如何编写ajax中的url参数(相对路径)
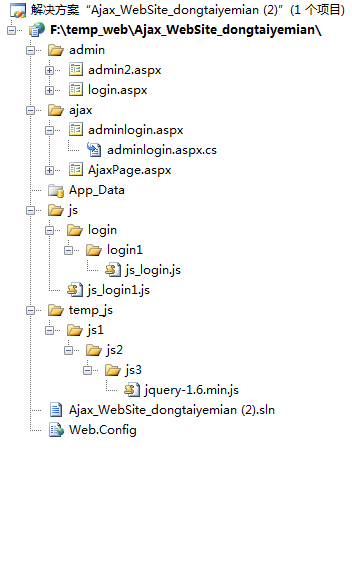
本人这段时间正在学习asp.net,其中涉及到通过jquey进行ajax的调用。经过近两天的测试,对ajax中的url参数书写有些迷惑。特准备了个例子用来研究。可能问题比较简单,各位见笑。开发环境为vs2005 sp1+win7,目录结构见下图
js_login.js
function btnOk_click(){
var strUsername = $("#txtUsername").val();
var strPwd = $("#txtPwd").val();
if(strUsername==""){
alert("请输入用户名!");
$("#txtUsername").focus();
return false
}
if(strPwd==""){
alert("请输入密码!");
$("#txtPwd").focus();
return false
}
$.ajax({
type: "get",
// url: "../../../ajax/adminlogin.aspx?paramName=" + escape(strUsername) + "¶mPwd=" + strPwd,
url: "../ajax/adminlogin.aspx?paramName=" + escape(strUsername) + "¶mPwd=" + strPwd,
cache: false,
success: function(reg){
alert("success2");
},
error: function(){
alert("参数出错,请与管理员联系!");
}
});
}
[解决办法]
没有引用js
[解决办法]
js文件在使用时最终都是被实际页面所引用,而相对路径是以当前页面为起点,在adminlogin.aspx这个文件中引用了JS,那么相对路径就应以这个文件来计算
[解决办法]
JS是在浏览器中读取,当你调用这个JS的时候,实际是把JS写到浏览器中,这个路径应该是相对前台代码所在的路径。所以不能用JS的路径。
[解决办法]
这样呢,相对路径
.url: "ajax/adminlogin.aspx?paramName=" + escape(strUsername) + "¶mPwd=" + strPwd