ext4.0超链接新手问题
小弟初学EXT对超链接还是不太理解 求大神解答 需求如下
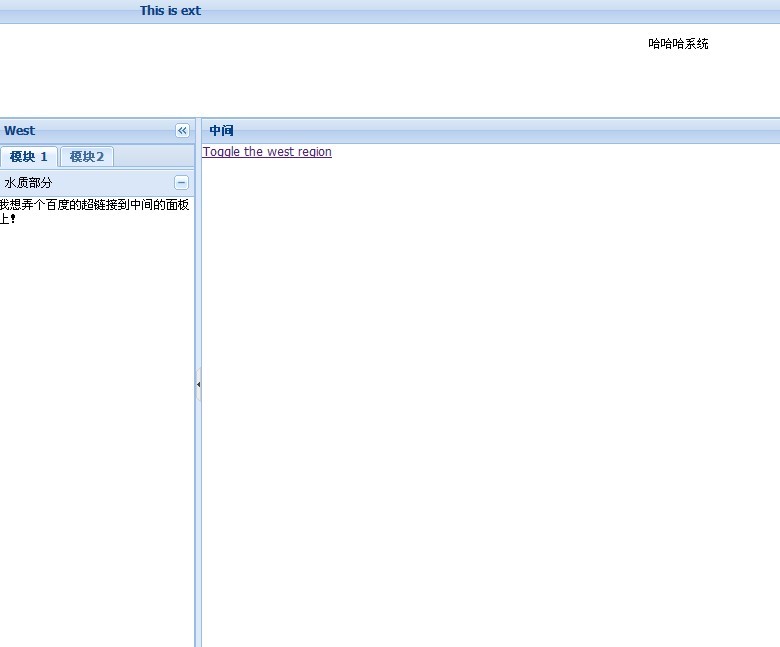
我想在右边面板上创立一个超链接比如百度 就显示在中间面板上~
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css"
href="ext4/resources/css/ext-all.css">
<script type="text/javascript" src="ext4/ext-all-debug.js"></script>
<script type="text/javascript" src="ext4/ext-lang-zh_CN.js"></script>
<title>请点击我</title>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function() {
var productPanel = new Ext.Panel({
title : ' 模块 1 ',
//layout : 'fit',
id:'productPanel',
defaults : {
// applied to each contained panel
bodyStyle : 'padding:0px'
},
layout: {
type: 'accordion',
animate: true
},
items : [{
title : '水质部分',
html : '我想弄个百度的超链接到中间的面板上!'
}]
});
var systemconfPanel= new Ext.Panel({
title : ' 模块2 ',
//layout : 'fit',
id:'systemconfPanel',
defaults : {
// applied to each contained panel
bodyStyle : 'padding:0px'
},
layout: {
type: 'accordion',
animate: true
},
items : [{
title : '系统初始化',
html : '<p>这是系统初始化</p>'
}, {
title : '参数配置',
html : '<p>这是参数配置</p>'
}, {
title : '知识管理',
html : '<p>这是知识管理</p>'
}]
});
var viewport = new Ext.Viewport({
layout : 'border',
renderTo : Ext.getBody(),
items : [//viewport的ITEM开始
//北方
{
title : '<marquee width="400px">This is ext</marquee>',
id : "north",
region : 'north',
xtype : 'panel',
spilt : true,
height : 120,
html : '<P align="center"> 哈哈哈系统 </p>'
},
//西方
{
title : '菜单',
region : 'west',
id : 'west', // see Ext.getCmp() below
title : 'West',
width: 200, // give east and west regions a width
minSize: 175,
maxSize: 400,
margins: '0 0 0 0',
collapsible: true,
split: true,
layout: 'fit', // specify layout manager for items
items: // 西部的ITEM开始 // this TabPanel is wrapped by another Panel so the title will be applied
new Ext.TabPanel({
activeTab : 0,
width : 200,
defaults : {
autoScroll : true
},
items :
[productPanel,
systemconfPanel
]
})//tabPanel结束
//西部ITEM的结束
},
//中间
{
title : '中间',
region : 'center',
xtype : 'panel',
html : '<a id="hideit" href="#" mce_href="#">Toggle the west region</a>',
spilt : true
}]
//viewport的ITEM结束
});
Ext.get("hideit").on('click', function() {
// get a reference to the Panel that was created with id = 'west-panel'
var w = Ext.getCmp('west');
// expand or collapse that Panel based on its collapsed property state
w.collapsed ? w.expand() : w.collapse();
});
});
</script>
</body>
</html>
[解决办法]
//中间
{
title : '中间',
region : 'center',
xtype : 'panel',
html : '<a id="hideit" href="#" mce_href="#">Toggle the west region</a>',
spilt : true
}]
红色处直接加上百度链接可以吗?
<a id="hideit" href="http://www.baidu.com" mce_href="#">Toggle the west region</a>