纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
?
由于前段时间时间轴形式的展示方式比较火,就考虑采用这种方式。但是查阅了网上的jQuery timeline plugin,大部分都比较臃肿,还需要创建Google Spreadsheet Template,并且通过JavaScript调整时间轴中每个记录的位置,也不适合软件更新记录这样大数据集的展现。
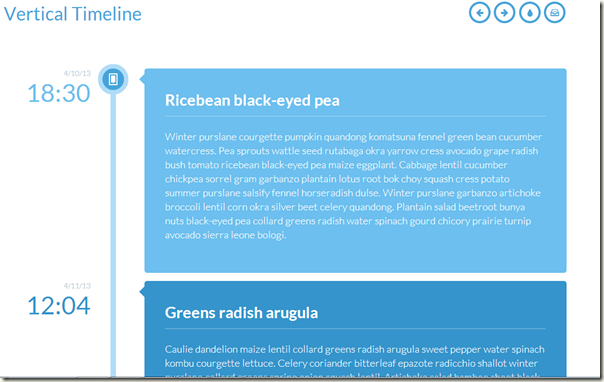
其实我需要的只是一个简单、漂亮的数据展示方式,很快我找到了这个例子:http://tympanus.net/Blueprints/VerticalTimeline/

这个界面风格给人眼前一亮的感觉。在快速浏览之后,我发现这里面用到了内嵌字体和CSS3的诸多知识来生成哪些漂亮的图片,所以在IE7、IE8下浏览会乱作一团,如下图所示:

?
没关系,我们就用简单的图片来代替,其实我最想要的就是左侧的那个垂直直线和那个圆粑粑,网页截图,然后用PhotoShop做简单的处理,得到如下三张图片。
1. 垂直线(10*7)
![]()
2. 浅色的圆粑粑(56*56)

3. 深色的圆粑粑(56*56)

两个不同颜色的圆粑粑是为了让列表看起来更灵动一点。
?
俺的PhotoShop功底不咋地,你会发现那两个圆粑粑不是透明背景,而是白色背景的,没关系,只要我们使用精确的CSS定位,看不出破绽的,^_^
?
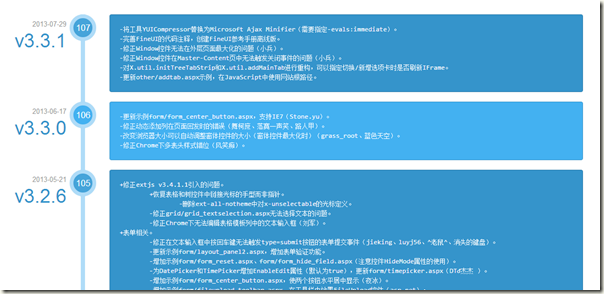
最终我们希望实现的效果如下图所示。

其中圆粑粑中的数字表示软件的第几个版本,是不是看着比原来的好多了。
?
下面我们就动手实现,纯手工哦,用到的开发工具只有Notepad++(My favorite!)。
?
HTML结构一定要保持简单,其实就是一个列表嘛,那就用 UL 标签实现。
查找目标:\+(\d{4}-\d{2}-\d{2})\s+(v\d+.*)$
替换为:</pre></div></li>\r\n<li><div width="604" alt="纯手工制作漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身" title="image" style="margin: 0px; padding: 0px; background-image: none; display: inline;" border="0" src="/img/2013/08/08/110736573.png">
列表实在是太长,这里只是 5% 不到的截图!
?
本来文章就此结束了,可是吃完饭我就不满意了,还有改进的余地!
1. 一次展示 100 多个记录,用户也看不完,反而影响显示效果,长长长长长长长长长的滚动条;
2. 用户关心的可能只是最近的几次更新记录,如果需要看更多的,提供一种方法即可!
?
基于以上考虑,我们可以将 100 多个记录分成 20 个记录一个文本文件保存起来,需要的时候通过 AJAX 获取就行了。
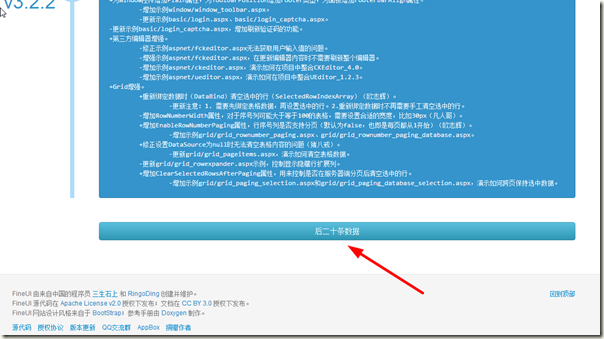
页面首次加载只需要前 10 条左右的记录即可,在列表的最后添加一个大大的按钮,如下图所示。

?
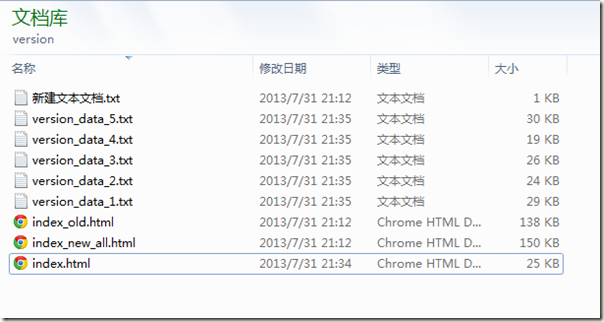
最终的目录结构如下所示。

?
来体验一下最终的效果吧:
http://fineui.com/version
?
?
?
如何向用户有效的展示 100 多条更新记录,是个技术活。需要我们认真思考,学以致用,用最简单的HTML、CSS、JQUERY来实现最好的用户体验。
?
?
1 楼 dt07202004 2013-08-02 条理清晰,简单实用,学习了