一段关于float在IE7以上及FF浏览器不支持的代码
代码如下:
.....
#a{
width:100px;
height:100px;
background-color:red;
border:5px solid #bbbbbb;
float:left;
}
#b{
width:100px;
height:100px;
background-color:green;
border:5px solid #bbbbbb;
}
#c{
width:100px;
height:100px;
background-color:yellow;
border:5px solid #bbbbbb;
float:left;
}
......
<div id="a">11</div>
<div id="b">22</div>
<div id="c">33</div>
.......
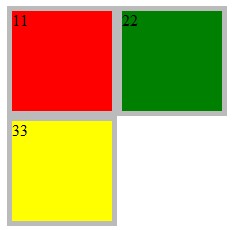
我的问题是,为什么在IE7下显示“正常”
在IE8/9、firefox和chrome底下就“不正常”,那么如何在IE8/9、firefox和chrome底下显示正常?? ie7 firefox chrome ie8 float
ie7 firefox chrome ie8 float
[解决办法]
#a
{
width: 100px;
height: 100px;
background-color: red;
border: 5px solid #bbbbbb;
float: left;
}
#b
{
width: 100px;
height: 100px;
background-color: green;
border: 5px solid #bbbbbb;
display:inline-block;
}
#c
{
width: 100px;
height: 100px;
background-color: yellow;
border: 5px solid #bbbbbb;
}