关于HTML语言select标签的size属性的问题
求助。帮看看下面这段代码为什么谷歌浏览器显示不正常,IE显示正常。。
<html>
<body>
<select size="2">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
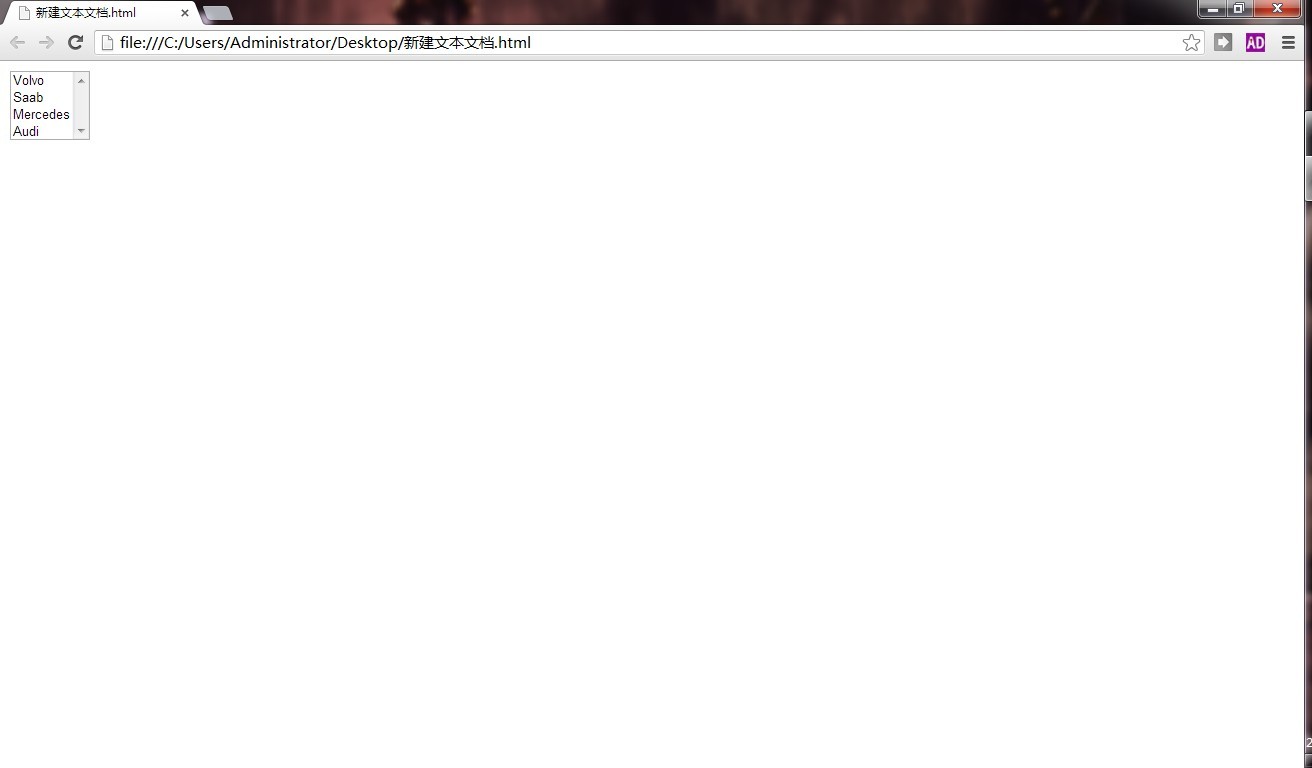
谷歌浏览器显示如下:
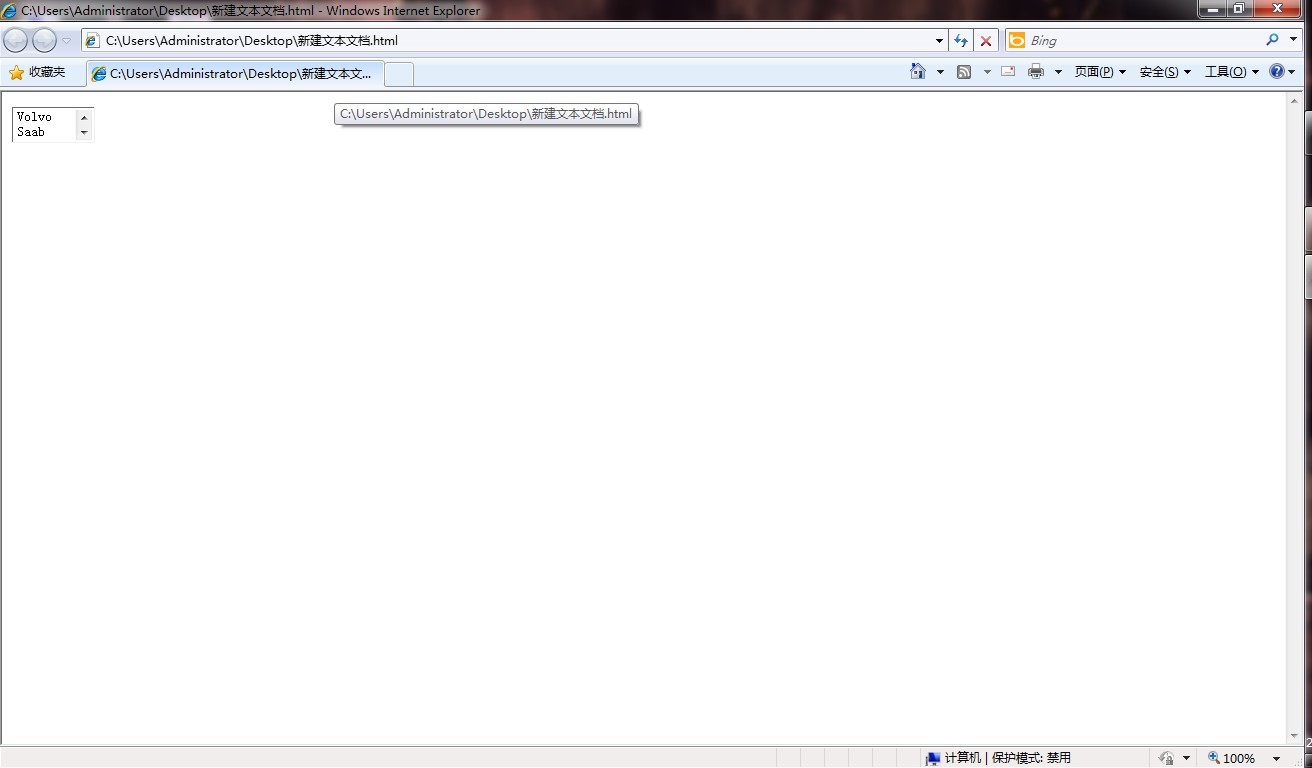
IE浏览器显示如下: html
html
[解决办法]
这里就是浏览器的兼容问题了.
不可能所有的浏览器显示出来的.呵呵.
<select> 标签的 size 属性 应该是早就被遗弃了.我没有见过有人使用它.
兼容的办法.
select{margin:0;padding:0;border:0;font-size:12px;}