asp.net总结(二)之控件篇
继上一篇的asp.net总结,由于上篇主要是对一些宏观的概念进行讲解,同学反映太过简单。遂本文对控件
部分加以详细总结,与大家分享。#%%--静候板砖

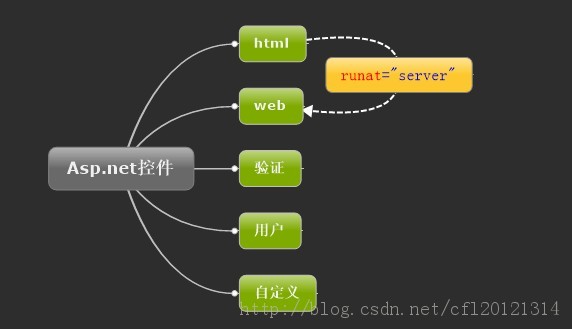
如上图。虽然分支有点多,基本上还是可以看的清的,大体上分为html控件、web控件、验证控件、用户控
件、自定义控件。
概念
一般运行在客户端进行运行,不会提交到服务器端。举个例子,点击某个按钮,更换皮肤,这只是
对这个机器的客户端发生来改变,而不会提交到服务器端的。
使用
使用vs或者Dw创建html页后,直接拖拽就可以了。拖拽后我们看到源代码类似如此
<input id="Button1"type="button" value="button" />这是一个按钮控件,由input和type来确定这个控件,其他均是这个控件的属性和方法等。
有自己的事件和方法,onclick、onfocus等。通过事件来触发函数,进而对页面进行一定的操作。
概念
什么是web控件?类似于html服务器端控件,在服务器端创建。为什么说是类似于呢?在下面的使用
中我们可以看到。
使用
在生成代码后一个web按钮控件的代码是这样的
<asp:ButtonID="Button1" runat="server" Text="Button" />
比较一下,html控件和web控件生成代码后的效果。我们可以看到在web控件中控件会继承asp这样一
个类,当然还有一个很重要的属性runnat="server"。直接在<inputid="Button1" type="button" value="button" />添加
一个runat="server"属性后,就得到来html的服务器控件。这也就是为什么说web控件类似于html服务
器端控件,这样的话才可以在服务器端运行。
html控件和web控件的区别(了解)
简单认识了html和web控件,来搞一下html控件和web控件有什么区别。
<inputid="Button1" type="button" value="button" />
<asp:ButtonID="Button1" runat="server" Text="Button" />
在web控件中统一的将所有控件都继承在asp类下面进行统一的管理,统一的命名空间更好的管理控件的属
性和方法。当然web控件和html控件有很多的区别,只了解下,知道怎么去用就可以了。详解
见:http://wenku.baidu.com/view/a10bf8ec4afe04a1b071de42.html
RequiredFieldValidator
从字面上理解就是必须字段的验证
使用
几乎所有的控件在使用上都是来设定一些值或者函数来实现验证,所以没有必要对每个控件的使用
都一一详细的去做。只知道这个控件大体上是什么功能,参照某一个验证控件的用法,一一破解即
可。
ControlToValidate:表示要进行检查控件ID;
ErrorMessage:表示当检查不合法时,出现的错误信息;
Display:错误信息的显示方式;Static表示控件的错误信息在页面中占有肯定位置;Dymatic表示控件
错误信息出现时才占用页面控件;None表示错误出现时不显示,但是可以在ValidatorSummary中显
示;
占位符:表示Display为Static时,错误信息占有"占位符"那么大的页面空间;
来自 <http://www.cnblogs.com/UouHt/archive/2008/12/08/1350639.html>
demon one
验证输入是否在指定范围
RegularExpressionValidator
正则表达式验证控件
CustomValidator
自定义验证控件
ValidationSummary
总结验证结果
用户控件
扩展名.ascx;与完整的web窗体相似,但不包含html body form等元素。
Demon two
直接在vs可以右键添加新建项->添加web用户控件(扩展名为ascx)
<%@Control Language="C#" AutoEventWireup="true"CodeBehind="ControlTest.ascx.cs"Inherits="UoserControlTest.ControlTest" %><asp:LabelID="Label1" runat="server" style="z-index: 1; left: 122px; top: 68px; position: absolute"Text="用户名"></asp:Label><asp:TextBoxID="txtUserName" runat="server" style="z-index: 1; top: 70px;position: absolute; left: 209px"></asp:TextBox><p> <asp:TextBox ID="txtPwd"runat="server" style="z-index: 1; left: 210px;top: 132px; position: absolute"></asp:TextBox></p><asp:LabelID="Label2" runat="server" style="z-index: 1; left: 120px; top: 134px; position:absolute" Text="密码"></asp:Label>如何引用直接拖到指定需要的地方就可以了
<%@ Register src="ControlTest.ascx"tagname="ControlTest" tagprefix="uc1" %>,谓之注册
自定义控件
其实用户控件和自定义控件在某种程度上都属于自定义的,简单理解都是用户根据自己的需要来定制
的。可是为什么要分为两种呢?这是由于这两种控件的创建方式和使用的区别造成的。用户控件相对创
建起来较为简单,直接新建ascx文件,然后根据自己的需求定制就可以了。然后在相关的页面注册就可以
直接使用了,这个过程是动态编译的。至于什么是动态编译,我也搞不懂,简单理解一下就是在编译的
时候需要调用系统的一些dll文件,这样来实现编译,当然速度有点慢,相对的就是自定义控件的静态编
译了。用户控件在编译的时候直接将dll文件所需文件抽取出来链接到生成的可执行文件中,这样一来就
无需每次都加载dll,节省时间。这是自定义控件和用户控件在创建时候的区别;在使用的时候自定义控
件是可以类似于一般控件一样,添加在左侧的工具栏中;而用户控件需要每次在使用页注册,也就是链接一下。
在这篇文章里,自定义控件就总结到。后面再对对自定义控件的使用,实现一个例子,再来理解一下。
总结
大体上,控件就总结到这里了。有html控件,之后+runat="server"就能联想到web控件(内部控件);由
内部控件再到自定义控件自定义控件里面有用户控件;最后还有一个验证控件。其实还有一类是数据控
件,但是那个可以放到ado.net里面来讲。控件的使用,很多地方都是类似的。例如:验证控件,数据控
件,知道了一个,其他都差不多。只需要跟着视频巩固就好了。