iframe标签嵌套的子页body不能重合,如图:
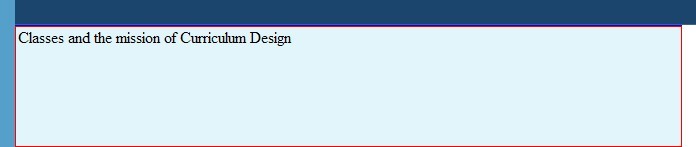
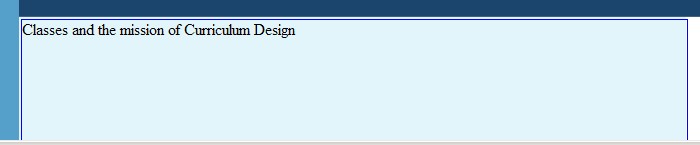
红色框记是iframe边,蓝色框记是子页body边
图一:
图二: html?css?web
html?css?web
[解决办法]
paddin:0;?难道是拼写错误的原因?
[解决办法]
主页面
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<title></title>
</head>
<style type="text/css">
<!--
*{border:none; margin:0 auto; padding:0;}
div{border:1px solid red; width:600px;}
-->
</style>
<body>
<div id="lDiv">left</div>
<div id="rDiv">
<iframe marginheight="0" marginwidth="0" frameborder="0" allowtransparency="no" name="ifm" src="7.html"></iframe>
</div>
</body>
</html>
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<title>iframe child</title>
<style type="text/css">
body{margin:0;padding:0;}
</style>
</head>
<body>
<pre>
aaaaa
aaaaa
aaaaaa
aaaaaaaa
</pre>
</body>
</html>