CSS伪类对象before和after的用法
下面我们来 看看css3的配合着它的应用是哪样的?
虽说比较抽象,我不说你们应该不知道是个玻璃瓶的盖子吧 瓶身部分的代码量太多了就不帖了。所以before和after运用的好可以节省html标签,并且配合css3做出很好的效果,当然做着玩的,不是太实用。?二、下面顺带说些css3的属性吧,(border-radius&box-shadow)我也只是正在慢慢摸索中···········
瓶身部分的代码量太多了就不帖了。所以before和after运用的好可以节省html标签,并且配合css3做出很好的效果,当然做着玩的,不是太实用。?二、下面顺带说些css3的属性吧,(border-radius&box-shadow)我也只是正在慢慢摸索中··········· 

很全很强大!
这个网址好啊:http://www.designcss.org/archives/border-radius.html
所以当你知道你想要多大多圆多扁的形状时,可以通过设置准确的数值来呈现出来,我觉得这个要几何学的好很有用处啊啊啊。
PS:radius就是半径的意思,所以用这个属性可以做出圆角的效果,当然也可以做出圆形的效果,原理:正方形的内切圆半径等于正方形边长的一半。
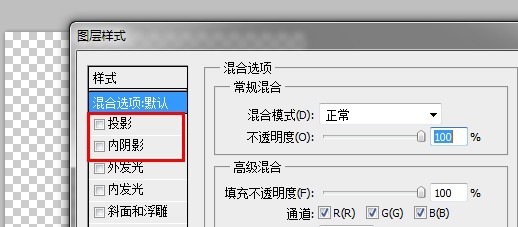
box-shadow开始啦啦!!简单的理解就是让你的这个盒子有个阴影效果,以前很多设计师都喜欢搞这个,不过现在朝扁平化发展后,用的较少了,不过存在即有它本身的道理。用的好还是很漂亮的。语法:box-shadow:<阴影类型> <x轴位移> <y轴位移> <阴影模糊半径>? <阴影扩展半径>?||<阴影颜色> 阴影水平偏移值可取正负值,垂直偏移值可取正负值。当不设阴影类型时默认为投影,当设为inset属性时为内阴影,x轴和y轴虽然不等同但类似于ps里面的角度和位置。阴影扩展半径为可选,但是只能为正值,如果为0,则没有模糊效果,扩展半径也为可选,取值可正可负,如果为正,阴影延展扩大,如果为负则缩小。阴影颜色也是可选,如果不设置的话,则为浏览器的默认颜色,但各个浏览器的默认色不一样,所以最好还是设置哈。如图:

可以比照着它多练练。阴影大小、扩展、颜色和Photoshop里面的都同理。如:box-shadow:inset 0 0 1px #fff表示没有偏移量,1像素模糊的白色内阴影这里的#fff是HEX值。有时我们这样写:box-shadow:inset 0 0 1px rgba(255,255,255,.5)这里使用的RGBA值,RGBA值的好处是,它多了一个Alpha透明值,你可以控制阴影的透明度。有些想写复杂些,效果更炫的,可以使用多阴影。但是要注意顺序的问题,最先写的阴影将显示在最外层,如
? 看#f69的颜色值显示在yellow上面。因为黄色的阴影扩展了10像素。比f69的宽些,所以不会被f69给挡住。
下面我们看一个四色的阴影。
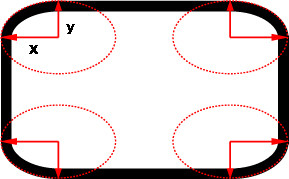
看到图片可能会想说,它是怎样确定红、蓝、黄、绿色的位置,为什么刚好就在盒子的四个边?其实给对象四边设计阴影,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset 为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。如果x-offset和y-offset设置为0 的话那么这个盒子的四周都会有阴影。
下面我们给四个边都设置上模糊值,一起来看看起效果。
这样我们就得出了这样的结果:红色阴影在顶部黄色阴影上,右边蓝色的阴影在底部绿色阴影上。所以多阴影的写法一定要注意顺序的问题。特别是当模糊值不一样的情况下,因为在使用多层次的阴影时还需注意一个细节问题,如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果是不是口水话太多,写的太长还没有逻辑性啊?还有标题有点问题···