高仿“点触验证码”做的一个静态Html例子
先上源码:
<html><head><title>TouClick - Designed By MrChu</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><style type="text/css">body {margin: 0px;padding: 0px;}.click_area {height: 320px;text-align: center;background: #777777;}#season {border: none;}.keywords {color: #FF0000;}</style><script type="text/javascript">var touch = 1;var spring = 0;var summer = 0;var autumn = 0;var winter = 0;var first = false;var second = false;function changeStyle () {if (touch < 4) {touch++;} else {touch = 1;}spring = 0;summer = 0;autumn = 0;winter = 0;first = false;second = false;$("txt1").style.color = "#FF0000";$("txt2").style.color = "#FF0000";// Springif (touch == 1) {$("season").src = "images/spring.jpg";$("season").useMap = "#springMap";$("txt1").innerText = "春";$("txt2").innerText = "桃";}// Summerif (touch == 2) {$("season").src = "images/summer.jpg";$("season").useMap = "#summerMap";$("txt1").innerText = "夏";$("txt2").innerText = "荷";}// Autumnif (touch == 3) {$("season").src = "images/autumn.jpg";$("season").useMap = "#autumnMap";$("txt1").innerText = "秋";$("txt2").innerText = "菊";}// Winterif (touch == 4) {$("season").src = "images/winter.jpg";$("season").useMap = "#winterMap";$("txt1").innerText = "冬";$("txt2").innerText = "梅";}}// Springfunction springClick (txt) {if (spring == 0) {if (txt == "春") {first = true;$("txt1").style.color = "#008040";}}if (spring == 1) {if (txt == "桃") {second = true;$("txt2").style.color = "#008040";}}if (spring >= 1) {if (first && second) {alert("验证成功!");changeStyle();} else {alert("验证失败!");changeStyle();}}spring++;}// Summerfunction summerClick (txt) {if (summer == 0) {if (txt == "夏") {first = true;$("txt1").style.color = "#008040";}}if (summer == 1) {if (txt == "荷") {second = true;$("txt2").style.color = "#008040";}}if (summer >= 1) {if (first && second) {alert("验证成功!");changeStyle();} else {alert("验证失败!");changeStyle();}}summer++;}// Autumnfunction autumnClick (txt) {if (autumn == 0) {if (txt == "秋") {first = true;$("txt1").style.color = "#008040";}}if (autumn == 1) {if (txt == "菊") {second = true;$("txt2").style.color = "#008040";}}if (autumn >= 1) {if (first && second) {alert("验证成功!");changeStyle();} else {alert("验证失败!");changeStyle();}}autumn++;}// Winterfunction winterClick (txt) {if (winter == 0) {if (txt == "冬") {first = true;$("txt1").style.color = "#008040";}}if (winter == 1) {if (txt == "梅") {second = true;$("txt2").style.color = "#008040";}}if (winter >= 1) {if (first && second) {alert("验证成功!");changeStyle();} else {alert("验证失败!");changeStyle();}}winter++;}// 图片抖动脚本var typ = ["marginTop", "marginLeft"], rangeN=10, timeout=20;function shake(o, end){var range = Math.floor(Math.random() * rangeN);var typN = Math.floor(Math.random() * typ.length);o["style"][typ[typN]] = "" + range + "px";var shakeTimer = setTimeout(function(){shake(o, end)}, timeout);o[end] = function(){clearTimeout(shakeTimer)};}function $(id){return document.getElementById(id);}</script></head><body><div class="click_area"><center><div id="tb_clothes" onClick="shake(this, 'onmouseout')" style="width:372px;height:303px;background:#B7BBC3;"><table width="372" height="303" border="0" cellpadding="0" cellspacing="0"><tr><td colspan="5"><img src="images/TouClick_01.jpg" width="372" height="7" alt=""></td></tr><tr><td rowspan="2"><img src="images/TouClick_02.jpg" width="7" height="197" alt=""></td><td colspan="3"><img src="images/spring.jpg" width="358" height="181" id="season" useMap="#springMap"></td><td rowspan="2"><img src="images/TouClick_04.jpg" width="7" height="197" alt=""></td></tr><tr><td colspan="3"><img src="images/TouClick_05.jpg" width="358" height="16" alt=""></td></tr><tr><td colspan="5"><div style="width:372;height:26;font-family:'微软雅黑';font-size:16px;text-align:center;background:#F5F6F8;border:none;">点触验证:请依次点击图片中的"<span id="txt1" class="keywords">春</span>","<span id="txt2" class="keywords">桃</span>"</div></td></tr><tr><td colspan="5"><img src="images/TouClick_07.jpg" width="372" height="17" alt=""></td></tr><tr><td colspan="2" rowspan="2"><img src="images/TouClick_08.jpg" width="167" height="55" alt=""></td><td><img src="images/TouClick_09.jpg" width="37" height="37" onClick="changeStyle();" onMouseDown="this.src='images/TouClick_Active.jpg'" onMouseUp="this.src='images/TouClick_09.jpg'" style="cursor:pointer;"></td><td colspan="2" rowspan="2"><img src="images/TouClick_10.jpg" width="168" height="55" alt=""></td></tr><tr><td><img src="images/TouClick_11.jpg" width="37" height="18" alt=""></td></tr><tr><td><img src="images/分隔符.gif" width="7" height="1" alt=""></td><td><img src="images/分隔符.gif" width="160" height="1" alt=""></td><td><img src="images/分隔符.gif" width="37" height="1" alt=""></td><td><img src="images/分隔符.gif" width="161" height="1" alt=""></td><td><img src="images/分隔符.gif" width="7" height="1" alt=""></td></tr></table></div></center></div><map name="springMap"><area shape="circle" coords="64,133,17" href="javascript:springClick('春');" onfocus="this.blur()"><area shape="circle" coords="268,151,18" href="javascript:springClick('桃');" onfocus="this.blur()"></map><map name="summerMap"><area shape="circle" coords="303,42,20" href="javascript:summerClick('夏');" onfocus="this.blur()"><area shape="circle" coords="233,149,17" href="javascript:summerClick('荷');" onfocus="this.blur()"></map><map name="autumnMap"><area shape="circle" coords="211,74,19" href="javascript:autumnClick('秋');" onfocus="this.blur()"><area shape="circle" coords="46,49,18" href="javascript:autumnClick('菊');" onfocus="this.blur()"></map><map name="winterMap"><area shape="circle" coords="108,158,18" href="javascript:winterClick('冬');" onfocus="this.blur()"><area shape="circle" coords="245,91,19" href="javascript:winterClick('梅');" onfocus="this.blur()"></map></body></html>效果图:
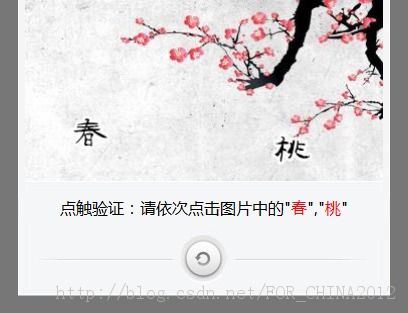
1、验证界面

