asp.net GridView实现树形结构问题
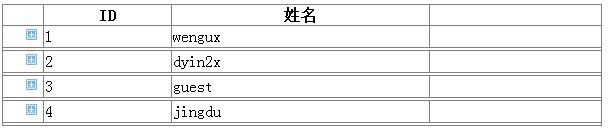
上面的图看:最后一列是空的,也是我不想这一列。我怎么才能让着列不显示,并且不影响正常树形结构的显示。谢谢 急啊!源码如下
<asp:GridView ID="gvItem" Width="600px" OnRowDataBound="gvItem_RowCommand" DataKeyNames="ID"
runat="server" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField>
<ItemStyle Width="1%" />
<ItemTemplate>
<%--
<span id='btnShowHidden<%#Eval("id") %>' style="float: right; color: Red; cursor: pointer;
margin: 0 0 0 0" onclick="ShowHidden('<%#Eval("id") %>',event)">展开列表</span> --%>
<img id='img<%#Eval("id")%>' style="border: 0px; padding-left: 20px;" src="Image/maximize.gif" onclick="ShowHidden('<%#Eval("id") %>',event)" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="id" HeaderStyle-Width="15%" HeaderText="ID">
<HeaderStyle Width="15%" />
</asp:BoundField>
<asp:BoundField DataField="username" HeaderStyle-Width="30%" HeaderText="姓名">
<HeaderStyle Width="30%" />
</asp:BoundField>
<asp:TemplateField HeaderStyle-Width="20%">
<ItemStyle Width="1%" HorizontalAlign="Right" />
<ItemTemplate>
<!---点击用于列表展开,执行JS函数--->
<tr>
<td colspan="4">
<div id='div<%#Eval("ID") %>' style="display:none;padding-right:0px;">
<div style="border: 0px solid RGB(40,80,150); position: relative; left: 0px; overflow: auto;
width: 98%;">
<!---绑定内层Gridview--->
<asp:GridView ID="gvInnerItem" Width="100%" Height="100%" runat="server" AutoGenerateColumns="false" OnRowDataBound="gvInnerItem_RowDataBound">
<Columns>
<asp:BoundField DataField="first_name" HeaderStyle-Width="16%" HeaderText="ID">
<HeaderStyle Width="16%" />
</asp:BoundField>
<asp:BoundField DataField="last_name"HeaderStyle-Width="30%" HeaderText="姓名">
<HeaderStyle Width="30%" />
</asp:BoundField>
</Columns>
</asp:GridView>
</div>
</div>
</td>
</tr>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:TemplateField HeaderStyle-Width="20%" HeaderText="姓名">
<ItemStyle Width="30%" HorizontalAlign="Right" />
<ItemTemplate>
<%#Eval("username") %>
</td>
</tr>
<!---点击用于列表展开,执行JS函数--->
<tr>
<td colspan="3">
<div id='div<%#Eval("ID") %>' style="display:none;padding-right:0px;">
<div style="border: 0px solid RGB(40,80,150); position: relative; left: 0px; overflow: auto;
width: 98%;">
<!---绑定内层Gridview--->
<asp:GridView ID="gvInnerItem" Width="100%" Height="100%" runat="server" AutoGenerateColumns="false" OnRowDataBound="gvInnerItem_RowDataBound">
<Columns>
<asp:BoundField DataField="first_name" HeaderStyle-Width="16%" HeaderText="ID">
<HeaderStyle Width="16%" />
</asp:BoundField>
<asp:BoundField DataField="last_name" HeaderStyle-Width="30%" HeaderText="姓名">
<HeaderStyle Width="30%" />
</asp:BoundField>
</Columns>
</asp:GridView>
</div>
</div>
</ItemTemplate>
</asp:TemplateField>