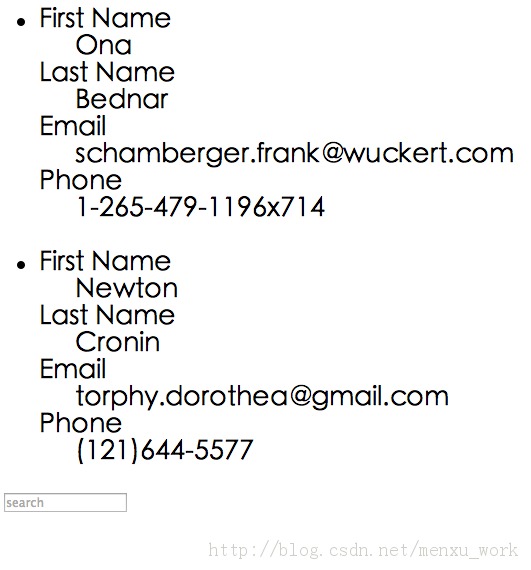
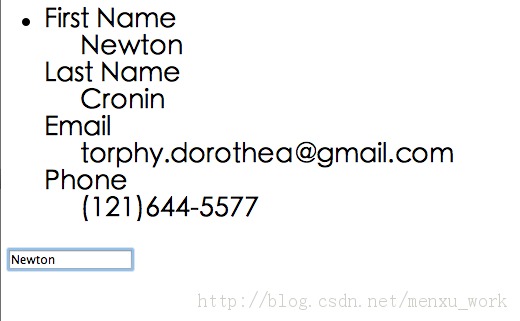
利用css来做页面文本筛选过滤


<!-- ruby -run -e httpd . -p 4000 --><!DOCTYPE><html><head><title>JS Workflow Tree</title><link rel="stylesheet" type="text/css" href="./css/index.css"/><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script><script type="text/coffeescript" src="./js/index.js.coffee"></script><script type="text/javascript" src="./js/coffee-script.js"></script><meta charset="utf8"></head><body><ul class="contacts"><li class="searchable" data-index="onabednarschamberger.frank@wuckert.com1-265-479-1196x714"> <dl> <dt>First Name</dt><dd>Ona</dd><dt>Last Name</dt><dd>Bednar</dd><dt>Email</dt><dd>schamberger.frank@wuckert.com</dd><dt>Phone</dt><dd>1-265-479-1196x714</dd></dl></li><li class="searchable" data-index="newtoncronintorphy.dorothea@gmail.com(121)644-5577"><dl><dt>First Name</dt><dd>Newton</dd><dt>Last Name</dt><dd>Cronin</dd><dt>Email</dt><dd>torphy.dorothea@gmail.com</dd><dt>Phone</dt><dd>(121)644-5577</dd></dl></li></ul><input type="text" placeholder="search" id="search"><style id="search_style"></style><script type="text/javascript">var searchStyle = document.getElementById('search_style');document.getElementById('search').addEventListener('input', function() { if (!this.value) { searchStyle.innerHTML = ""; return;}searchStyle.innerHTML = ".searchable:not([data-index*=\"" + this.value.toLowerCase() + "\"]) { display: none; }";});</script></html>