浏览器是如何工作的系列:CSS2可视化模型
CSS2可视化模型1.画布(Canvas)
根据CSS2规范,术语canvas用来描述"格式化的被渲染结构的空间"——浏览器绘制内容的地方。画布对每个维度空间都是无限大的,但浏览器会基于viewport的大小选择了一个初始宽度。
根据http://www.w3.org/TR/CSS2/zindex.html的定义,画布如果是包含在其他画布内则是透明的,否则浏览器会指定一个颜色。
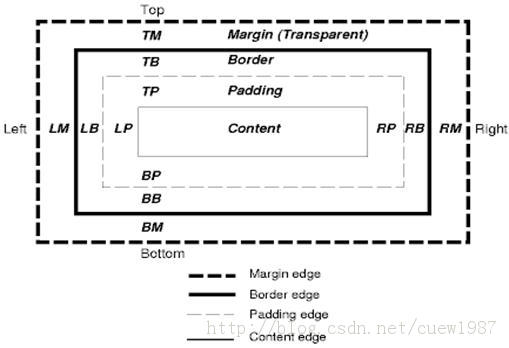
CSS盒模型描述了矩形盒,这些矩形盒是为文档树中的元素生成的,并根据可视的格式化模型进行布局。每个box包括内容区域(如图片、文本等)及可选的四周padding、border和margin区域。如下图7.1:

每个节点生成0-n个这样的box。
所有的元素都有一个display属性,用来决定它们生成box的类型,例如:
display:block-生成块状box
display:inline-生成一个或多个行内box
display:none-不生成box
display:inline-block
display:table-row- tr
...
默认的是inline,但浏览器样式表设置了其他默认值,例如,div元素默认为block。可以访问
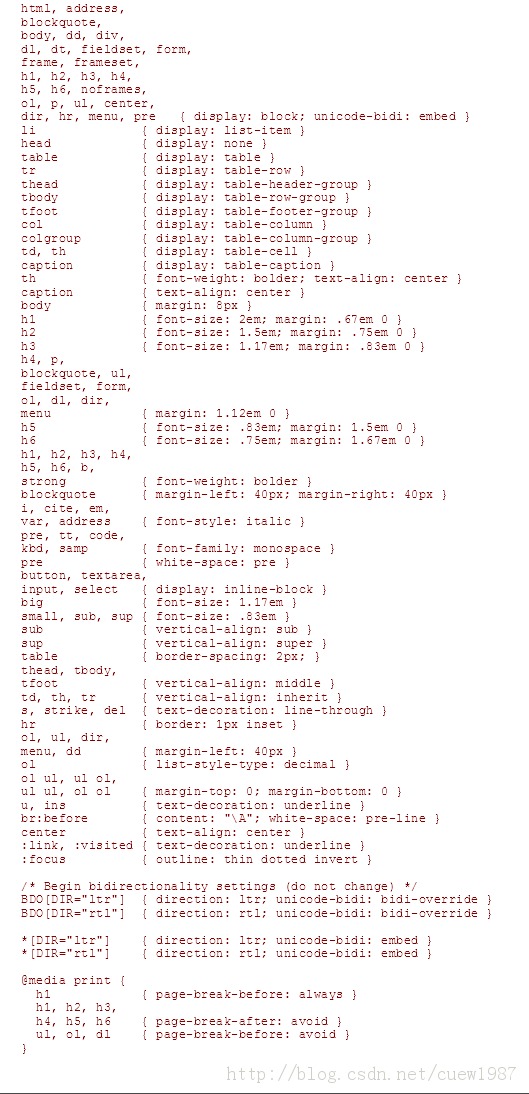
http://www.w3.org/TR/CSS2/sample.html查看更多的默认样式表示例,HTML4.0 默认样式表,如下图7.2:

三种类型:
a>normal:对象根据它在文档的中位置定位,这意味着它在渲染树和在Dom树中位置一致,并根据它的盒模型和大小进行布局.
b>float:对象先像普通流一样布局,然后尽可能的向左或是向右浮动
c>absolute:对象在渲染树中的位置和Dom树中位置无关
static和relative是normal 流
absolute和fixed属于absolute定位。
static 定位默认值(无定位)。其他类型中,作者可以设置定位——top、bottom、left、right。
Box布局的方式由这几项决定:
a>box的类型
Block box:构成一个块,即在浏览器窗口上有自己的矩形,垂直排列
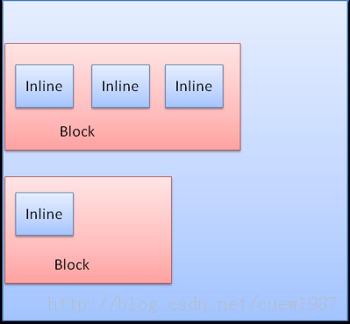
Inline box:并没有自己的块状区域,但包含在一个块状区域内,水平排列,如下图7.3:


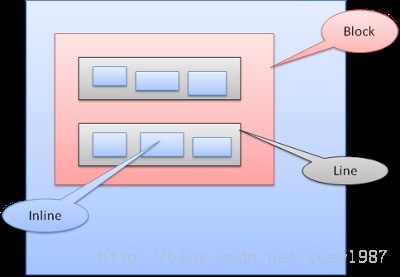
Inline盒模型放置在行内或是line box中,每行至少和最高的box一样高,当box以baseline对齐时——即一个元素的底部和另一个box上除底部以外的某点对齐,行高可以比最高的box高。当容器宽度不够时,行内元素将被放到多行中,这在一个p元素中经常发生。如下图7.4:

b>box的大小
c>定位类型
相对定位(relative):先按照一般的定位,然后按所要求的差值移动。
浮动(float):一个浮动的box移动到一行的最左边或是最右边,其余的box围绕在它周围。
绝对定位(absolute)和fixed:种情况下的布局完全不顾普通的文档流,元素不属于文档流的一部分,大小取决于容器。Fixed时,容器为viewport(可视区域)。fixed即使在文档流滚动时也不会移动。
d>扩展信息(比如图片大小和屏幕尺寸)。
这个由CSS属性中的z-index指定,表示盒模型的第三个大小,即在z轴上的位置。Box分发到堆栈中(称为堆栈上下文),每个堆栈中靠后的元素将被较早绘制,栈顶靠前的元素离用户最近,当发生交叠时,将隐藏靠后的元素。堆栈根据z-index属性排序,拥有z-index属性的box形成了一个局部堆栈,viewport有外部堆栈。总:相关翻译到此结束,翻译此文旨在丰富自己的知识储备,了解其工作原理,有利于对开发过程中遇到的问题的分析和理解。
相关资源:Browser architecture
Grosskurth, Alan. A Reference Architecture for Web Browsers. http://grosskurth.ca/papers/browser-refarch.pdf.
Parsing
Aho, Sethi, Ullman, Compilers: Principles, Techniques, and Tools (aka the "Dragon book"),Addison-Wesley, 1986
Rick Jelliffe. The Bold and the Beautiful: two new drafts for HTML 5. http://broadcast.oreilly.com/2009/05/the-bold-and-the-beautiful-two.html.
Firefox
L. David Baron, Faster HTML and CSS: Layout Engine Internals for Web Developers.http://dbaron.org/talks/2008-11-12-faster-html-and-css/slide-6.xhtml.
L. David Baron, Faster HTML and CSS: Layout Engine Internals for Web Developers(Google techtalk video).http://www.youtube.com/watch?v=a2_6bGNZ7bA.
L. David Baron, Mozilla's Layout Engine. http://www.mozilla.org/newlayout/doc/layout-2006-07-12/slide-6.xhtml.
L. David Baron, Mozilla Style System Documentation. http://www.mozilla.org/newlayout/doc/style-system.html.
Chris Waterson, Notes on HTML Reflow. http://www.mozilla.org/newlayout/doc/reflow.html.
Chris Waterson, Gecko Overview. http://www.mozilla.org/newlayout/doc/gecko-overview.htm.
Alexander Larsson, The life of an HTML HTTP request.
https://developer.mozilla.org/en/The_life_of_an_HTML_HTTP_request.
Webkit
David Hyatt, Implementing CSS(part 1).
http://weblogs.mozillazine.org/hyatt/archives/cat_safari.html.
David Hyatt, An Overview of WebCore. http://weblogs.mozillazine.org/hyatt/WebCore/chapter2.html.David Hyatt, WebCore Rendering.http://webkit.org/blog/114/.David Hyatt, The FOUC Problem.http://webkit.org/blog/66/the-fouc-problem/.
W3C Specifications
HTML 4.01 Specification. http://www.w3.org/TR/html4/.HTML5 Specification. http://dev.w3.org/html5/spec/Overview.html.Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification.http://www.w3.org/TR/CSS2/.
Browsers build instructions
Firefox. https://developer.mozilla.org/en/Build_Documentation
Webkit. http://webkit.org/building/build.html