jekyll博客搭建
? ? ? ?接着执行ruby dk.rb init——由于我并没学习ruby,这里暂时没有去了解是什么意思,相应学过的东西很容易看懂了。
? ? ? ?之后就是安装了ruby dk.rb install。
? ? ? ?4)由于有部分的组件还会依赖到python,所以这里建议也安装上python(语法着色器pygments是python组件),虽然不安装也没问题,只是代码没有显示着色。
? ? ? ?5)最后就到我们的安装jekyll这步了,由于jekyll并没有提供安装包之类的,需要通过ruby的包管理器进行安装(这东西有点类似于apt-get和yum或者archlinux的包管理),我们直接执行gem install jekyll,安装过程中需要的东西会自动联网下载,所以请确保在可以联网的情况下安装它。安装后我们可以在ruby目录下lib\ruby\gems\2.0.0\gems\jekyll-1.1.2(这里的版本有可能不一样,请参照下载的版本),把该目录添加到path。
? ? ? ?6)接下来就到我们的正题了,新建网站:
? ? ? ?执行jekyll new xxx会在当前的目录下创建一个xxx的目录,里面就是网站的所有文件了:
? ? ? ? ?
? ? ? ?这里生成了git文件,可想而知肯定可以用于git了。没错,jekyll很容易跟git结合,让你可以在github上面直接创建一个博客,这个大家有兴趣可以自己看相应的文章。
? ? ? ?由于我安装的是python3.3,高亮插件还没支持此版本的,所以我这里把高亮的选择设为false,操作如下:
? ? ? ?打开_config.yml,找到pygments把它的值修改为false,这样我们就不需要安装pygments了。(注意,如果不注释掉会出现请求正常,但网页是空白的情况)。
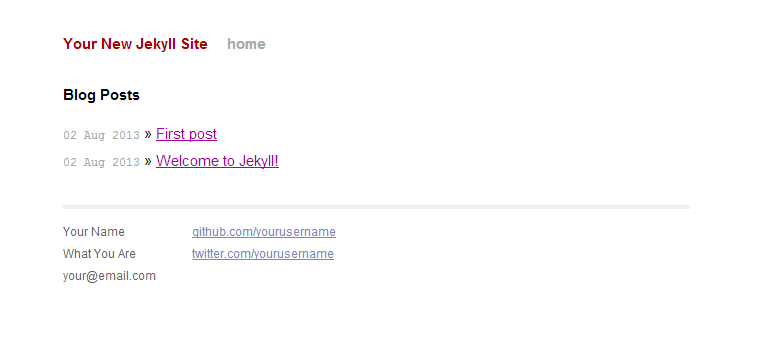
? ? ? ?之后我们在生成的博客文件夹内执行jekyll serve --watch(不加--watch则不会检测文件夹内的变化,即修改后需要重新启动jekyll),即可以通过http://localhost:4000看到下面的页面

? ? ? ? 这里可以看到两篇文章,因为一篇是我发布的,这里时间当然是随便啦。
? ? ? ? 7)下面我们就来尝试一下新建一篇文章:
? ? ? ? jekyll的所有文章都放在_posts目录下,分类的话暂时没涉及到,有兴趣的朋友可以先去看看(看了文档,)。只需要在此目录内新建一个文件,后缀名为markdown即可:
? ? ? ? 我们新建一个文件,名为:2013-08-02-first-post.markdown,内容如下:
? ? ? ?就这样,我们的第一篇文章也创建完成了。当然,jekyll还有很多功能的,包括换主题之类的,这里我没有涉及到,有兴趣的朋友可以去试试。??