jQuery google日历练习-20130803
一、效果及功能说明
模仿good日历自己来完成一个日历的所有效果
二、我的想法
1、首先是要获得年月日和星期几然后在到需要显示的地方显示出来
2、通过每个方法来获得年 月 日 和星期几但是星期几是需要-1才能获得正常星期几
3、将p标签加入到方法里面页面就值有4个标签两个div两个input
4、通过循环来获得每天和每个星期都不一样
5、通过循环让星期天以后在再次进行循环获得新的一周的星期数
6、找到了另一个星期的计算方法前面的办法要人工每天去修改星期的值才能显示出正确的星期
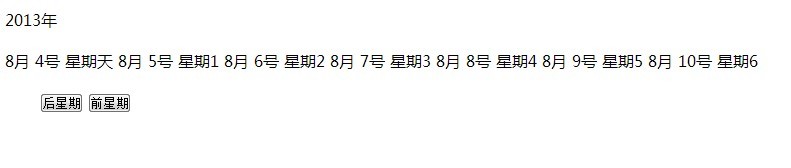
三、效果图 
四、代码
<!DOCTYPE html><head><meta charset="UTF-8"><style type="text/css">* { margin:0;padding:0px;} body{font-family:Microsoft YaHei;}.date p{float:left;margin-top: 20px;margin-left:5px;}.button{float:left;margin-top: 20px;margin-left:40px;width:100%;}#age{float:left;width:100%;}</style><script language="javascript" type="http://code.jquery.com/jquery-1.9.1.js"></script><script language="javascript" type="text/javascript">$(document).ready(function(){var time = new Date(); //定义总的时间var age = '<p id="age">' + time.getFullYear() + '年' + '</p>';//定义年份$('#date').append(age);//直接写入年份for( var i=0; i<7; i++)//循环7次{var month ='<p id="month">' + [ time.getMonth() + 1] + '月' + '</p>' ;//获得月份占时不会出现月份的变动var sky = '<p id="sky">' + [time.getDate() + i] + '号' + '</p>';//获得天数 这个就在一直用i来循环var week = '<p id="week">'+ '星期' + [time.getDay() + i] + '</p>';//通过直接调用方法好获得准确的星期几if(time.getDay() + i == 0 && 7){week = '<p id="week">'+ '星期天' + '</p>';}//在这里星期天是0来代表的时候需要跟换一下把0换成或者是7星期天$("#add-time").click(function(){var sky = '<p id="sky">' + [time.getDate() + i + 1] + '号' + '</p>';});$('#date').append(month);$('#date').append(sky);$('#date').append(week);//写入div里}});</script></head><body><div id="date" type="button" value="后星期"/><input id="reduce-time" type="button" value="前星期"/></div></body></html>