HTML5 App实战(6):拼图游戏
最近喜欢上玩拼图游戏,仔细想了一下,发现用“画app吧”开发拼图游戏其实非常简单。这里还是以FirefoxOS为例开发一个美女拼图游戏,“画app吧”是HTML5 app开发工具,所以这个拼图游戏是可以在所有支持HTML5的手机上运行(当然要手机配置要好点才行)的。有前面几篇文章作为基础,从今天开始的文章里,生成界面的部分就不再详细说明,有任何疑问请在文章后面留言。
1.用支持HTML5的浏览器(Chrome/Firefox/Safari/IE9+)打开http://www.drawapp8.com/appedit.php。
选择”新建“创建一个新的app,缺省情况下的设备是iphone5(或者其它设备)。
2.现在我们把设备切换成FirefoxOS的手机。双击设备打开设备的属性对话框,在设备列表中选择firefoxOS的手机。
3.选择“确定”之后,我们就可以看到iphone5变成了FirefoxOS手机了。我们不需要上面的toolbar,把它删除掉。
4.在窗口中放入三个按钮用来选择游戏的难度,难度决定要把原始图片分成的块数。
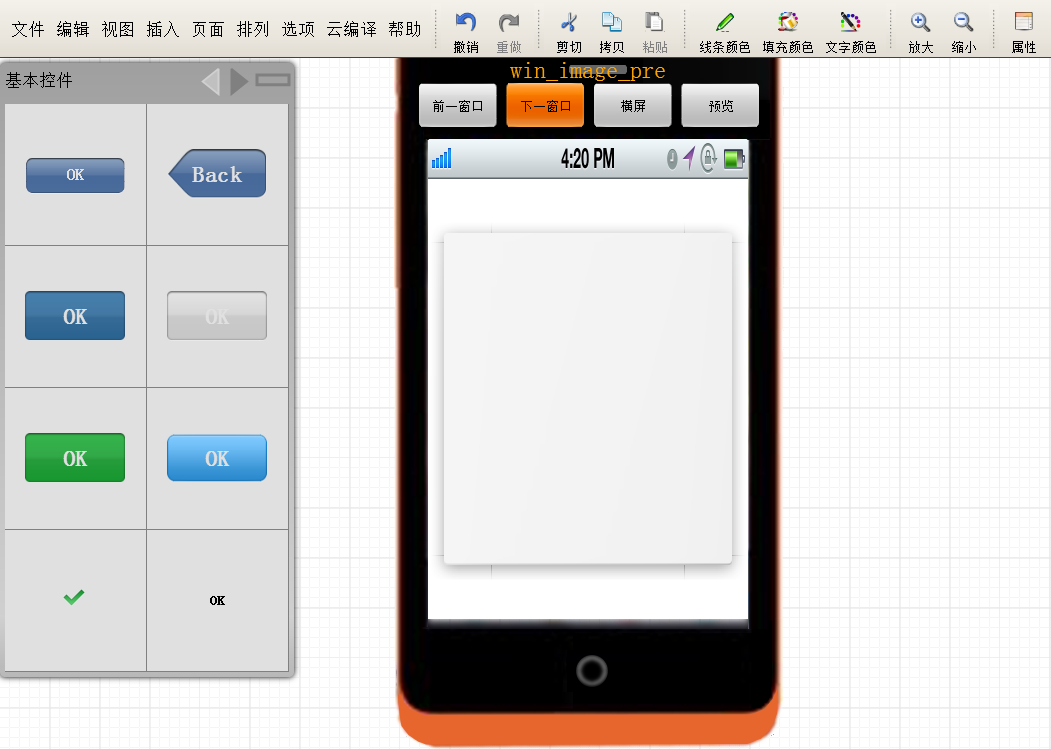
5.再向模拟器中插入一个窗口(菜单"插入"->"窗口"),用来选择图片。窗口上面是一个图片控件,中间是一个缩略图控件,下面是两个按钮(如下图)。在缩略图控件的属性对话框中填入准备好的图片的URL。我把图片放在csdn code上的,因为csdn code不支持外链,所以还是通过getimage.php作为代理访问。
