我又回来问问题了...统计网页内有多少张相同的图
前期提要:http://bbs.csdn.net/topics/390578269?page=1#post-395467324
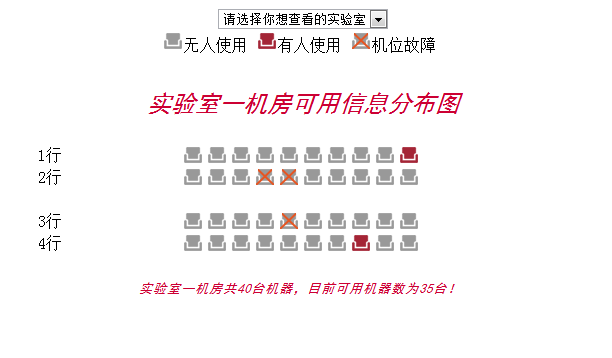
在实现了这个功能后大致做成了这样的效果
其中机位信息好坏的判定提前存在了数据库中,并在JSP中根据预存数据库中的属性来判定机位目前状态,每个机位点击都可以切换机位状态图片,但目前点击无法更改数据库中的状态属性数据...
在之下统计共有多少台可用信息也是连接数据库读取数据统计的...所以这样就无法再点击图片后实时切换机位数量..比如目前是35台可用,我点一个好机子,它变成了坏机子,下面我也希望能变成34台..当然数据库中的数据能修改就更好了..请问这样该怎么做?不是特别明白....
目前代码具体如下...
<%@ page language="java" import="java.util.*,java.sql.*,dao.*,entity.*,util.*,test.*"
pageEncoding="GB18030"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>查看机房座位信息</title>
<style>
body{text-align:center;
align:center;
}
</style>
<script type="text/javascript">
function getId(img) {
// 图片地址数组
var image_urls = [ "images/free.png", "images/sale.png",
"images/repair.png" ];
// 初始化数组键值 (0 = 第一个图片)
var idx = 0;
if(img.name==image_urls[0]){
idx=1;
}else if(img.name==image_urls[1]){
idx=2;
}else{
idx=0;
}
document.getElementById(img.id).name = image_urls[idx];
document.getElementById(img.id).src = image_urls[idx];
}
function s() {
var options=document.getElementById("Select1");
for (var i = 0; i < options.length; i++) {
if (options[i].selected) {
window.location.href=options[i].value;
}
}
}
</script>
</head>
<%
%>
<%
Connection conn2=null;
Statement stmt2=null;
ResultSet rs2 = null;
int count = 0;
try{
Class.forName("com.mysql.jdbc.Driver");
conn2 = DriverManager.getConnection("jdbc:mysql://localhost:3306/labdb?useUnicode=true&characterEncoding=utf8","root","root");
stmt2=conn2.createStatement();
String sql = "select * from seat where sea_ava='T' and lab_no='1'";
rs2=stmt2.executeQuery(sql);
while(rs2.next()){
count++;
}
}catch(SQLException e){
}finally{
rs2.close();
stmt2.close();
conn2.close();
}%>
<body>
<%
SeatDAO sd = new SeatDAO();
TestDAO td = new TestDAO();
%>
<div align="center";>
<SELECT id="Select1" onchange="s()" >
<OPTION VALUE="" SELECTED>请选择你想查看的实验室</OPTION>
<OPTION VALUE="lab1.jsp">实验室1</OPTION>
<OPTION VALUE="lab2.jsp">实验室2</OPTION>
<OPTION VALUE="lab3.jsp">实验室3</OPTION>
</SELECT>
</div>
</div>
<img height="20" width="22" alt="小弟我又回来问有关问题了.统计网页内有多少张相同的图" src="images/free.png">无人使用
<img height="20" width="22" alt="小弟我又回来问有关问题了.统计网页内有多少张相同的图" src="images/sale.png">有人使用
<img height="20" width="22" alt="小弟我又回来问有关问题了.统计网页内有多少张相同的图" src="images/repair.png">机位故障
<br>
<br />
<br >
<div style="font-family:'黑体';font-style:italic;"><font size="+2" color="#CC0033">
实验室一机房可用信息分布图
</div>
<br />
<table border="0" align="center" cellpadding="0" cellspacing="0"
id="table_SeatList">
<tr locno="01" rowno="1" seatimgrow="1">
<td align="right" valign="middle" width="70"><span
src=<%=td.functionk((sd.findBySea_no("108").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="1行 7排 "><img id="img1_7"
src=<%=td.functionk((sd.findBySea_no("107").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="1行 6排 "><img id="img1_6"
src=<%=td.functionk((sd.findBySea_no("106").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="1行 5排 "><img id="img1_5"
src=<%=td.functionk((sd.findBySea_no("105").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="1行 4排 "><img id="img1_4"
src=<%=td.functionk((sd.findBySea_no("104").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="1行 3排 "><img id="img1_3"
src=<%=td.functionk((sd.findBySea_no("103").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="1行 2排 "><img id="img1_2"
src=<%=td.functionk((sd.findBySea_no("102").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="1行 1排 "><img id="img1_1"
src=<%=td.functionk((sd.findBySea_no("101").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<tr locno="01" rowno="2" seatimgrow="2">
<td align="right" valign="middle" width="70"><span
src=<%=td.functionk((sd.findBySea_no("117").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="2行 6排 "><img id="img2_6"
src=<%=td.functionk((sd.findBySea_no("116").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="2行 5排 "><img id="img2_5"
src=<%=td.functionk((sd.findBySea_no("115").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="2行 4排 "><img id="img2_4"
src=<%=td.functionk((sd.findBySea_no("114").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="2行 3排 "><img id="img2_3"
src=<%=td.functionk((sd.findBySea_no("113").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="2行 2排 "><img id="img2_2"
src=<%=td.functionk((sd.findBySea_no("112").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="2行 1排 "><img id="img2_1"
src=<%=td.functionk((sd.findBySea_no("111").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<tr locno="01" rowno="2" seatimgrow="2">
<tr locno="01" rowno="0" seatimgrow="3">
<td align="right" valign="middle" width="70"><span
onclick="getId(this)" />
<td title="3行 7排 "><img id="img3_7"
src=<%=td.functionk((sd.findBySea_no("127").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="3行 6排 "><img id="img3_6"
src=<%=td.functionk((sd.findBySea_no("126").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="3行 5排 "><img id="img3_5"
src=<%=td.functionk((sd.findBySea_no("125").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="3行 4排 "><img id="img3_4"
src=<%=td.functionk((sd.findBySea_no("124").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="3行 3排 "><img id="img3_3"
src=<%=td.functionk((sd.findBySea_no("123").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="3行 2排 "><img id="img3_2"
src=<%=td.functionk((sd.findBySea_no("122").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
<td title="3行 1排 "><img id="img3_1"
src=<%=td.functionk((sd.findBySea_no("121").getSea_ava()))%> name="images/free.png"
onclick="getId(this)" />
</td>
</tr>
</table>
<br><div style="font-family:'黑体';font-style:italic;"align="center" ><font size="-1">
实验室一机房共40台机器,目前可用机器数为<%=count%>台!
</font><br />
</div>
</body>
[解决办法] 我说的意思是,你直接搜jquery,然后里面有ajax方法,基本上就可以搞定你要的功能了
我说的意思是,你直接搜jquery,然后里面有ajax方法,基本上就可以搞定你要的功能了