11、ERP设计之 系统基础管理(BS)- 平台化设计-业务单据模板
ShareERP 2013-09-07
业务单据,是系统基础数据的重要输入/出口,因为系统的业务单据太多,不太可能每笔单据都单独编写程序来处理,统一按单据的行为、流程来封装成接口。当业务功能增加,只须增加相应的接口API就行,业务单据核心保持不变。这样就大大减少我们编码的冗余性,也不必写太多的重复增删改等代码,可维护性提高,特别是我们小作坊式的开发,代码重用非常重要。
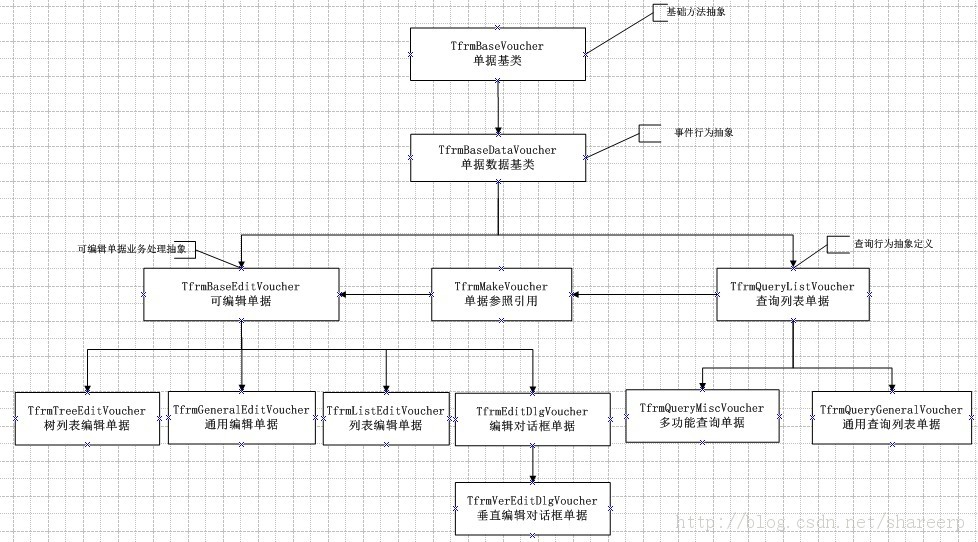
业务单据种类:普通编辑单据、模式编辑单据、树形编辑单据、查询统计分析单据、图表统计分析单据、参照引用单据。各种业务单据,代表着不同的业务录入输出方式,可能每个设计人员的喜好不一样,笔者也见到很多软件的业务单据界面,大同小异。如下窗口继承图:

业务单据的基本元素:数据存储功能(增、删、改、浏览、输入/出)、数据和功能权限、业务审批、打印作业、操作日志、扩展应用功能、单据引用、单据联查、数据过滤查询、栏目自定义等。
DoDBCancel(); //单据放弃保存
DoDBChange();//单据变更
DoDBPrint(iPrintType: integer) ;
//单据打印、预览、自定义 DODBRefresh(); //单据刷新
DODBCopyData();//复制单据
DoExport(iExportType: Integer; bOpenFile: Byte);//单据输出
DoFilter(iFilterType: Integer); //单据过滤
单据UI管理分为两个部分,设计时和运行时UI,设计时就像开发环境IDE一样,具有UI控件数据源功能,UI显示位置调整,不必太丰富的显示控制。主要是编辑控件类、数据源绑定方式、脚本控制、显示格式、数据类型、分组、行为控制等。运行时UI是由设计时定义好UI界面,是最终要与操作用户交互显示的界面。
单据主从表栏目与数据字典:加载数据字典初始化主从表栏目描述,在UI绑定时应读取字典,将字典描述写入[单据项目字段表]中,这样每次运行时,就不必总是去读取字典,只读取模板的[单据项目字段表]即可。更新字段字典时,可通过批量更新栏目。
总结:平台化设计,业务单据模板管理不一定要强大,但如果要提供用户定制化,就必须做好单据管理功能。
下篇:系统基础管理(BS)- 模块及菜单设计
来源:分享ERP