asp.net 提示文本的输出.
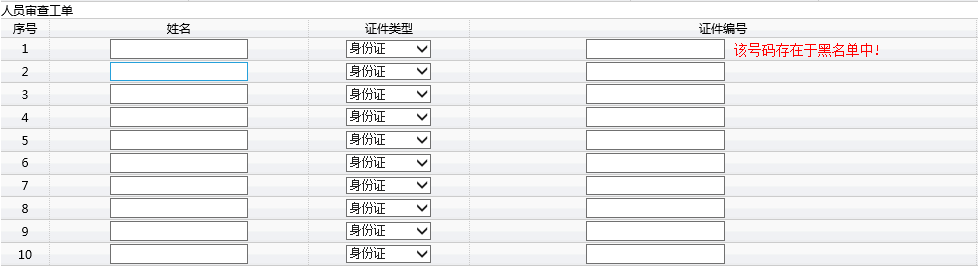
如图:
我点击页面中的'保存'按钮后,验证每一行的'身份证号'是不是在黑名单中,如果在,则在身份证号文本框后出现如图提示,请问后台怎么写这个提示的代码?
难道只能是加个Lable,然后赋值给Label.Text? asp.net 提示 文本
[解决办法]
也可以使用ajax,直接更新。
[解决办法]
使用Ajax输入完之后就验证,跟现在所有网站注册会员一样的方式,这种用户体验要好的多。
[解决办法]
<head runat="server">
<title></title>
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('.tbCode').blur(function () {
var td = $(this).parent();
var str = $(this).val();
$.ajax({
url: 'CheckCode.ashx',
data: { 'code': str },
success: function (result) {
if (result == '1') {
if (td.find('.info').length == 0)
td.append("<span class='info' style='color:red;'>输入不为偶数</span>"); ;
}
else if (result == '0') {
td.find('.info').remove();
}
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gv" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="ID" />
<asp:BoundField DataField="NAME" />
<asp:TemplateField>
<ItemTemplate>
<asp:TextBox runat="server" CssClass="tbCode"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string str = context.Request["code"].ToString();
if (!string.IsNullOrEmpty(str))
{
Regex r = new Regex(@"^\d+$");
if (r.IsMatch(str))
{
int i = int.Parse(str);
if (i % 2 == 0)
context.Response.Write("0");
else
context.Response.Write("1");
}
else
context.Response.Write("1");
}
else
context.Response.Write("1");
}