建表单问题
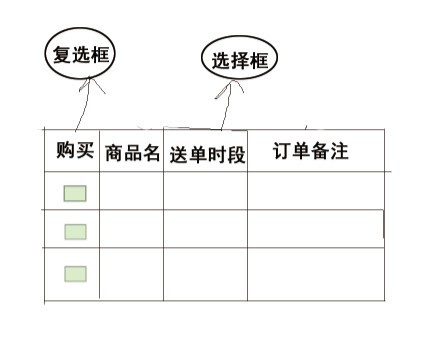
我想建一个如下表单
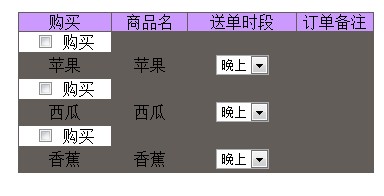
菜鸟一枚,在网上找到类似的代码,修改一通,效果完全不是自己想的那样
希望实现功能,商品名列出数据库中全部商品,在选框中勾选代表要购买该商品,请求指点。代码如下,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>查询商品</title>
</head>
<tr valign="top" bgcolor="#FFFFFF">
<td height="81">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="79" align="center" valign="top"> <br>
<table width="356" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#625D59">
<tr align="center" bgcolor="#CC99FF">
<td width="40">购买</td>
<td width="40">商品名</td>
<td width="40">送单时段</td>
<td width="40">订单备注</td>
</tr>
<?php
include('conn.php');//连接数据库。
mysql_query("use sale_system");
$sql=mysql_query("select commodity from stock");
$info=mysql_fetch_array($sql);
do{
?>
<tr align="left" bgcolor="#FFFFFF">
<td height="20" align="center"><input name="fond[]" type="checkbox" id="fond[]" value="购买">
购买
</tr>
<td height="20" align="center"><?php echo $info['commodity']; ?></td>
<td height="20" align="center"><?php echo $info['commodity']; ?></td>
<td height="25" align="center"><select name="select">
<option value="中午">中午</option>
<option value="下午">下午</option>
<option value="晚上" selected>晚上</option>
</select></td>
</tr>
<?php
}
while($info=mysql_fetch_array($sql));
?>
</table></td>
</tr>
</table>
<br></td>
</tr>
</table>
</body>
</body>
</html> 表单
[解决办法]
除了这个 <input name="fond[]" type="checkbox" id="fond[]" value="购买"> 没看出大问题
复选框用数组方式命名是对的
但 id 不能同名,否则用 js 操作时会有问题
值(value)应为商品的唯一识别信息(通常是id),不然就不知道买的是什么了
[解决办法]
抱歉,上面发错了
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>查询商品</title>
</head>
<tr valign="top" bgcolor="#FFFFFF">
<td height="81">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="79" align="center" valign="top"> <br>
<table width="356" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#625D59">
<tr align="center" bgcolor="#CC99FF">
<td width="40">购买</td>
<td width="40">商品名</td>
<td width="40">送单时段</td>
<td width="40">订单备注</td>
</tr>
<?php
include('conn.php');//连接数据库。
mysql_query("use sale_system");
$sql=mysql_query("select commodity from stock");
$info=mysql_fetch_array($sql);
do{
?>
<tr align="left" bgcolor="#FFFFFF">
<td height="20" align="center"><input name="fond[]" type="checkbox" id="fond[]" value="购买">购买</td>
<td height="20" align="center"><?php echo $info['commodity']; ?></td>
<td height="25" align="center"><select name="select">
<option value="中午">中午</option>
<option value="下午">下午</option>
<option value="晚上" selected>晚上</option>
</select></td>
<td height="20" align="center">备注</td>
</tr>
<?php
}
while($info=mysql_fetch_array($sql));
?>
</table></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</body>
</html>