PHP留言板(实例)

lyb.htm
<div class="lymain">
<script language="JavaScript">
function check(){
if(document.frm.name.value=="")
{
alert("请输入姓名!");
document.frm.name.focus();
return false;
}
else if(document.frm.lb.value=="")
{
alert("请选择类型!");
document.frm.lb.focus();
return false;
}
else if(document.frm.qq.value=="")
{
alert(" 请输入QQ!");
document.frm.qq.focus();
return false;
}
else if(document.frm.email.value=="")
{
alert(" 请输入e-mail!");
document.frm.email.focus();
return false;
}
else if(document.frm.phone.value=="")
{
alert("请输入电话号码!");
document.frm.phone.focus();
return false;
}
else if(document.frm.content.value=="")
{
alert("请输入内容!");
document.frm.content.focus();
return false;
}
}
</script>
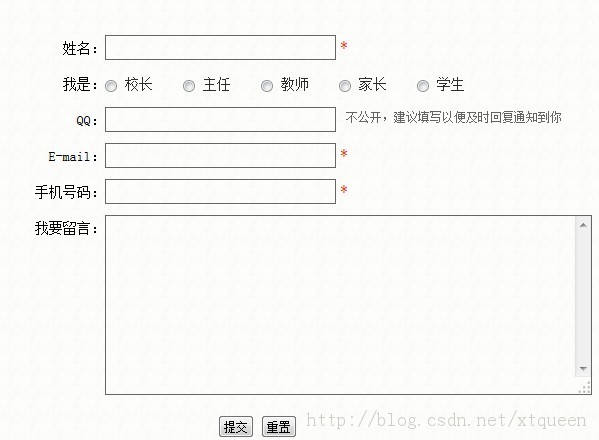
<form name="frm" method="POST" action="lyb.php" onSubmit="return check()">
<em>姓名:</em>
<input type="text" name="name" class="inputsr"> <i>*</i>
<div class="blk10"></div>
<em>我是:</em>
<span class="fl"><input type="radio" name="lb" value="校长"> 校长</span>
<span class="fl"><input type="radio" name="lb" value="主任"> 主任</span>
<span class="fl"><input type="radio" name="lb" value="教室"> 教师</span>
<span class="fl"><input type="radio" name="lb" value="家长"> 家长</span>
<span class="fl"><input type="radio" name="lb" value="学生"> 学生</span>
<div class="blk10"></div>
<em>QQ:</em>
<input type="text" name="qq" class="inputsr"> <span class="wz">不公开,建议填写以便及时回复通知到你</span>
<div class="blk10"></div>
<em>E-mail:</em>
<input type="text" name="email" class="inputsr"> <i>*</i>
<div class="blk10"></div>
<em>手机号码:</em>
<input type="text" name="phone" class="inputsr"> <i>*</i>
<div class="blk10"></div>
<em>我要留言:</em>
<textarea name="content"></textarea>
<div class="blk20"></div>
<center>
<input type="submit" value="提交" >
<input type="button" value="重置" >
</center>
</form>
<div class="blk10"></div>
</div>
lyb.php
<?php
@$name=$_POST["name"];
@$lb=$_POST["lb"];
@$qq=$_POST["qq"];
@$email=$_POST["email"];
@$phone=$_POST["phone"];
@$content=$_POST["content"];
$conn=mysql_connect("localhost","root","123");
if($content!="")
{
$conn=mysql_connect("localhost","root","123");
mysql_select_db("lyb");
// mysql_query("set names gbk");
$sql="insert into ly(name,lb,qq,email,phone,content) values('{$name}','{$lb}','{$qq}','{$email}','{$phone}','{$content}')";
//var_dump($sql);
//die();
$rs=mysql_query($sql);
$row=mysql_affected_rows($conn);
if ($row>0)
{
echo "<script type='text/javascript'>";
echo "alert('发表留言成功!');";
echo "window.location='lyb.html';";
echo "</script>";
}
else
{
echo "<script type='text/javascript'>";
echo "alert('发表留言失败!');";
echo "window.location='index.php';";
echo "</script>";
}
}
?>