Zero Clipboard - 跨浏览器兼容的“复制到剪贴板”功能
开发中经常会用到复制的功能,在 IE 下实现比较简单,但要想做到跨浏览器比较困难了。
本文将介绍一个跨浏览器的库类 Zero Clipboard ,它利用 Flash 进行复制,所以只要浏览器装有 Flash 就可以运行,而且比 IE 的 document.execCommand("Copy") 更加灵活。
Zero Clipboard 的实现原理
Zero Clipboard 利用 Flash 进行复制,之前有 Clipboard Copy 解决方案,其利用的是一个隐藏的 Flash,但最新的 Flash Player 10 只允许在 Flash 上进行操作才能启动剪贴板,所以 Zero Clipboard 对此进行了改进,用了一个透明的 Flash ,让其漂浮在按钮之上,这样其实点击的不是按钮而是 Flash ,也就可以使用 Flash 的复制功能了。
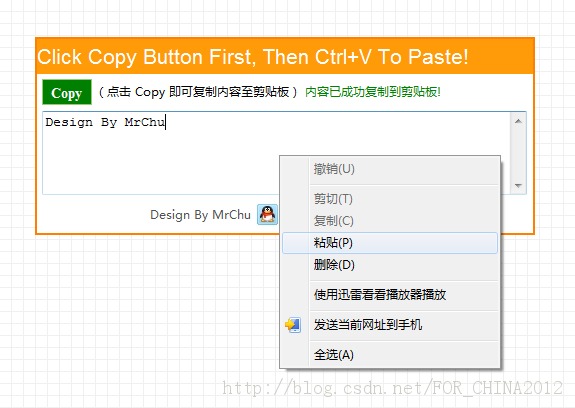
<html><head><title>Zero Clipboard - 跨浏览器兼容的“复制到剪贴板”功能</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style type="text/css">body {background: url("images/grid.gif") repeat;}.clip_container {width: 500px;height: 198px;position: absolute;top: 50%;left: 50%;margin:-210px 0 0 -250px;border: 2px solid #FF8000;background: #FFFFFF;}.clip_title {height: 35px;font-family: arial,sans-serif;font-size: 21px;color: #FFFFFF;line-height: 35px;background: #FF9B08;}.clip_button {width: 50px;height: 18px;padding: 3px;margin: 5px 0px 5px 5px;font-size: 14px;font-weight: bold;cursor: default;text-align: center;line-height: 18px;color: #FFFFFF;border: 1px solid #CCCCCC;float: left;}.clip_note {width: 432px;height: 24px;margin: 5px 0px;font-family: '微软雅黑';font-size: 12px;line-height: 24px;}.clip_text {margin: 0px 5px;}.clip_button {background-color: #008000;border: 1px solid #96CA76;}.clip_button.hover {background-color: #96CA76;border: 1px solid #008000;}.clip_button.active {background-color: #008000;border: 1px solid #96CA76;}.footer {width: 485px;height: 18px;margin-top: 6px;margin-left: 5px;font-family: Microsoft YaHei, SimSun, FangSong;font-size: 12px;color: #515151;text-align: center;line-height: 18px;}.footer a {color: #515151;font-weight: bold;}.footer a:hover {color: #0080FF;}</style><script type="text/javascript" src="ZeroClipboard/ZeroClipboard.js"></script><script type="text/javascript">// 创建ZeroClipboard(剪贴板)对象var clip = new ZeroClipboard.Client();clip.setHandCursor(true);// 设置鼠标为手型// 初始化方法function init() {// 鼠标悬停时将内容复制到剪贴板clip.addEventListener("mouseOver", function (client) {clip.setText();});// 鼠标悬停时将内容复制到剪贴板clip.addEventListener("mouseDown", function (client) {var clipText = $("clip_text").value;if (clipText == "") {$("clip_msg").innerHTML = "<font color=\"#FF0000\">请输入要复制的内容!</font>";$("clip_text").focus();}});// 内容复制到剪贴板成功时提示信息clip.addEventListener("complete", function (client, text) {if (text != "") {$("clip_msg").innerHTML = "<font color=\"#008000\">内容已成功复制到剪贴板!</font>";} else {$("clip_msg").innerHTML = "<font color=\"#FF0000\">请输入要复制的内容!</font>";$("clip_text").focus();}});// 绑定 Copy 按钮clip.glue("clip_button");}// 封装通过ID获取元素的方法function $(id) {return document.getElementById(id);}</script></head><body onLoad="init()"><div class="clip_container"><div id="clip_title" class="clip_title">Click Copy Button First, Then Ctrl+V To Paste!</div><div id="clip_button" class="clip_button">Copy</div><div id="clip_note" class="clip_note">(点击 Copy 即可复制内容至剪贴板) <span id="clip_msg"></span></div><div class="clip_text"><textarea cols="58" rows="5" id="clip_text" onChange="clip.setText(this.value)"></textarea></div><div class="footer"><p>Design By MrChu <a target="_blank" href="http://sighttp.qq.com/authd?IDKEY=453cbf8f7771ac25821cd442998509166f3be5cc012809d8" alt="联系作者" title="联系作者"><img border="0" src="http://wpa.qq.com/imgd?IDKEY=453cbf8f7771ac25821cd442998509166f3be5cc012809d8&pic=45" alt="点击这里给我发消息" title="点击这里给我发消息" style="vertical-align:middle;"> 联系作者</a> <a target="_blank" href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=muLz_-X4_-X58u-t--P48-v12uvrtPn19w" alt="点击这里给我发送邮件" title="点击这里给我发送邮件" style="text-decoration:none;"><img src="http://rescdn.qqmail.com/zh_CN/htmledition/images/function/qm_open/ico_mailme_01.png" style="border:none;vertical-align:middle;"/></a></p></div></div></body></html>效果图:





源码下载:http://download.csdn.net/detail/for_china2012/6225323