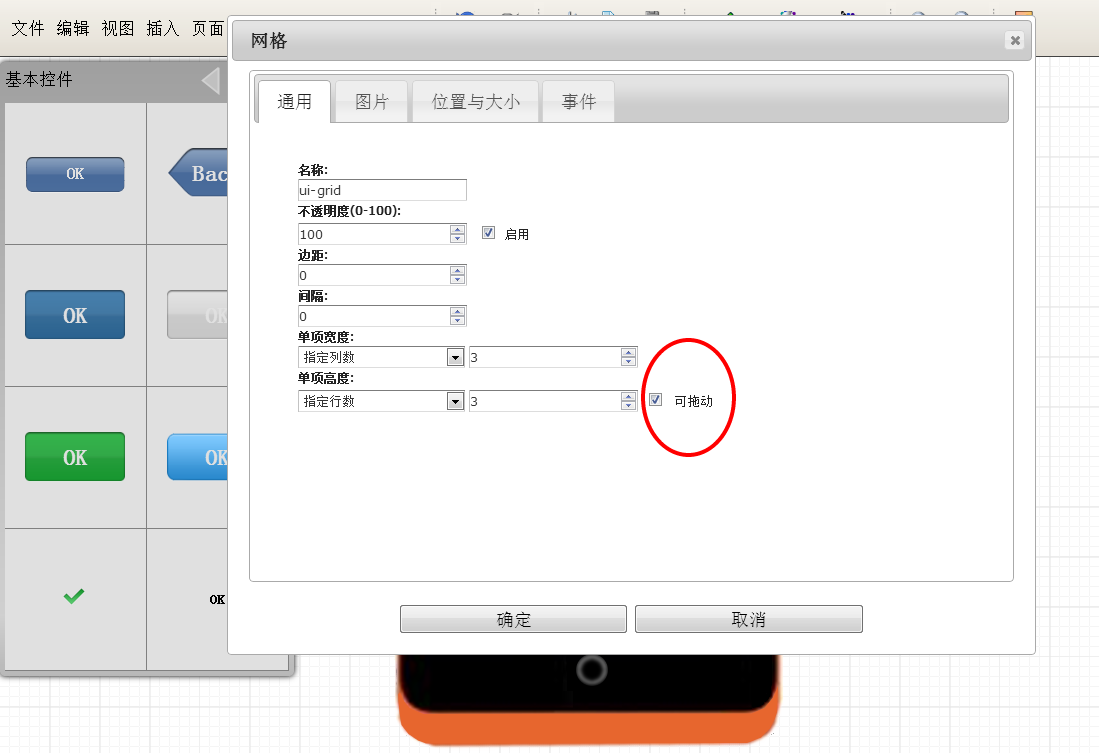
6.再向模拟器中插入一个窗口,用作拼图的主界面。窗口上面是一个工具条,下面是一个网格控件。在网格控件的属性对话框中设置可拖动。再向网格控件中放入一个图片控件。

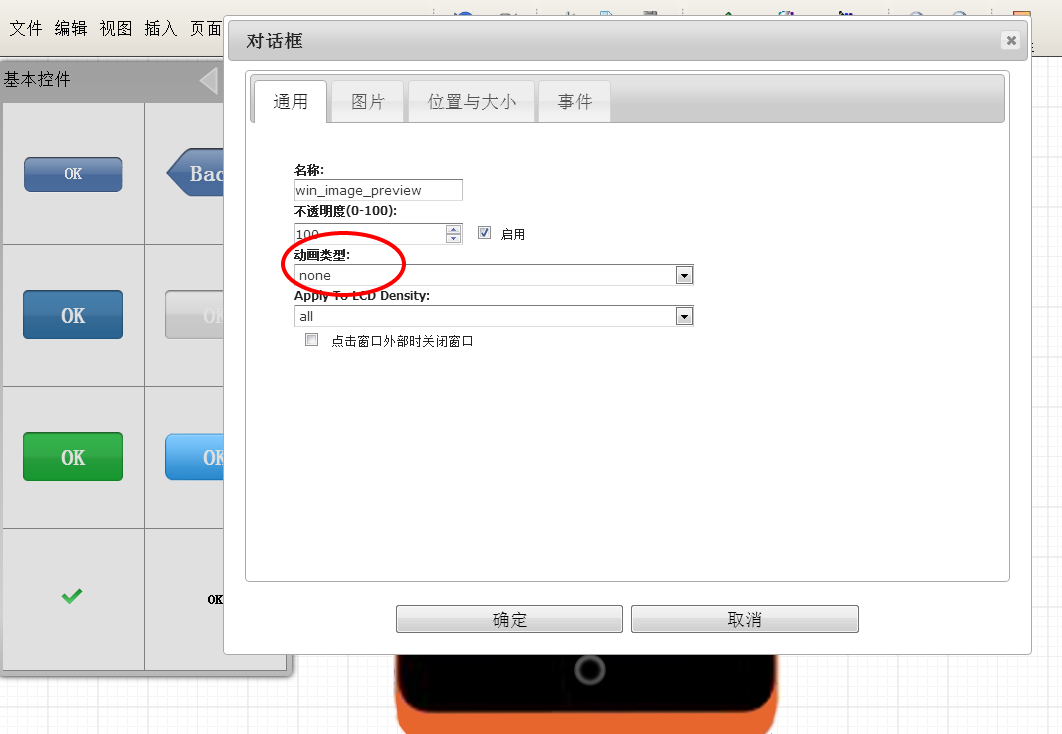
9.再向模拟器中插入一个对话框,用作在拼图过程中,玩家预览原图。在对话框的属性中,设置禁用动画。


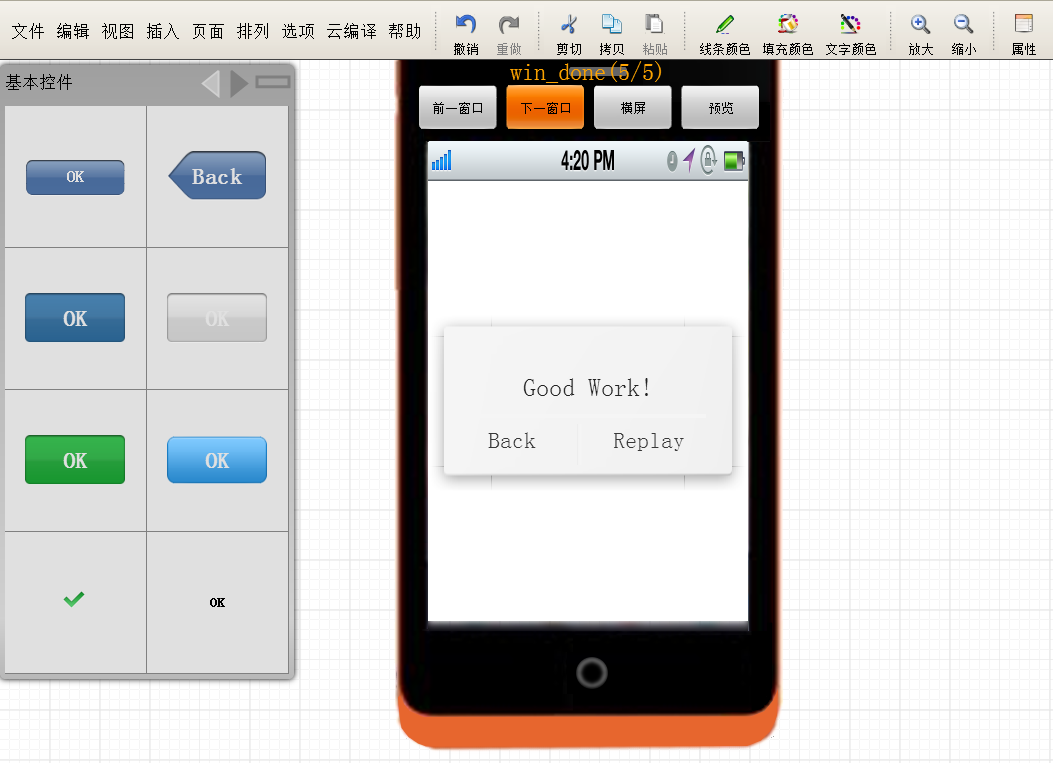
9.再向模拟器中插入一个对话框,用作拼图完成时提醒用户。

10.现在开始写代码:
主窗口按钮的点击事件:设置难度系数然后打开图片选择窗口。三个按钮的代码类似,只是难度系数不同。
window= 3this"win_image_chooser"function "window closed."false= = "ui-image"true= 0var = this"ui-image"truewindow= this"win_image_puzzle"function "window closed."false= 0this"win_image_preview"function "window closed."falsevar = this"ui-grid"truevar = windowvar = windowvar = * var = - forvar = 0< ++= = functionvar = var = var = windowvar = var = if/> /= * /else = * /var = Math/var = Math/var = 0-1forvar = 0< ++var = []var = []var = Math/var = Math%var = * var = * = "Blue"13if< 0 || >= this|| >= thisreturnvar = this[]this[] = this[]this[] = forvar = 0< this++var = this[]if!= return//全部完成var = thisvar = thisthis"win_done"function ifelse function01000false= "ui-image"true= "ui-image"true= 0= 0= 1;this.closeWindow(retCode);好了,基本功能完成了。
11.我们通过菜单"文件“/”在设备上预览“生成一个URL,在实际的设备上看看效果如何。
12.最后当然是生成安装包了,菜单“云编译”/"编译FirefoxOS安装包"。
这里有我们做好的,你可以直接参考:
在线编辑
在线运行