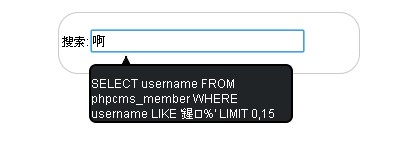
ajax乱码问题(仿百度搜索页面),在线求解答,大侠们有空速度帮忙
 这种乱码如何解决!!!我代码都贴出来:
这种乱码如何解决!!!我代码都贴出来:
<?php
//require('common.inc.php');
//require('config.inc.php');
mysql_connect('localhost', 'root' ,'123456');
mysql_select_db("hxyjw_20100416");
mysql_query("SET NAMES GBK");//防止数据库交互时乱码
header('Content-Type:text/html;charset=gbk');
$queryString = $_POST['queryString'] ;
if(strlen($queryString) >0) {
$sql= "SELECT username FROM phpcms_member WHERE username LIKE '".$queryString."%' LIMIT 0,15";
echo $sql;
$query = mysql_query($sql);
while ($result = mysql_fetch_array($query))
{
$value=$result['username'];
echo '<li onClick="fill(\''.$value.'\');">'.$value.'</li>';
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>Ajax搜索功能</title>
<script type="text/javascript" src="/js/jquery-1.3.1.js"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$('#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$('#suggestions').show();
$('#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$('#inputString').val(thisValue);
setTimeout("$('#suggestions').hide();", 200);
}
</script>
<style type="text/css">
body {
font-family: Helvetica;
font-size: 11px;
color: #000;
}
h3 {
margin: 0px;
padding: 0px;
}
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff;
}
.suggestionList {
margin: 0px;
padding: 0px;
}
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>
</head>
<body>
<div>
<form>
<div style="border: 1px solid #CCCCCC; border-radius: 20px 20px 20px 20px; margin: 2em auto 1em; max-width: 50px; min-width: 300px; max-height: 60px; min-height: 60px;">
<br/>
<div style="text-align: LEFT"> 搜索:<input type="text" size="30" value="" id="inputString" onkeyup="lookup(this.value);" onblur="fill();" /></div>
<div class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px;" alt="ajax乱码有关问题(仿百度搜索页面),在线求解答,大侠们有空速度帮忙" />
<div class="suggestionList" id="autoSuggestionsList">
</div>
</div>
</div>
</form>
</div>
</body>
</html>