IE内存溢出之JQuery html(),append()
?
以上是jQuery.html()方法的部分源码,因为value含有<script字样,所以代码将调用this.empty().append(value);
?
也就是说jquery 的append()方法也有这样的问题,更说明在某种情况下jQuery.append()和jQuery.html()是相等的.
?
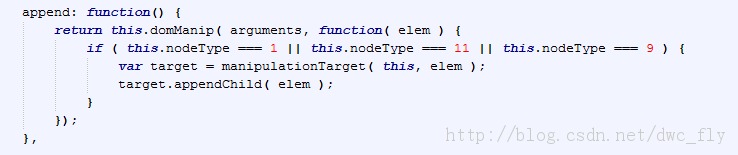
继续跟踪jQuery .append()方法。
?

上面的代码很简单,应该没有什么问题,继续跟踪到jQuery.doManip()方法
?

俺开始以为是jQuery._evalUrl()这个地方是罪魁祸首,毕竟每次调用jQuery.html()或者jQuery.append()都有加载js,
而且在html页面把引用的
v2+="<script src='jquery-1.10.2.js'/>"改成v2+="<script src='jquery-1.10.2.j'/>"内存就没有增长了.但是发现不是,
而是jQuery.buildFrament()这个方法。
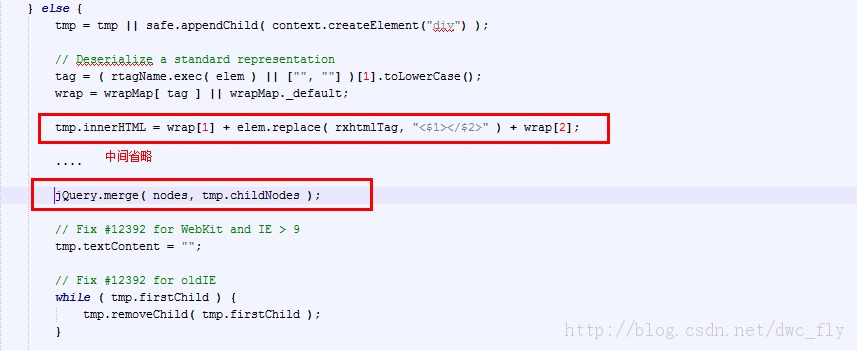
这就是一个很奇怪的问题了,继续跟踪buildFrament()方法

根据逐一排除法,发现有2个地方内存会不断增长,注意:上图上面标红增长不是很厉害,有少量内存回落或者不
回落,但是相当于下面标红,就显得其次了。
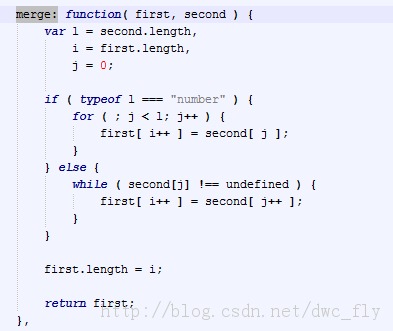
也就是说jQuery.merge()是造成内存增长的,没办法,继续跟踪jQuery.merge()方法。

这就是jQuery.merge()方法的所有的内容了,这个方法是把first,second2个数组合并到first一个数组。跟踪到这里,
这说明这块代码是内存增长的主要问题。跟踪first和second的值都很小,即使变量内存没有及时清除,也不可能
造成几十MB甚至上百MB的增长。
?
俺跟踪到这里,没有找到什么解决方法,也许俺的能力不够,没有看到jQuery.merge()造成内存不断增长的原因,
所以麻烦大哥们指点迷津,当然俺也会继续努力找到方法。如果有进展的话,在更新。