他这个效果是用了iframe框吗?
他这个效果是用了iframe框吗?
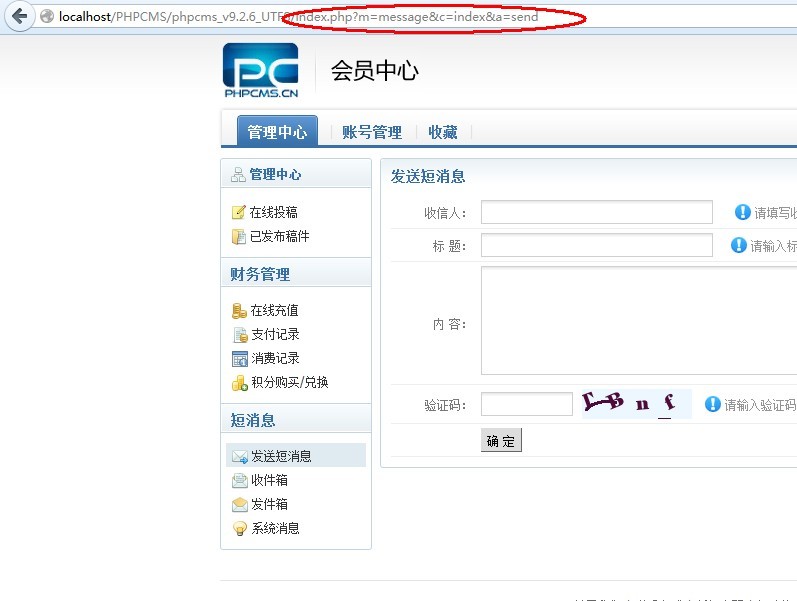
如下图我点击左边的标题,内容就在右边显示,但我看了V9的代码都没有看到iframe框,我想问一下如果不是用iframe框,那这个在PHP里是怎么实现的 iframe?PHP?
iframe?PHP?
[解决办法]
也可以在 div 中显示的
如果是 HTML5,那么也可以做到只修改地址栏而不发生跳转
[解决办法]
你看一下这个模板,看着没有刷新,其实是刷新的,只不过页面大致样式一样
{template 'member', 'header'}
<div id="memberArea">
{template 'member', 'left'}
<div class="col-auto">
<div class="col-1 ">
<h6 class="title">发送短消息</h6>
<div class="content">
<form name="myform" action="{APP_PATH}index.php?m=message&c=index&a=send" method="post" id="myform">
<table width="100%" cellspacing="0" class="table_form">
<tr>
<th>收信人:</th>
<td><input name="info[send_to_id]" type="text" id="username" size="30" value="" class="input-text"/> </td>
</tr>
<tr>
<th>标 题:</th>
<td><input name="info[subject]" type="text" id="subject" size="30" value="" class="input-text"/></td>
</tr>
<tr>
<th>内 容:</th>
<td><textarea name="info[content]" id="con" rows="5" cols="50"></textarea></td>
</tr>
<tr>
<th>验证码:</th>
<td><input name="code" type="text" id="code" size="10" class="input-text"/> {form::checkcode('code_img','4','14',110,30)}</td>
</tr>
<tr>
<td></td>
<td colspan="2"><label>
<input type="submit" name="dosubmit" id="dosubmit" value="确 定" class="button"/>
</label></td>
</tr>
</table>
</form>
</div>
<span class="o1"></span><span class="o2"></span><span class="o3"></span><span class="o4"></span>
</div>
</div>
</div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS+js实现的后台管理菜单</title>
<style type="text/css">
body{font-size:12px;}
ul,li,h2{margin:0;padding:0;}
ul{list-style:none;}
#top{width:900px;height:40px;margin:0 auto;background-color:#cc0}
#top h2{width:150px;height:40px;background-color:#9c0;float:left;font-size:14px;text-align:center;line-height:40px;}
#topTags{width:750px;height:40px;margin:0 auto;background-color:#cc0;float:left}
#topTags ul li{float:left;width:100px;height:25px;margin-right:5px;display:block;text-align:center;cursor:pointer;padding-top:15px;}
#main{width:900px;height:500px;margin:0 auto;background-color:#F5F7E6;}
#leftMenu{width:150px;height:500px;background-color:#009900;float:left}
#leftMenu ul{margin:10px;}
#leftMenu ul li{width:130px;height:30px;display:block;background:#9c0;cursor:pointer;line-height:30px;text-align:center;margin-bottom:5px;}
#leftMenu ul li a{color:#000000;text-decoration:none;}
#content{width:750px;height:500px;float:left}
.content{width:740px;height:490px;display:none;padding:5px;overflow-y:auto;line-height:30px;}
#footer{width:900px;height:30px;margin:0 auto;background-color:#ccc;line-height:30px;text-align:center;}
.content1 {width:740px;height:490px;display:block;padding:5px;overflow-y:auto;line-height:30px;}
</style>
<script type="text/javascript">
window.onload=function(){
function $(id){return document.getElementById(id)}
