HTML5 App实战(5):指南针
指南针是一个很有意思的应用程序,这里用“画app吧”开发一个简单的指南针应用程序吧:
1.用支持HTML5的浏览器(Chrome/Firefox/Safari/IE9+)打开http://www.drawapp8.com/appedit.php。
选择”新建“创建一个新的app,缺省情况下的设备是iphone5(或者其它设备)。
2.现在我们把设备切换成FirefoxOS的手机。双击设备打开设备的属性对话框,在设备列表中选择firefoxOS的手机。
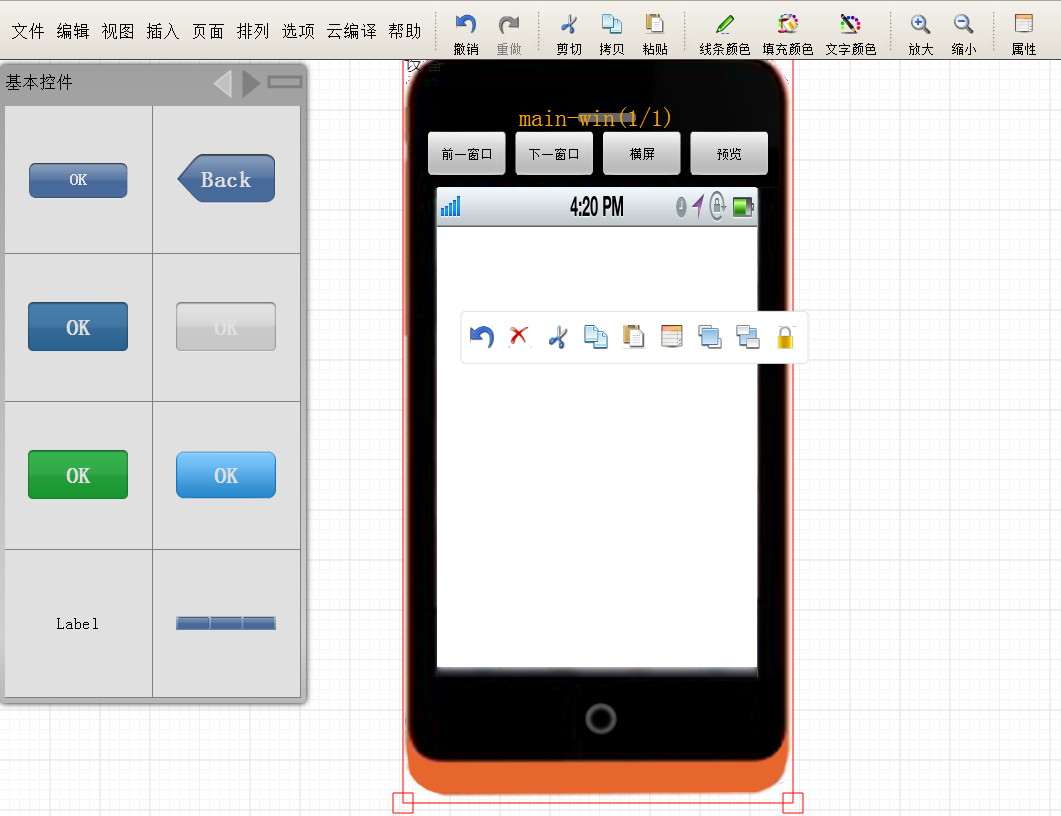
3.选择“确定”之后,我们就可以看到iphone5变成了FirefoxOS手机了。我们不需要上面的toolbar,把它删除掉。

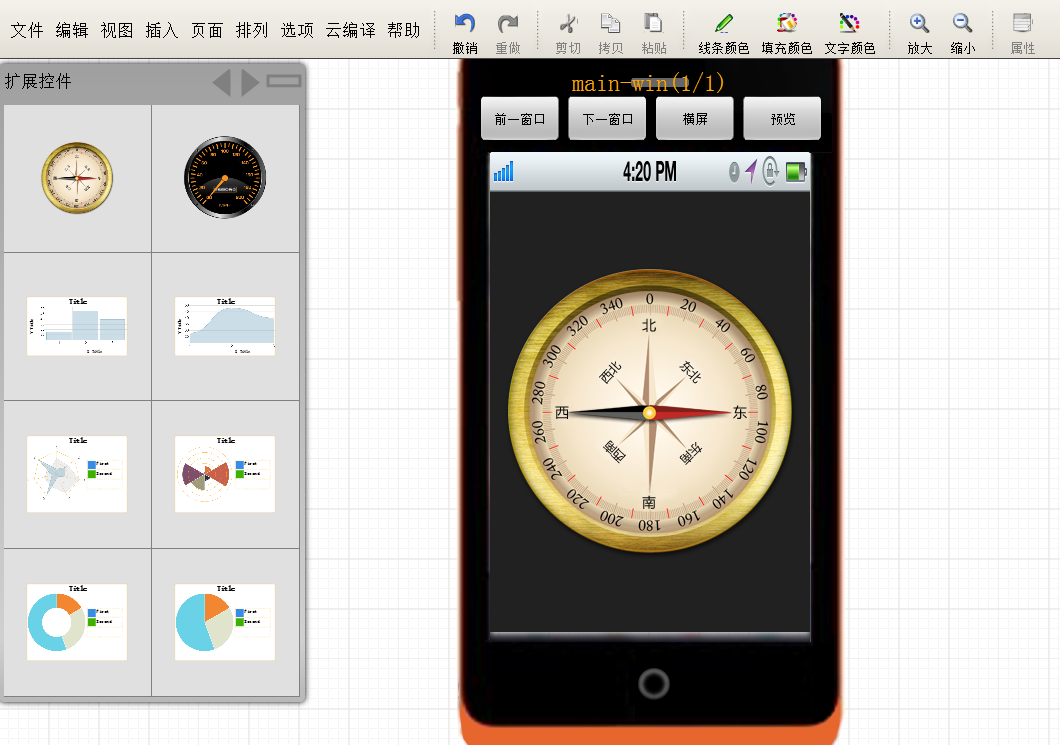
4.向窗口上放置一个指南针控件,然后设置窗口的背景颜色:

5.界面很简单,现在开始编写代码:
在窗口的onOpen事件里,注册传感器事件:
var = thisvar = "ui-gauge-pointer-compass"trueif windowwindow"deviceorientation"functionvar = 360 - falseelse 60);}
7.差不多了,我们点击设备上的"预览"按钮,看看实际的运行效果。
8.我们通过菜单"文件“/”在设备上预览“生成一个URL,在实际的设备上看看效果如何。
9.最后当然是生成安装包了,菜单“云编译”/"编译FirefoxOS安装包"。
这里有我们做好的,
你也可以直接编辑
也可以在线运行