请教:aspx页内动态添加textbox并取值
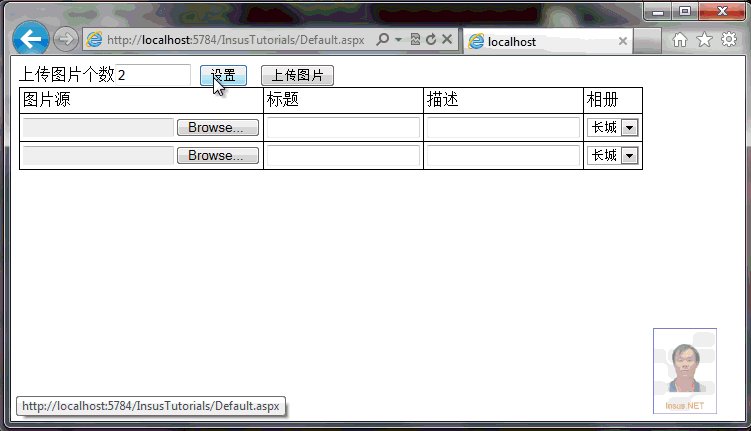
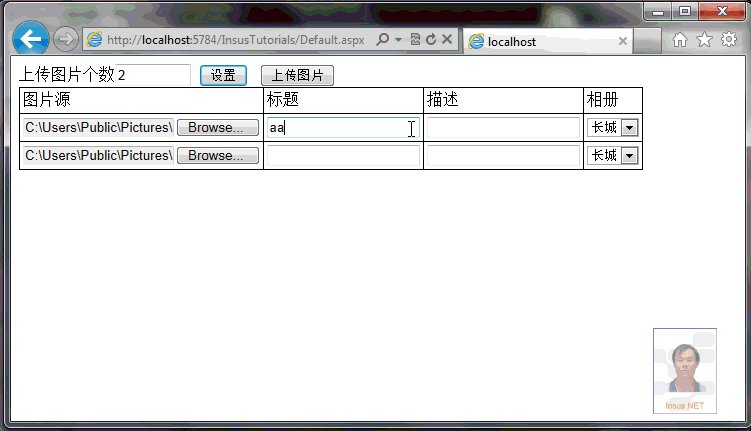
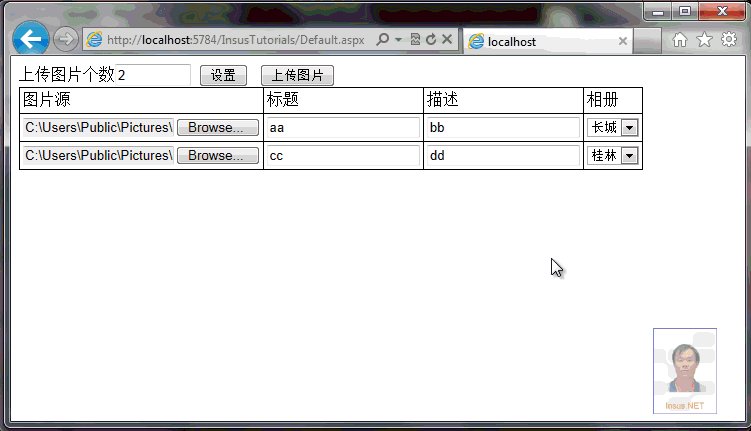
类似附图的表单,可以点新增按钮增加行并在单元格内添加相应的textbox和file上传,可增加多个,这个怎么实现,并在后台取值。下面的电路信息类似,在数据库里有个文件上传信息表,电路信息表,外面这个表单是个项目表,在这一个页面实现三个表插入数据并关联,原来想弹出页面传值来做,但浏览器兼容不好。
c#,net
<table style="width: 100%;" >
<tr>
<th style="width:15%">项目名称:</th>
<td style="width:35%">
<asp:TextBox ID="projectName" runat="server"></asp:TextBox>
</td>
<th style="width:15%">合同签订日期:</th>
<td style="width:35%">
<asp:TextBox ID="signdate" runat="server"></asp:TextBox></td>
</tr>
<tr>
<th > 电路条数:</th>
<td><asp:TextBox ID="outdigitalnum" runat="server" ReadOnly="true" ></asp:TextBox> 条
</td>
<th > 项目金额:</th>
<td> <asp:TextBox ID="outmoneynum" runat="server" ReadOnly="true" ></asp:TextBox> 元</td>
</tr>
<tr>
<th height="80">合同上传:</th>
<td colspan="3" class="intab">
<table width="100%" id="ftab">
<tr>
<th>选择<input type="checkbox" value="0" class="hid"/></th>
<th>合同名称</th> <th>文件名称</th></tr>
<tr>
<td colspan="3"> <input name="ftab_add" id="ftab_add" type="button" value="新增" class="sbut" />
<input name="ftab_del" id="ftab_del" type="button" value="删除" class="sbut" /></td>
</tr>
</table>
</td>
</tr>
<tr>
<th height="80">电路信息:</th>
<td colspan="3" class="intab">
<table width="100%" id="dtab">
<tr>
<th>选择<input type="checkbox" value="0" class="hid"/></th> <th>电路类型</th> <th>带宽</th>
<th>覆盖范围</th>
<th>客户接入名称</th>
<th>租赁年费用</th>
<th>业务状态</th></tr>
<tr>
<td> </td>
<td colspan="6"><input name="dtab_add" id="Button2" type="button" value="新增" />
<input name="dtab_del" id="dtab_del" type="button" value="删除" />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<th >备注:</th>
<td colspan="3">
<asp:TextBox ID="memo" runat="server" Rows="3" TextMode="MultiLine" ></asp:TextBox>
</td>
</tr>
</table>
[解决办法]
可以在后台动态添加行,添加到datatable中,然后绑定。也可以在前台用js实现动态添加行,结合ajax添加。
再给你一个参考:http://www.cnblogs.com/xlzhu/archive/2007/04/19/718679.html
[解决办法]
1. 这里你每新增一个,并不是已经保存,而是一个临时数据(也就是明细表数据),应该还有一个保存按钮,除了保存表头信息以外,还要保存明细表数据.
2. 这个临时数据你保存到哪里呢?难道要先暂时保存到数据库?答案是No,应该是保存到web服务器上,这些明细可以通过repeater绑定显示在页面.
3. 每点"新增"一次,明细就多一笔,并且马上动态显示出来
4. 这些临时数据只能新增和删除,不要做修改
[解决办法]
采用控件数组,点击后,在placeholder上add一下
[解决办法]
Refer these:
http://www.cnblogs.com/insus/archive/2011/12/01/2270455.html
http://www.cnblogs.com/insus/p/3249508.html
http://www.cnblogs.com/insus/p/3271961.html
[解决办法]
参考这里
[解决办法]
用js做,别去服务器端折腾,再说你的table是客户端html控件,服务器端也操作不了啊。。