var menu=$("topTags").getElementsByTagName("ul")[0];//顶部菜单容器
var tags=menu.getElementsByTagName("li");//顶部菜单
var ck=$("leftMenu").getElementsByTagName("ul")[0].getElementsByTagName("li");//左侧菜单
var j;
//点击左侧菜单增加新标签
for(i=0;i<ck.length;i++){
ck[i].onclick=function(){
$("welcome").style.display="none"//欢迎内容隐藏
clearMenu();
this.style.background="yellow";
//循环取得当前索引
for(j=0;j<8;j++){
if(this==ck[j]){
if($("p"+j)==null){
openNew(j,this.innerHTML);//设置标签显示文字
}
clearStyle();
$("p"+j).style.backgroundColor="yellow";
clearContent();
$("c"+j).style.display="block";
}
}
return false;
}
}
//增删标签
function openNew(id,name){
var tagMenu=document.createElement("li");
tagMenu.id="p"+id;
tagMenu.innerHTML=name+" "+"<img src='http://www.codefans.net/jscss/demoimg/200903/close.gif' style='vertical-align:middle'/>";
//点击事件
tagMenu.onclick=function(evt){
clearMenu();
ck[id].style.background="yellow";
clearStyle();
tagMenu.style.backgroundColor="yellow";
clearContent();
$("c"+id).style.display="block";
}
//关闭点击
tagMenu.getElementsByTagName("img")[0].onclick=function(evt){
evt=(evt)?evt:((window.event)?window.event:null);
if(evt.stopPropagation){evt.stopPropagation()} //取消opera和Safari冒泡行为;
this.parentNode.parentNode.removeChild(tagMenu);//删除当前标签
var color=tagMenu.style.backgroundColor;
//设置如果关闭一个标签时,让最后一个标签得到焦点
if(color=="#ffff00"
[解决办法]
color=="yellow"){//区别浏览器对颜色解释
if(tags.length-1>=0){
clearStyle();
tags[tags.length-1].style.backgroundColor="yellow";
clearContent();
var cc=tags[tags.length-1].id.split("p");
$("c"+cc[1]).style.display="block";
clearMenu();
ck[cc[1]].style.background="yellow";
}
else{
clearContent();
clearMenu();
$("welcome").style.display="block"
}
}
}
menu.appendChild(tagMenu);
}
//清除菜单样式
function clearMenu(){
for(i=0;i<ck.length;i++){
ck[i].style.background="#9c0";
}
}
//清除标签样式
function clearStyle(){
for(i=0;i<tags.length;i++){
menu.getElementsByTagName("li")[i].style.backgroundColor="#FFCC00";
}
}
//清除内容
function clearContent(){
for(i=0;i<7;i++){
$("c"+i).style.display="none";
}
}
}
</script>
</head>
<body>
<div id="top">
<h2>管理菜单</h2>
<div id="topTags">
<ul>
</ul>
</div>
</div>
<div id="main">
<div id="leftMenu">
<ul>
<li>个人资料</li>
<li>相册管理</li>
<li>日志管理</li>
<li>留言管理</li>
<li>软件分类</li>
<li>系统管理</li>
<li>帮助信息</li>
</ul>
</div>
<div id="content">
<div id="welcome" class="content" style="display:block;">
<div align="center">
<p> </p>
<p><strong>欢迎使用后台系统!</strong></p>
<p> </p>
</div>
</div>
<div id="c0" class="content">个人资料</div>
<div id="c1" class="content">相册管理</div>
<div id="c2" class="content">日志管理</div>
<div id="c3" class="content">留言管理</div>
<div id="c4" class="content">软件分类</div>
<div id="c5" class="content">系统管理</div>
<div id="c6" class="content">帮助信息</div>
</div>
</div>
<div id="footer">Copyright.inc</div>
</body>
</html>