11 个用来创建图形和图表的 JavaScript 工具包
DEMO?||?Download

Aristochart 是一个用来创建图形和图表的最佳 JavaScript 工具包之一。完全可定制的灵活线图库。
DEMO?||?Download

Morris.js 是一个轻量级的 JS 库,使用?jQuery?和?Rapha?l?来生成各种时序图。
DEMO?||?Download

JKit 是一个易用的 jQuery 工具包,体积小,提供常用的各种工具方法、页面特效和页面UI组件。
DEMO?||?Download

D3 是最流行的可视化库之一,它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
DEMO?||?Download

Rickshaw 是一个用于绘制时序图的简单 jS 库,基于?Mike Bostock’s delightful D3 库构建
DEMO?||?Download

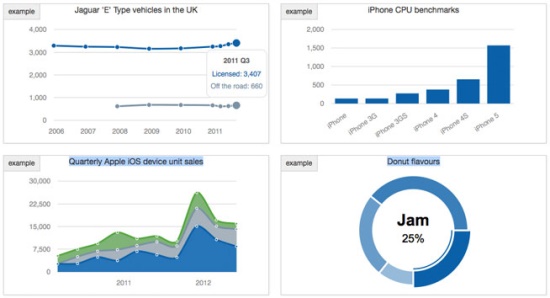
sDashboard 是一个 jQuery 插件可以将关联对象转成各种面板,每个对象转成部件后可以进行拖拉操作。
DEMO?||?Download

Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
DEMO?||?Download

jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。
DEMO || Download

这是一个用来创建蜘蛛图的 jQuery 插件。
DEMO?||?Download

生成可交互、缩放的图表
DEMO?||?Download
?