微信/易信公共平台开发(二):自定义菜单的PHP实现(提供源码)
微信把公众号分成订阅号和服务号两种,服务号可以自定义菜单, 菜单大大方便了用户操作。
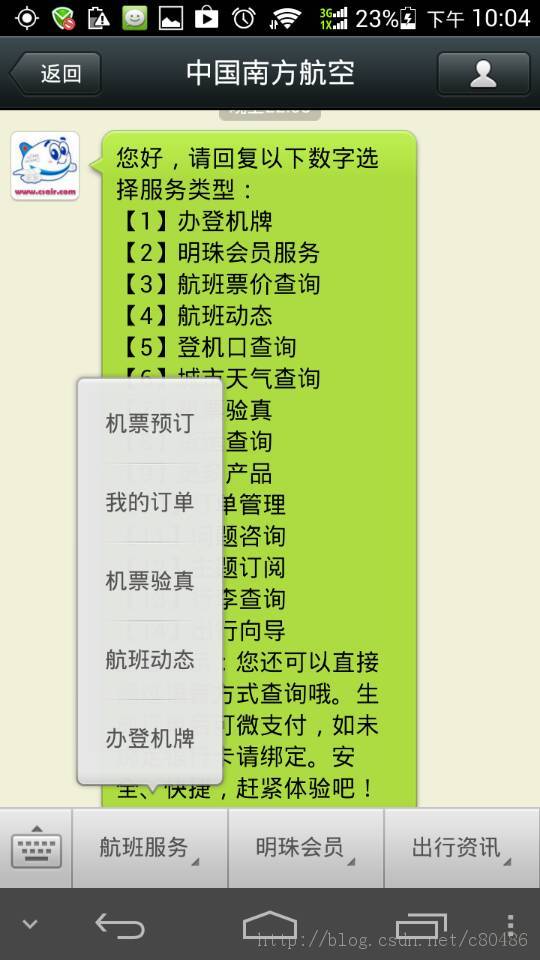
比如:公众服务号 "中国南方航空" 的自定义菜单如下图:

点菜单就可以直接进入操作了,方便!
PS:微信服务号需要以单位身份注册(需上传单位证件等进行认证),个人身份只能注册订阅号(无自定义菜单)
PS:易信允许所有公众号均可自定义菜单(还是易信好!)
但是,对于公共平台开发者来说,定义、生成菜单还真有一点点麻烦。
我看了开发文档,测试了3个小时,才算搞明白了。在此,写点心得,并提供一个类,彻底简化开发者的编码工作。
先讲一下原理(详见公共平台开发文档):
1,注册公众号、开通开发者模式时,平台将提供两个参数 APPID,APPSECRET (对于微信的订阅号,平台不提供; 易信所有公众号均提供)
2,自定义菜单前,须向平台申请一个使用凭证(AccessToken), 方法如下:
用GET方式读取URL https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
其中:APPID,APPSECRET 用实际参数值代入
返回结果是一个JSON格式的文本,其中有AccessToken. (JSON是一种数据交换格式,不了解的同学要从头学一下才能明白)
AccessToken不是永久有效的,返回结果中有一个失效时间,即过了XX秒后(一般是一天左右), AccessToken就会失效。
对于易信平台,上述URL为 https://api.yixin.im/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
3,获得有效的AccessToken后,就可以进行自定义菜单创建、删除操作了。
3.1 创建菜单
用POST方式向这个URL提交菜单定义数据, URL:https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
其中:ACCESS_TOKEN 用实际参数值代入
菜单定义数据是一个JSON格式的文本 (开发文档讲得不是那么清晰,让我理解了好一会),做为POST方式的提交数据
返回结果是一个JSON格式的文本,其中有操作成功码和出错信息
对于易信平台,创建菜单的URL为 https://api.yixin.im/cgi-bin/menu/create?access_token=ACCESS_TOKEN
3.2 删除菜单
用GET方式读取URL https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
其中:ACCESS_TOKEN 用实际参数值代入
返回结果是一个JSON格式的文本,其中有AccessToken. (JSON是一种数据交换格式,不了解的同学要从头学一下才能明白)
AccessToken不是永久有效的,返回结果中还有一个失效时间,即过了XX秒后(一般是一天左右), AccessToken就会失效。
对于易信平台,上述URL为 https://api.yixin.im/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
上述过程需要开发者非常了解 HTTP协议细节和JSON格式,对于一般开发者来说,可能是个噩梦。
经本人编码、测试,在此提供两个类,彻底简化开发者的自定义菜单的开发工作 (开发者无需再去理解HTTP协议、JSON和公共平台协议了)
结果如下:
开发语言: PHP 5.X
源码下载地址: http://download.csdn.net/detail/c80486/6357873
文件名:jostudio.wechatmenu.php 此处只讲其使用。(感兴趣的同学,可以看源代码注释)
文件中定义了两个类:
第一个类:WeChatMenu 用于菜单操作
第二个类:MenuDefine 用于菜单数据定义
用这两个类实现的自定义菜单操作,例程文件 test_menu.php
<?php
include_once 'jostudio.wechatmenu.php'; //包含WeChatMenu类
$AppId="9cXXXXXXXXXXXXXXXXXX"; //公共平台提供的AppId参数
$AppSecret="61XXXXXXXXXXXXXX"; //公共平台提供的AppSecret参数
//创建一个WeChatMenu类的实例
$object = new WeChatMenu("weixin",$AppId, $AppSecret); //第一个参数 "weixin", 表明是针对微信平台的
//$object = new WeChatMenu("yixin",$AppId, $AppSecret); //第一个参数 "yixin", 表明是针对易信平台的
