关于导航效果的设置,涉及同一个页面中有两个列表的情形,求教!
一个页面中有两个列表
其中一个是设置为导航的(文字为数字的那一串)。
现在希望弄的效果是。作为导航的那个ul里的第一个li初始的背景是黑色,其它的背景是绿色,被点击的li,相关li的背景变为黑色。要求用Jquery实现。现在的问题是,li为黑色背景的效果始终无法加载。
前台页面的代码:
<form id="form1" runat="server">
<div>
<div class="navi_pannel">
<ul>
<li><a class="item1" href="#" target="_self">111111</a></li>
<li><a class="item2" href="#" target="_self">222222</a></li>
<li><a class="item3" href="#" target="_self">333333</a></li>
<li><a class="item4" href="#" target="_self">444444</a></li>
<li><a class="item5" href="#" target="_self">555555</a></li>
</ul>
</div>
<ul>
<li><a href="#" target="_self">AAAAA</a></li>
<li><a href="#" target="_self">BBBBB</a></li>
<li><a href="#" target="_self">CCCCC</a></li>
<li><a href="#" target="_self">DDDDD</a></li>
<li><a href="#" target="_self">EEEEE</a></li>
</ul>
</div>
</form>
CSS的代码:
.navi_pannel ul
{
list-style: none;
width: 500px;
margin: 0px auto;
padding-left: 5px;
height: 20px;
}
.navi_pannel li
{
float: left;
width: 85px;
height: 20px;
line-height: 20px;
margin-right: 6px;
}
.navi_pannel li a
{
position: relative;
width: 100%;
display: block;
background: green;
text-decoration: none;
text-align: center;
color: #fff;
}
.light1
{
background-color:Black;
}
JS的代码:
$(function(){
//默认第一个选项卡添加高亮样式
$(".item1").addClass("light1");
$(".item1").click(function(){
//第一个a标签添加样式其余取出样式
$(".item1").addClass("light1");
$(".item2,.item3,.item4,.item5").removeClass("light1");
});
$(".item2").click(function(){
$(".item2").addClass("light1");
$(".item1,.item3,.item4,.item5").removeClass("light1");
});
$(".item3").click(function(){
$(".item3").addClass("light1");
$(".item1,.item2,.item4,.item5").removeClass("light1");
});
$(".item4").click(function(){
$(".item4").addClass("light1");
$(".item1,.item2,.item3,.item5").removeClass("light1");
});
$(".item5").click(function(){
$(".item5").addClass("light1");
$(".item1,.item2,.item3,.item4").removeClass("light1");
});
});
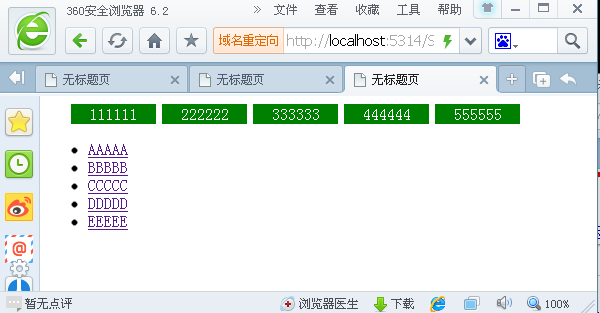
当前能实现的效果如下:
[解决办法]
额,多打了一个;
呵呵~~