IE6和IE7下select下拉框CSS显示不正常
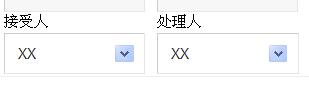
IE8,火狐下的效果
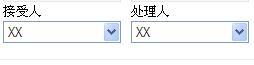
IE6,IE7下的效果
边框颜色,padding的效果都没有了。
还有怎么将下拉框右边的箭头高度设置高一些?如果设置height属性的话,下拉框里的字体就不垂直居中了。。请指教,谢谢大家。
CSS代码
#addnew select { width:118px; padding: 8px;font-size: 13px; color: #222;border-top: 1px solid #CCC; border-left: 1px solid #CCC; border-right: 1px solid #E7E6E6; border-bottom: 1px solid #E7E6E6;}