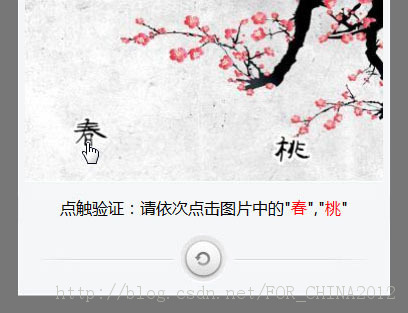
2、可点击区域

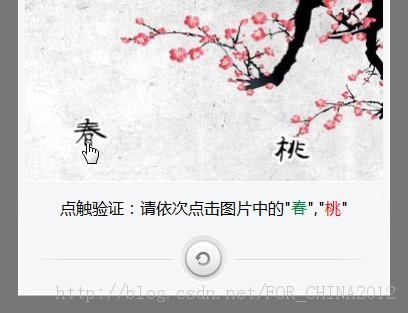
3、点击之后

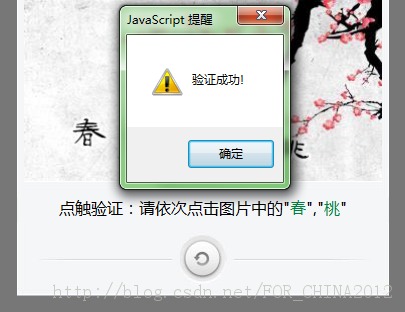
4、验证成功

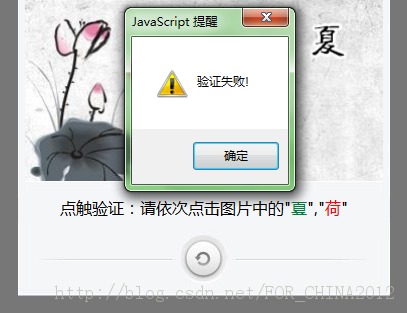
5、验证失败

6、点击切换验证图片

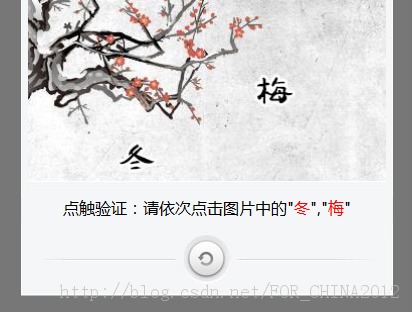
7、切换成功

8、demo下载
高仿“点触验证码”做的一个静态Html例子:http://download.csdn.net/detail/for_china2012/6339655