怎么更改IE默认的禁用按钮的样式?
怎么改CSS跟style都没用,IE的<input type="submit" disable="disable" />默认样式就是丑得要死,还不让改:
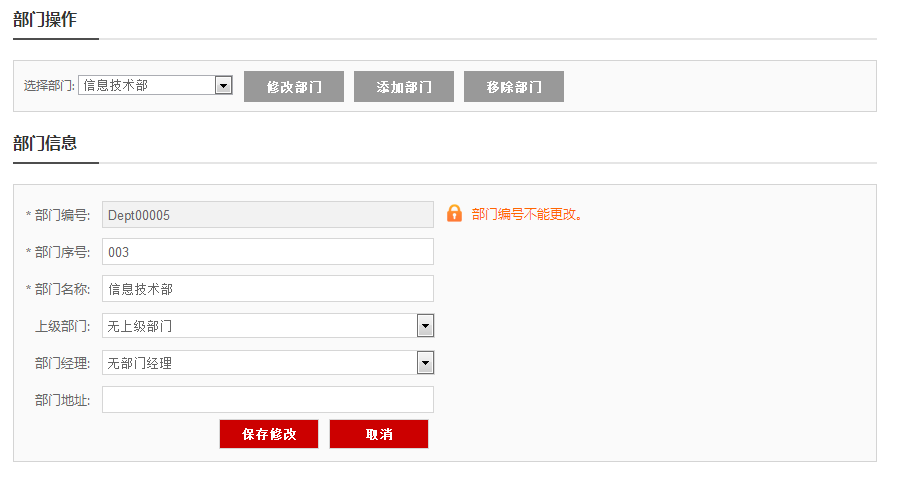
chrome的表现得很好,就是我设置的CSS样式:
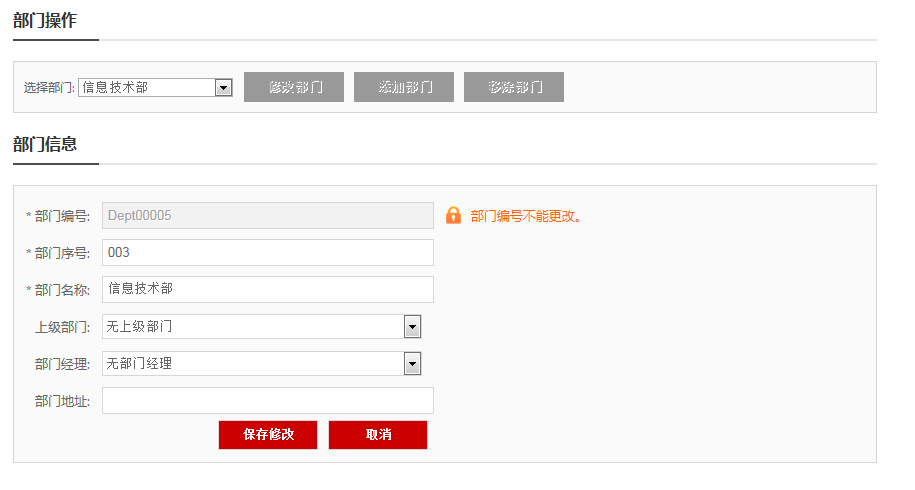
IE9就是下面这个死样子:
请问大家有什么好的办法没有?
CSS
[解决办法]
要漂亮用图片吧