php中select获取val的值如何传给sql语句
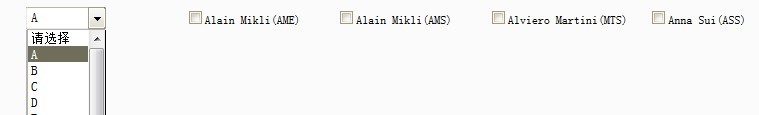
点击左边出现右边的数据
代码如下:帮忙看哈
<script>
document.getElementById("sel").value="3";
document.getElementById("sel").fireEvent("onchange");
function demo()
{
var d=document.getElementById("sel").value;
document.getElementById("tex").value=d;
alert(d);
}
</script>
<select id="sel" name="test" onchange="demo();" style=" width:80px; height:22px">
<option value="" selected="selected">请选择</option>
<?php
foreach(range('A','Z') as $val){
echo "<option value='$val'>";
echo $val;
echo "</option>";
}
?>
</select>
</td>
<?php
require_once'admin/config.php';
if($conn){
$stmt=odbc_exec($conn,"SELECT DISTINCT [类别] FROM [网站商品视图] WHERE [类别] like 'A%'");
if($stmt){
$arr=array();
while($row=odbc_fetch_array($stmt)){
$arr[]=$row;
}
for($i=0;$i<count($arr);$i++)
{
if($i%4==0){
echo "<tr>";
}
?>
<td width="395">
<input type="checkbox" name="test3"/><?php echo $arr[$i]['类别'];?>
</td>
<?php
}
}
}
?>
[解决办法]
无刷新的话就得用ajax来做了,把select框的值传给php,php返回json数据给js,js完成页面映射。
[解决办法]
重写onchange事件处理函数,函数里发个ajax请求将sel的值给服务端,得到结果后展示给右边.
ajax网上例子很多,找找吧.