//定义一个菜单数据
$menu = new MenuDefine(); //创建一个MenuDefine实例
$menu->menuStart(); //菜单开始
$menu->addMenu("娱乐天地");
$menu->addMenuItem("猜谜语", "riddle");
$menu->addMenuItem("讲笑话", "joke");
$menu->addMenuItem("听音乐", "music");
$menu->addMenuItem("看电影", "movie");
$menu->addMenuItem("看小说", "novel");
$menu->addMenu("实用工具");
$menu->addMenuItem("找美食", "food");
$menu->addMenuItem("城市天气", "weather");
$menu->addMenuItem("翻译", "translate");
$menu->menuEnd(); //菜单定义结束, 则此时$menu->str中有菜单定义数据(JSON格式)
//生成菜单
echo "<h2>Create Menu</h2>";
if ($object->createMenu($menu->str)) //$menu->str中有菜单定义数据(JSON格式)
echo "Create menu OK";
else
echo "Create menu failure:".$menuObject->errmsg;
echo "<hr>";
//获取当前菜单数据
echo "<h2>Get Menu: the menu json data is</h2>";
echo $object->getMenu();
echo "<hr>";
/*
//删除菜单
echo "<h2>Delete Menu</h2>";
echo $object->deleteMenu();
echo "<hr>";
*/
?>
代码说明:
1,首先: include_once 'jostudio.wechatmenu.php'; //包含WeChatMenu类
2,$AppId, $AppSecret是平台提供的两个参数,请修改代码,填入真实的值
3,创建一个WeChatMenu类的实例
$object = new WeChatMenu($platform, $AppId, $AppSecret);
第一个参数(文本型) $platform 指明是针对哪个平台,微信平台为"weixin", 易信平台为"yixin"
4, 定义菜单数据
4.1首先,创建一个MenuDefine实例
$menu = new MenuDefine(); //创建一个MenuDefine实例
4.2然后加入菜单
$menu->addMenu($name); //一级菜单, $name为菜单名
4.3再加入菜单项
$menu->addMenuItem($name, $key); //二级菜单
$name为菜单项名称
$key是菜单的键值,用户点击该菜单项时,将产生一个click消息, 消息中有这个key值,标明是哪个菜单被点击了
4.4如此类推,逐个加入。
上述例程中,共定义了两个一级菜单
4.5菜单定义结束,用 $menu->menuEnd(); 结束菜单定义, 则此时$menu的str变量中已生成了菜单定义数据(JSON格式)
MenuDefine这个类是用于简化菜单定义的,最后生成的JSON格式的数据,保存在 $menu->str中。
5, 调用WeChatMenu类的createMenu($menu_data)方法创建自定义菜单
代码为: $object->createMenu($menu->str))
createMenu() 将自动完成原理介绍中的所有过程
如成功创建菜单, createMenu()将返回true
如创建菜单失败, createMenu()将返回false, 错误代码和错误信息分别记录在 $object->errcode 和 $object->errmsg 两个变量中
6, 调用WeChatMenu类的getMenu()方法可以读取当前平台上的菜单定义数据, 返回结果是一个JSON格式的文本
7, 调用WeChatMenu类的deleteMenu()方法可以删除平台上的菜单定义, 如成功则返回true
test_menu.php 这个例程文件是完整可用的,根据需要修改一下,上传到服务器上,load一下即可完成自定义菜单操作
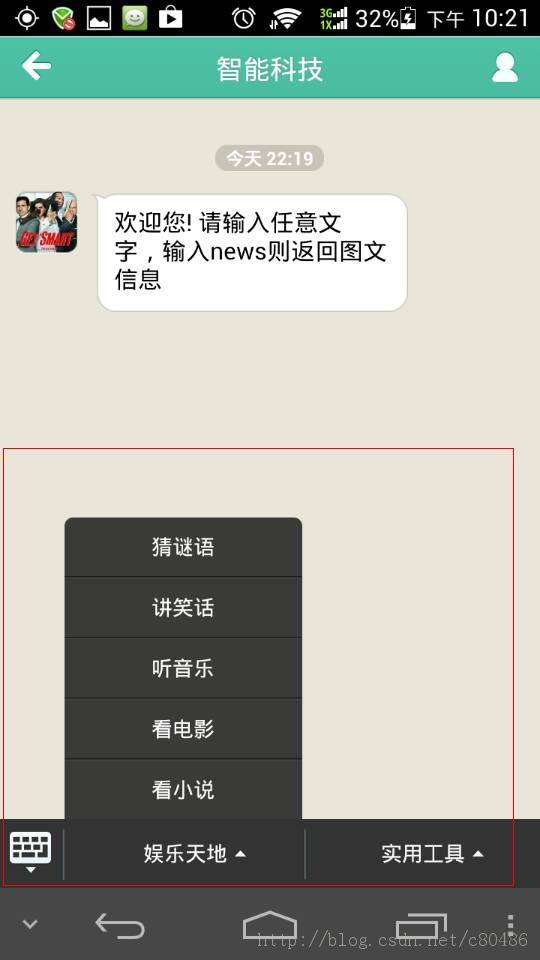
上述菜单的实际屏幕效果如下:

这是俺的易信公众号的菜单效果。
由于俺的微信公众号不是服务号、而是订阅号,没有自定义菜单功能,俺只能在易信中完成这个菜单了。
可以在易信中扫描以下二维码,加一下易信公众号“智能科技”,实际看看菜单效果
