的时候经常把属性、标签和元素弄混,查了一些资料,在此与大家分享一下:1. 元素:HTML网页实际上就是由许许多多各种各样的HTML元素构成的文本文件,并且任何网页浏览器都可以直接运行HTML文件。所以可以这样说,HTML元素就是构成HTML文件的基本对象,HTML元素可以说是一个统称而已。HTML元素就是通过使用HTML标签进行定义的。 2. 标签:标签就是<head>、<body>、<table>等被尖括号“<”和“>”包起来的对象,绝大部分的标签都是成对出现的,如<table></talbe>、<form></form>。当然还有少部分不是成对出现的,如<br>、<hr>等。标签就是用来标记HTML元素的。位于起始标签和结束标签之间的文本就是HTML元素的内容。 3. 属性:为HTML元素提供各种附加信息的就是HTML属性,它总是以"属性名=属性值"这种名值对的形式出现,而且属性总是在HTML元素的开始标签中进行定义。 示例:<html> <head><title>示例标题</title> </head> <bodybgcolor="red"> <p>这是示例页面</p> </body></html> 在这个示例中,<p>这是示例页面</p>就是HTML元素,其中“这是示例页面”就是元素的具体内容了。<head><title><body>等就是HTML标签,这是标签构成了HTML元素。 <bodybgcolor="red">中的bgcolor="red"就是标签的属性,它定义了标签应该如何具体配置。总之,元素和标签的区别也不必太在意,实际工作中我们都直接以标签统称。而属性就很容易明白了, 它就是为HTML标签添加各种附加信息或者配置选项的参数。
在上面总结的时候经常把属性、标签和元素弄混,查了一些资料,在此与大家分享一下:1. 元素:HTML网页实际上就是由许许多多各种各样的HTML元素构成的文本文件,并且任何网页浏览器都可以直接运行HTML文件。所以可以这样说,HTML元素就是构成HTML文件的基本对象,HTML元素可以说是一个统称而已。HTML元素就是通过使用HTML标签进行定义的。 2. 标签:标签就是<head>、<body>、<table>等被尖括号“<”和“>”包起来的对象,绝大部分的标签都是成对出现的,如<table></talbe>、<form></form>。当然还有少部分不是成对出现的,如<br>、<hr>等。标签就是用来标记HTML元素的。位于起始标签和结束标签之间的文本就是HTML元素的内容。 3. 属性:为HTML元素提供各种附加信息的就是HTML属性,它总是以"属性名=属性值"这种名值对的形式出现,而且属性总是在HTML元素的开始标签中进行定义。 示例:<html> <head><title>示例标题</title> </head> <bodybgcolor="red"> <p>这是示例页面</p> </body></html> 在这个示例中,<p>这是示例页面</p>就是HTML元素,其中“这是示例页面”就是元素的具体内容了。<head><title><body>等就是HTML标签,这是标签构成了HTML元素。 <bodybgcolor="red">中的bgcolor="red"就是标签的属性,它定义了标签应该如何具体配置。总之,元素和标签的区别也不必太在意,实际工作中我们都直接以标签统称。而属性就很容易明白了, 它就是为HTML标签添加各种附加信息或者配置选项的参数。