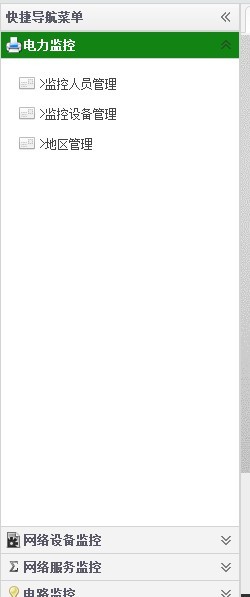
把左边的导航中的节点转成树结构 求源码 有demo的直接给分 导航 树形 asp.net jquery-easyui-1.3.2
导航 树形 asp.net jquery-easyui-1.3.2
[解决办法]
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>SimpleTree</title>
<link rel="stylesheet" type="text/css" href="/Styles/SimpleTree.css"/>
<script type="text/javascript" src="/Scripts/jquery-1.6.js"></script>
<script type="text/javascript" src="/Scripts/SimpleTree.js"></script>
<script type="text/javascript">
$(function () {
$(".st_tree").SimpleTree({
click: function (a) {
if (!$(a).attr("hasChild"))
alert($(a).attr("href"));
}
});
$(".menu1").each(function () {
$(this).bind('click', function (event) {
if ($(event.target).hasClass("title")) {
var $this = $(this);
var $span = $this.find(".title");
var $st_tree = $this.find(".st_tree");
if ($span.hasClass("selected")) {
$span.toggleClass("selected")
$span.toggleClass("unSelected")
$st_tree.css("display", "none")
}
else {
$(".menu1 .title").removeClass("selected");
$(".menu1 .title").addClass("unSelected");
$(".menu1 .st_tree").css("display", "none");
$span.toggleClass("unSelected")
$span.toggleClass("selected");
$st_tree.css("display", "");
}
}
});
});
$('li.button a').click(function (e) {
var dropDown = $(this).parent().next();
$('.dropdown').not(dropDown).slideUp('slow');
dropDown.slideToggle('slow');
e.preventDefault();
});
$('li.dropdown a').click(function (e) {
alert($(this).attr("href"));
});
});
</script>
<style type="text/css">
.selected{background-image:url("/Images/nav.jpg");}
.unSelected{background-image:url("/Images/nav.jpg");}
.title{cursor:pointer; text-align:center;
vertical-align:middle; background-color:ButtonFace;
line-height:24px;
width:180px;height:24px;
margin:3px 0px 3px 0;
}
</style>
</head>
<body>
<div style="width:210px;">
<div class="menu1">
<div class="title unSelected">系统管理</div>
<div class="st_tree" style="display:none;">
<ul>
<li><a href="#" ref="hyjm">欢迎界面</a></li>
<li><a href="#" ref="xtgl">系统管理</a></li>
<ul>
<li><a href="#" ref="yhgl">用户管理</a></li>
<li><a href="#" ref="rzck">日志查看</a></li>
</ul>
<li><a href="#" ref="ckgl">仓库管理</a></li>
<ul>
<li><a href="#" ref="kcgl">库存管理</a></li>
<li><a href="#" ref="shgl">收货管理</a></li>
<li><a href="#" ref="fhgl">发货管理</a></li>
<ul>
<li><a href="#" ref="yhgl">用户管理</a></li>
<li><a href="#" ref="rzck">日志查看</a></li>
</ul>
</ul>
</ul>
</div>
</div>
<div class="menu1">
<div class="title unSelected">系统管理</div>
<div class="st_tree" style="display:none;">
<ul>
<li><a href="#" ref="hyjm">欢迎界面</a></li>
<li><a href="#" ref="xtgl">系统管理</a></li>
<ul>
<li><a href="#" ref="yhgl">用户管理</a></li>
<li><a href="#" ref="rzck">日志查看</a></li>
</ul>
<li><a href="#" ref="ckgl">仓库管理</a></li>
<ul>
<li><a href="#" ref="kcgl">库存管理</a></li>
<li><a href="#" ref="shgl">收货管理</a></li>
<li><a href="#" ref="fhgl">发货管理</a></li>
<ul>
<li><a href="#" ref="yhgl">用户管理</a></li>
<li><a href="#" ref="rzck">日志查看</a></li>
</ul>
</ul>
</ul>
</div>
</div>
</div>
</body>
</html>